Hi,
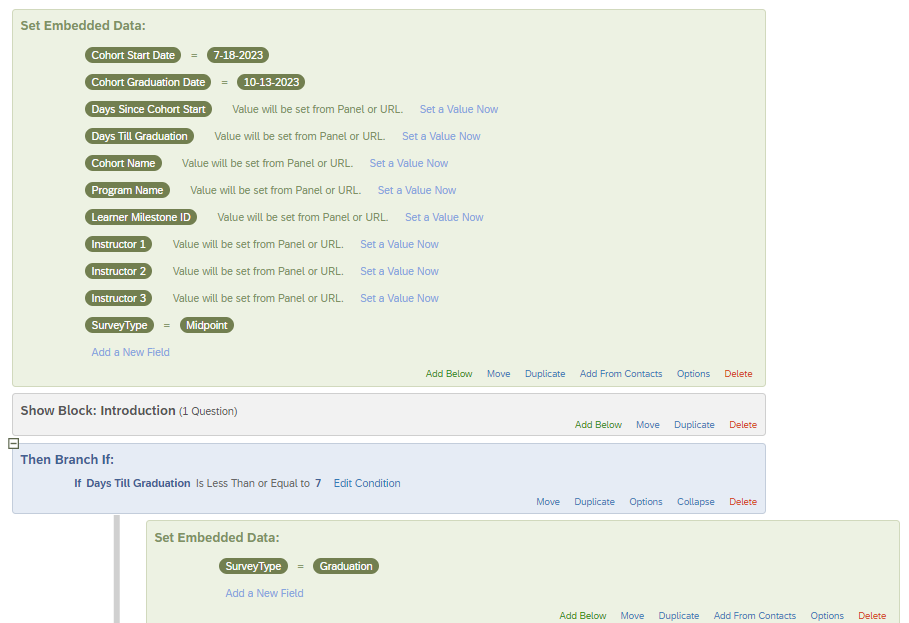
I have a survey where I input the start and end date of my class(from the contact list). On the first question of the survey, using JavaScript, I calculate the number of days it has been since the class started and the number of days left till graduation using those dates. I assign these values to the embedded data fields “Days Since Cohort Start” and “Days Till Graduation”. Based on these values, the survey shows/doesn’t show certain questions. The embedded data fields are defined in the survey flow before the question with the Javascript.
The assignment of the values to the embedded data fields is not working. The reason I am assuming this is that -
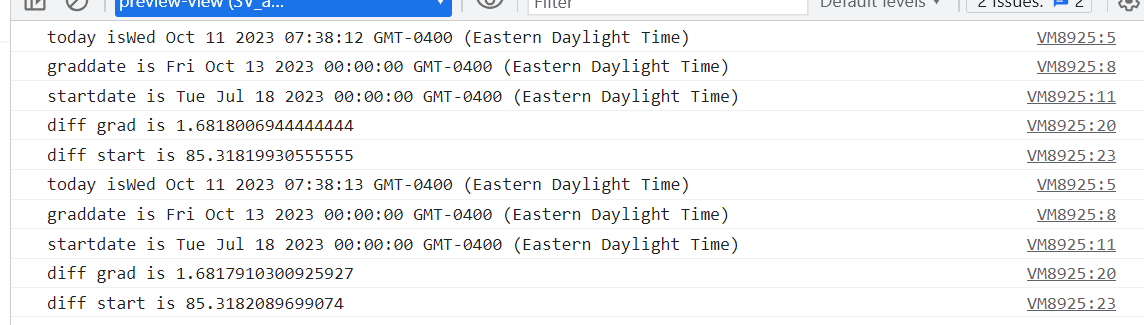
- I have a console.log function in the javascript and so I am able to see that the script is running and the calculations are happening correctly
- When I manually set the “Days Till Graduation” the rest of the survey flow & the survey run correctly
Another confounding factor is that I have the same JavaScript code on another survey and its working perfectly fine there!
Any help would be greatly appreciated and thank you in advance!

My JavaScript code (I personally don’t know JavaScript, and everything added here is using the answers from the very helpful community pages)
Qualtrics.SurveyEngine.addOnload(function()
{
var today = new Date();
console.log("today is" +today);
var graddate = new Date("${e://Field/Cohort%20Graduation%20Date}")
console.log("graddate is "+graddate);
var startdate = new Date("${e://Field/Cohort%20Start%20Date}")
console.log("startdate is "+startdate);
var diffgrad = new Date(graddate - today);
var diffstart = new Date( today - startdate);
var daystillgrad = diffgrad/1000/3600/24;
var dayssincestart = diffstart/1000/3600/24;
Qualtrics.SurveyEngine.setEmbeddedData('Days Till Graduation', daystillgrad);
console.log("diff grad is " + daystillgrad);
Qualtrics.SurveyEngine.setEmbeddedData('Days Since Cohort Start', dayssincestart);
console.log("diff start is " + dayssincestart);
});