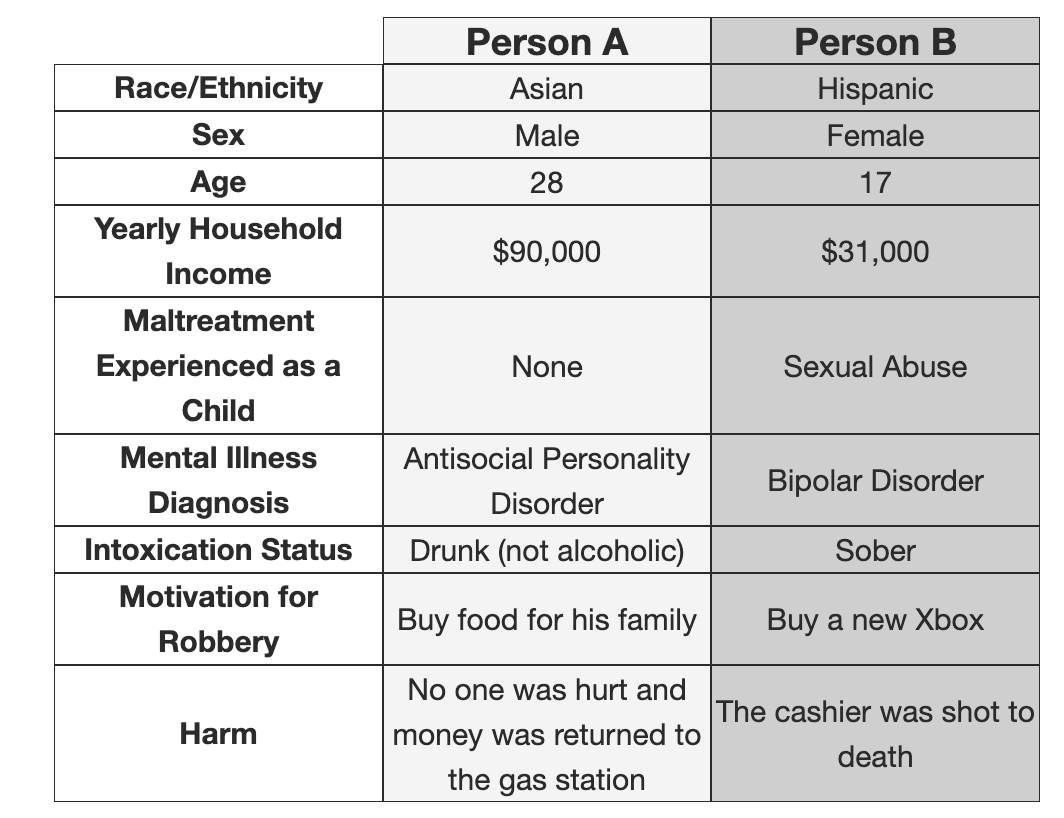
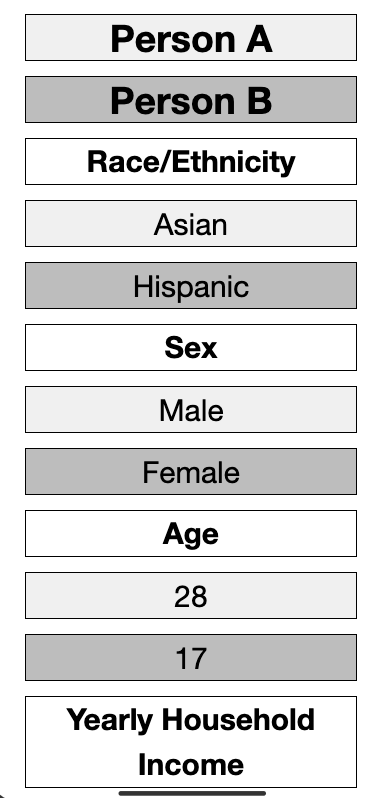
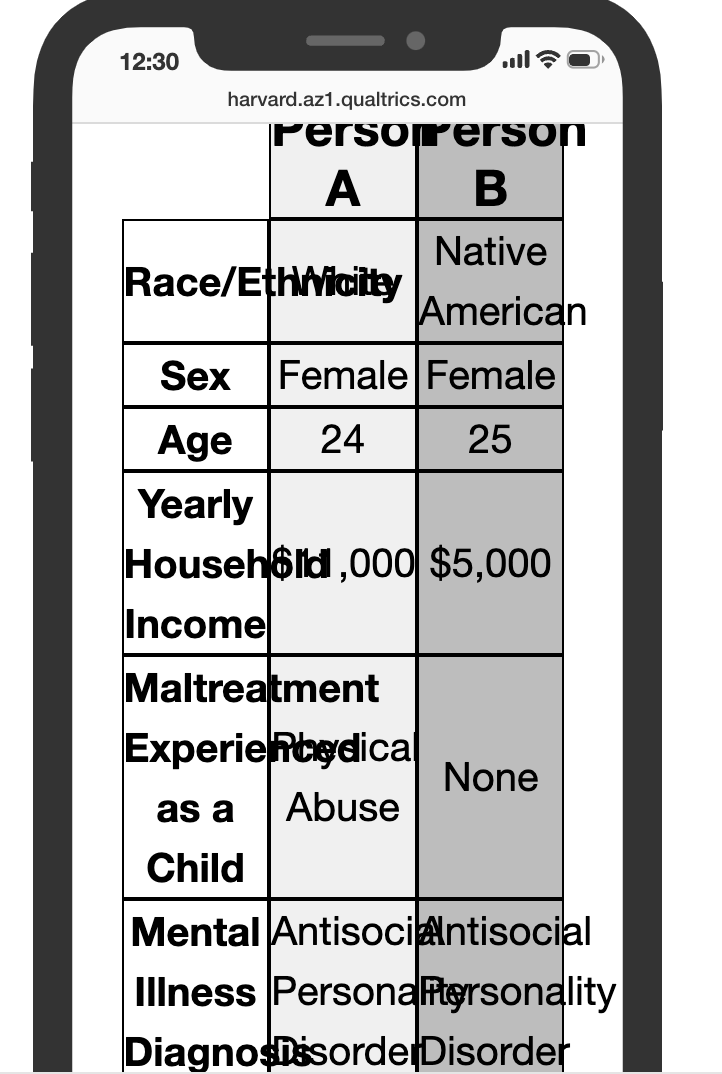
For my survey, I display tables to the respondent. In desktop view they look great, but in mobile view they automatically re-align so that the table becomes a single column. I want to force the table to remain as such on mobile view, even if that would require the respondent to scroll if necessary to see everything. How could I do that? Below Please find an example of what the table looks like on a desktop vs mobile device. Thanks so much for your help!