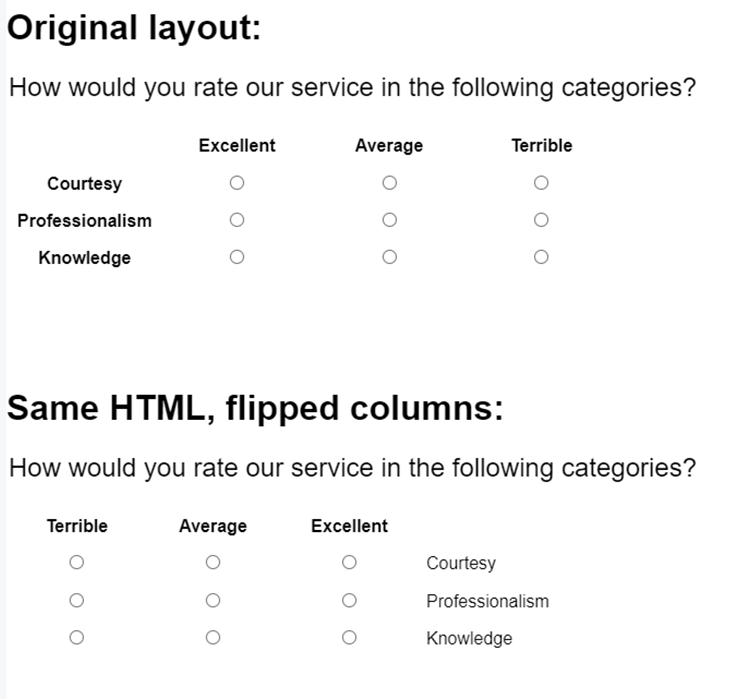
I’m collecting data in a few different languages, and some of these languages are read from right to left (e.g., Arabic, Hebrew). I want to “flip” my matrix table to have my statements on the right-hand side of the matrix (see example below). I found some code (HERE) but I haven’t been able to get it to work. Can anyone help me get this code to work in my survey? (I don’t want this to affect the mobile version of the survey - the mobile version should still present as a single “matrix statement” with the response options underneath.)