jQuery("[id='QR~QID59']").datepicker(
{
dateFormat: 'dd/mm/yy',
minDate: '-30d',
maxDate: '+0d',
changeMonth: true,
changeYear: true
});
!

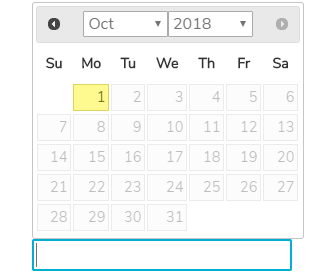
There are few more mandatory question on that page. If some one click next button without answering any of those question qualtrics show correct error that answer is missing. But after that when I click on the datepicker textbox datepicker stop functioning (i.e. calendar is not showing).
_Note:I don't want to use datepicker question from Qualtrics library
Someone faced faced/solved this issue before?
