I am trying to increase the sizeof dropable region of the drag and drop box. I tried the following command,
.Skin .PGR .DragAndDrop td.groupsContainerTd div > div {
height: 700px;
}
This command does increase the drag and drop box. However, the increased region is not effective for dropping. The only region allowing for drag and drop is still the same as before, though the size of the box seems to be larger.
Page 1 / 1
@cqzc110,
I ahve used below code in one of my project and it worked fine.
jQuery(".groupsContainerTd div>div,#QID470group0").css("min-height","500px")
Hope this will work for you as well
I ahve used below code in one of my project and it worked fine.
jQuery(".groupsContainerTd div>div,#QID470group0").css("min-height","500px")
Hope this will work for you as well
> @YASH1T said:
> @cqzc110,
>
> I ahve used below code in one of my project and it worked fine.
>
> jQuery(".groupsContainerTd div>div,#QID470group0").css("min-height","500px")
>
> Hope this will work for you as well
Thank you for your suggestion.
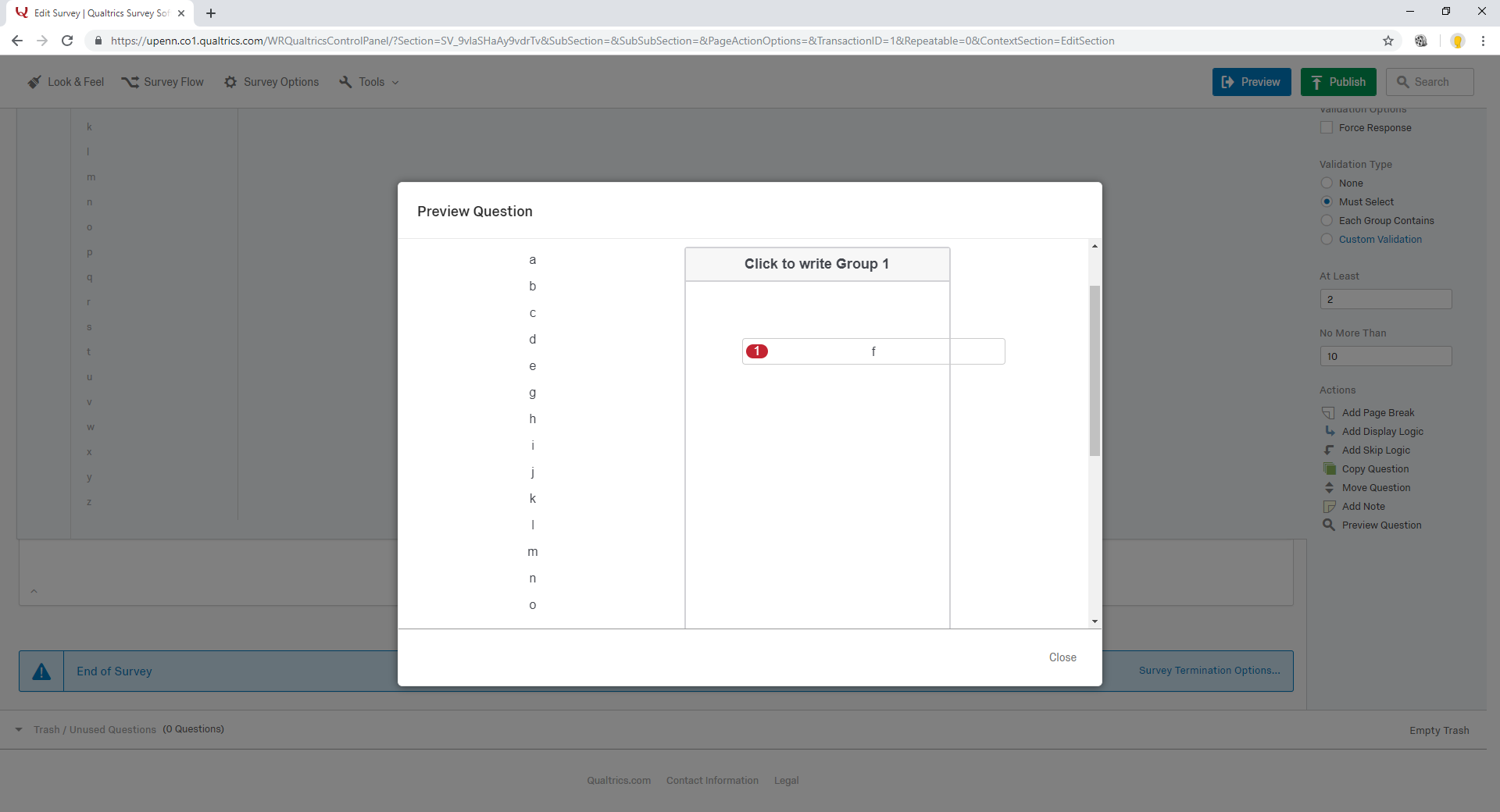
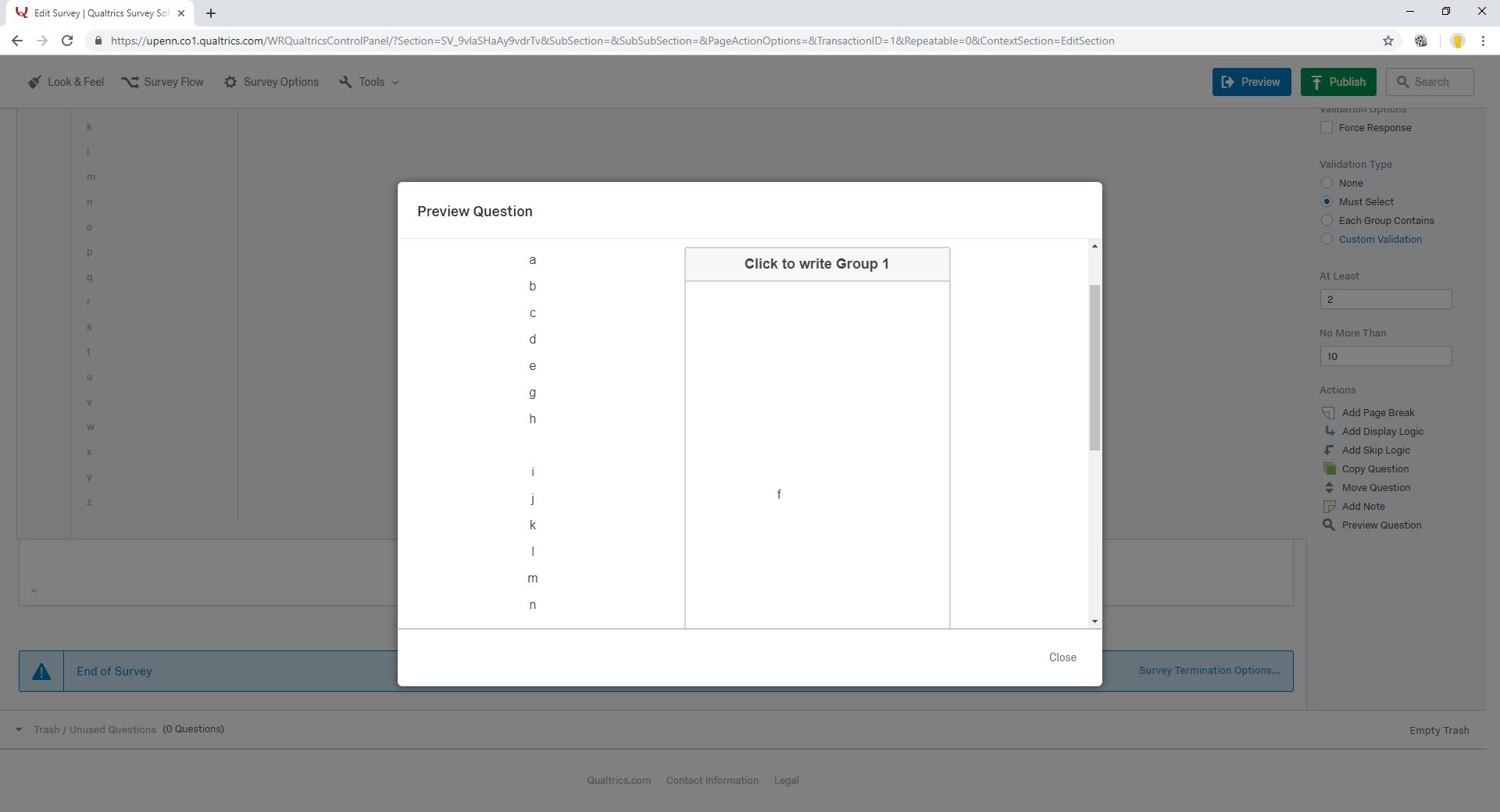
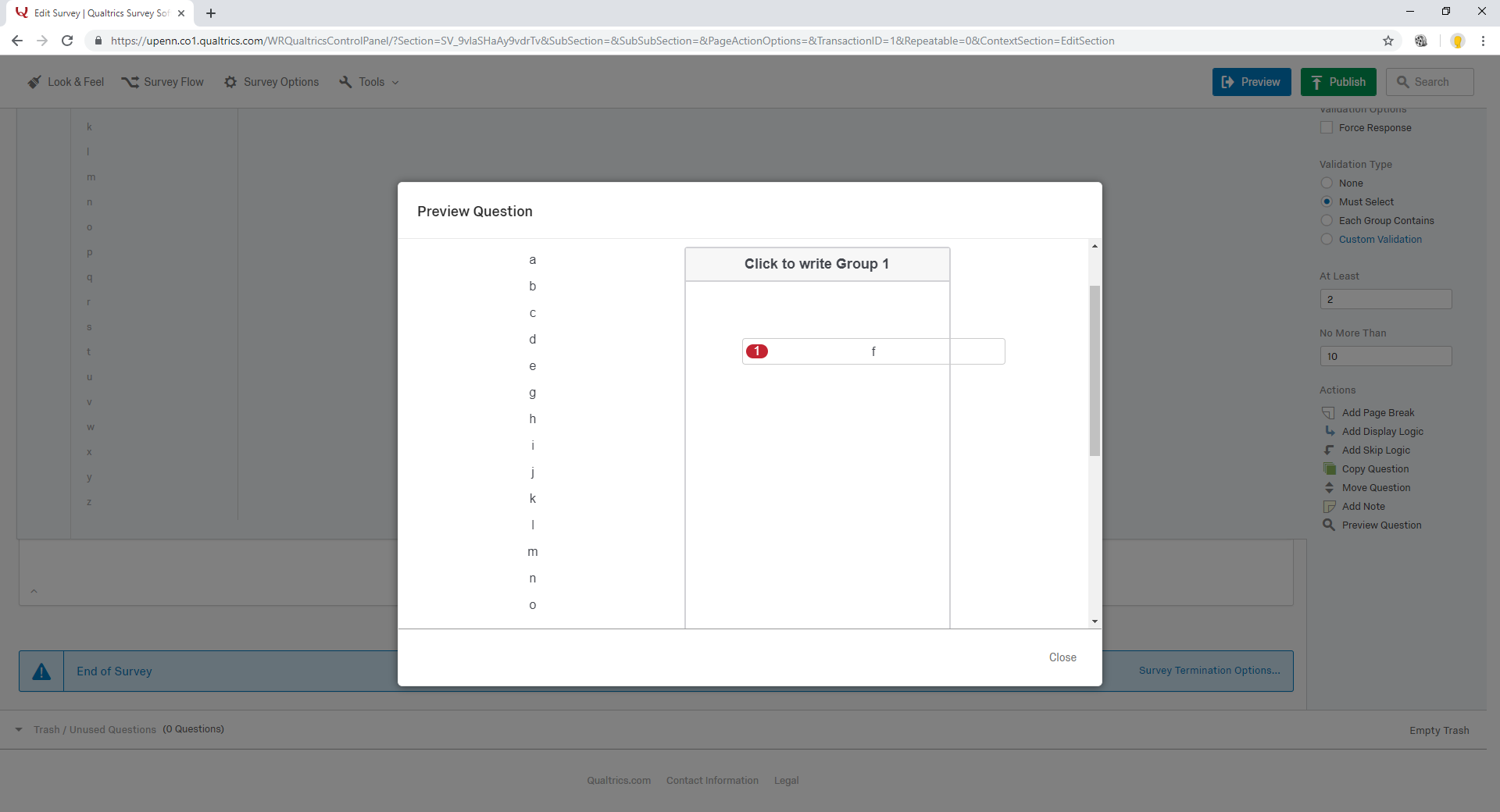
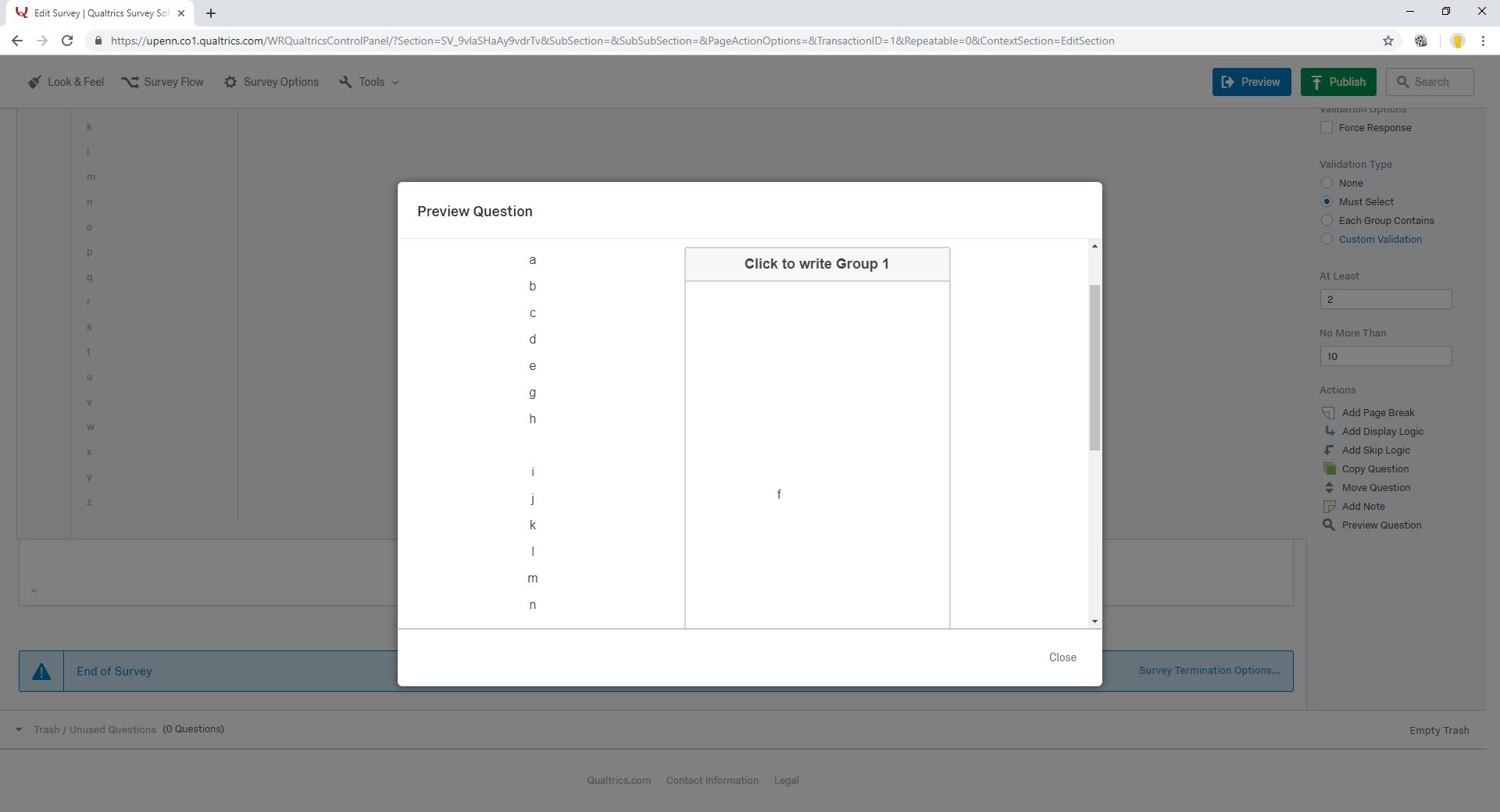
I think your code can make the box looks larger. However, the effective area to drop (region that is droppable) remains the same. In other words, when you drag something and drop in the newly extended region, the page won't record it as part of your rank. For example, when I drag "f" to the box, I can only drop it in the old region not the newly extend one. See picture below,
!
!
I am sorry if I didn't make myself clear in the orginal post.
> @cqzc110,
>
> I ahve used below code in one of my project and it worked fine.
>
> jQuery(".groupsContainerTd div>div,#QID470group0").css("min-height","500px")
>
> Hope this will work for you as well
Thank you for your suggestion.
