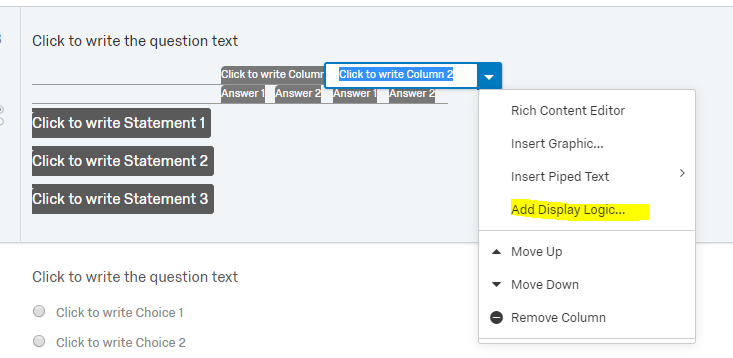
@cturtle You can select "Click here to edit options" and set up the logic on the column:
!

Hello
@cturtle ,
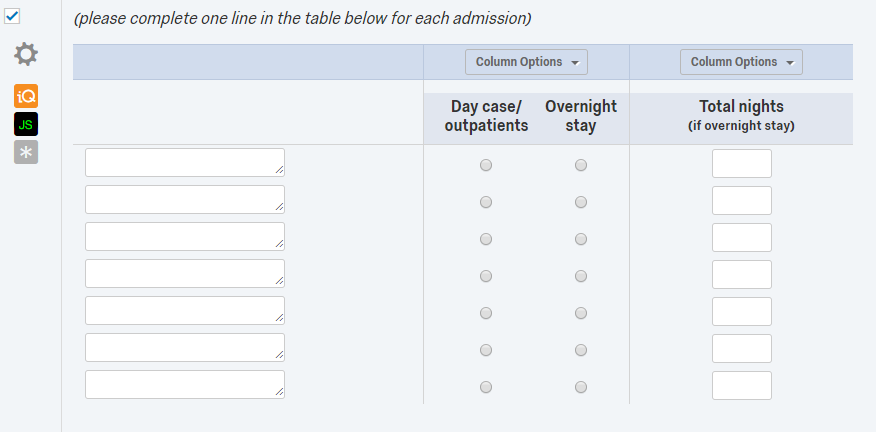
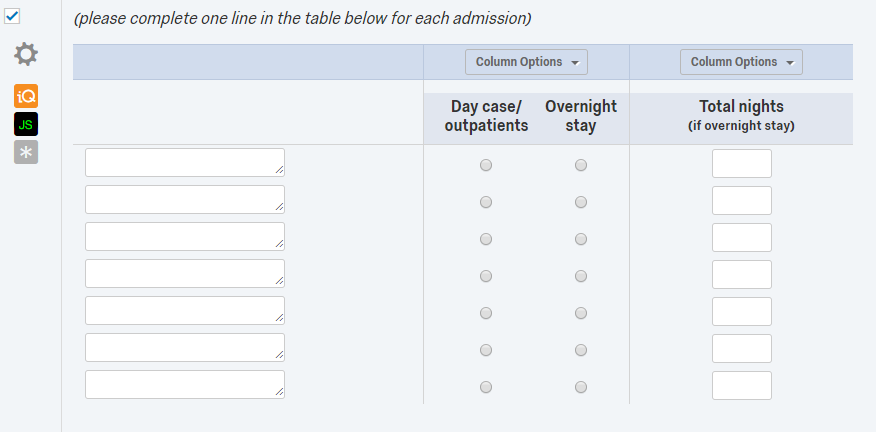
Assuming the side-by-side question is set-up same as shown in the question image
Paste the below code in the js(onReady) of the side-by-side question
var that = this.questionId;
jQuery("#"+that+" .SBS2").hide();
jQuery("#"+that+" input[type='radio']").on('click',function(){
var s=jQuery(this).closest(".Choice").index();
if(jQuery(this).parent().attr("class").split(" ")[1]=="c5"){
jQuery("#"+that+" th.SBS2").show();
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2").show();
}else{
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2 input[type='text']").val("");
jQuery("#"+that+" tr.Choice:eq("+s+") td.SBS2").hide();
if(jQuery(".c5 input[type='radio']:checked").length==0){
jQuery("#"+that+" tr.Choice td.SBS2 input[type='text']").val("");
jQuery("#"+that+" .SBS2").hide();
}
}
});
@Shashi This works perfectly. Thank you so much
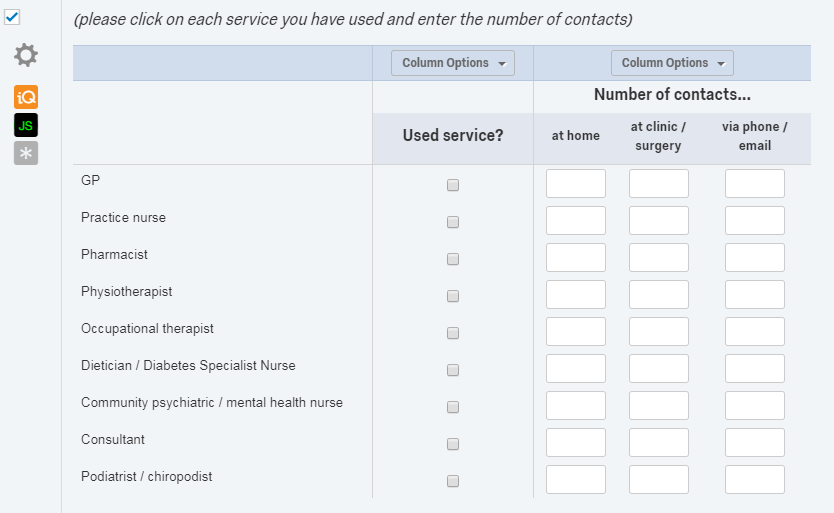
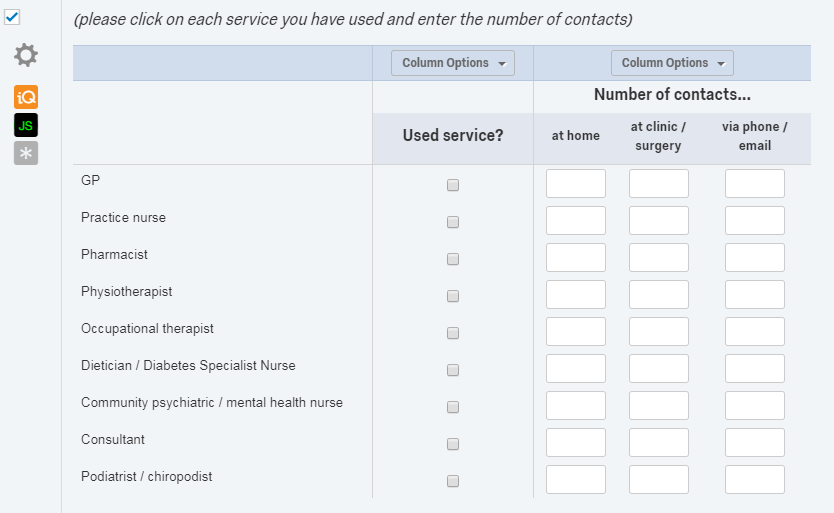
@Shashi Is there any chance you know the code for a similar problem? The number of contacts column should only appear if the used service checkbox is checked.
!