I think your code can make the box looks larger. However, the effective area to drop (region that is droppable) remains the same. In other words, when you drag something and drop in the newly extended region, the page won't record it as part of your rank. For example, when I drag "f" to the box, I can only drop it in the old region not the newly extend one. See picture below,
!

!

I am sorry if I didn't make myself clear in the orginal post.
@cqzc110,
your original post was cleare. and the code I given should aligned with that as well. in short the only difference is your code and mine is that you were increasing size of the groupsContainerTd however I was increasing size of the actual group who hold the other options i.e. QID1group0. try below link
https://ugamsandbox.ca1.qualtrics.com/jfe/preview/SV_5dUZTpkeLjmI3dP?Q_SurveyVersionID=current&Q_CHL=preview
your original post was cleare. and the code I given should aligned with that as well. in short the only difference is your code and mine is that you were increasing size of the groupsContainerTd however I was increasing size of the actual group who hold the other options i.e. QID1group0. try below link
https://ugamsandbox.ca1.qualtrics.com/jfe/preview/SV_5dUZTpkeLjmI3dP?Q_SurveyVersionID=current&Q_CHL=preview
@YASH1T,
I made a mistake when I was testing your code earlier. Now, it works perfectly. Thank you so much for your post and the follow-up!!!
I made a mistake when I was testing your code earlier. Now, it works perfectly. Thank you so much for your post and the follow-up!!!
Hello @cqzc110 ,
Paste the below code in the js(OnReady) of the PGR question.
jQuery(".Group ul.PGRSortable").css("height",parseInt(jQuery(".Items").css("height").replace("px",""))- parseInt(jQuery(".Group h2").css("height"))+"px");
Paste the below code in the js(OnReady) of the PGR question.
jQuery(".Group ul.PGRSortable").css("height",parseInt(jQuery(".Items").css("height").replace("px",""))- parseInt(jQuery(".Group h2").css("height"))+"px");
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
