Hi! I want a Graphic Slider with labels under it so that respondents can see the options and a “Don't know / N/A” checkbox that makes the question null / excludes it from analysis. I can't get the checkbox to work. This is what I have done so far:
HTML in the question:
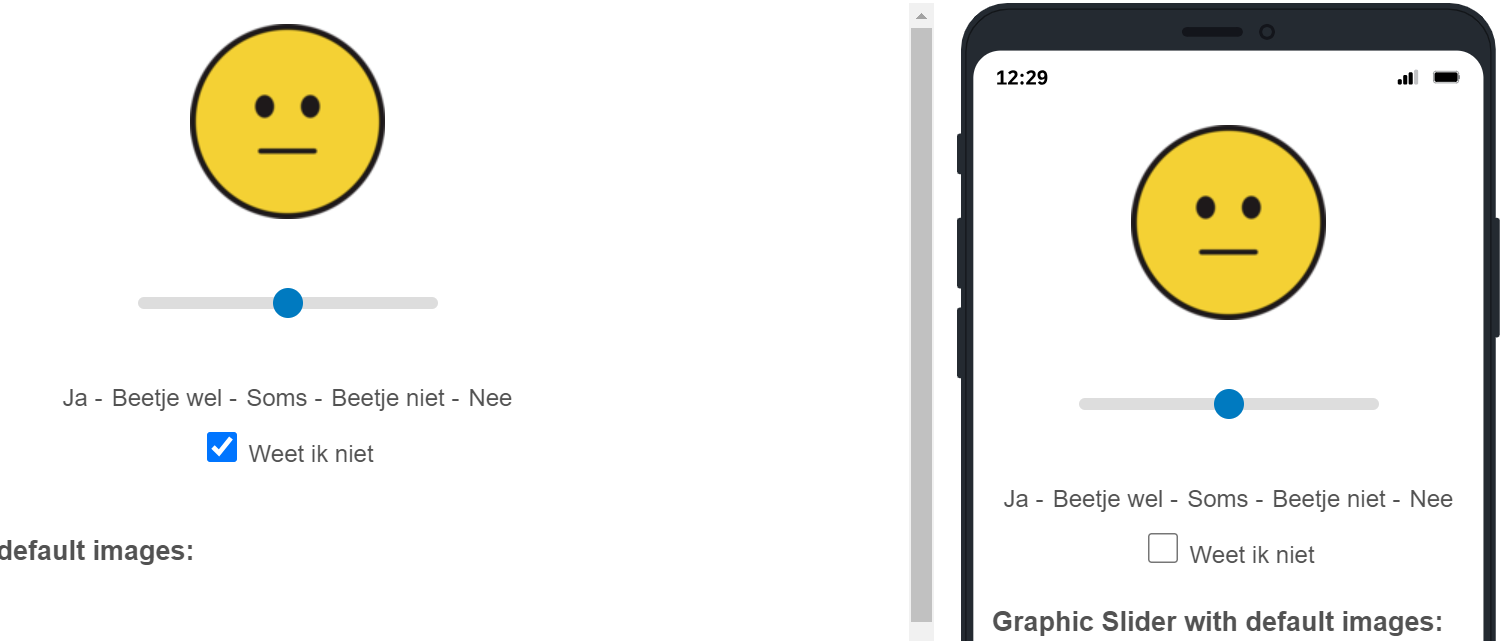
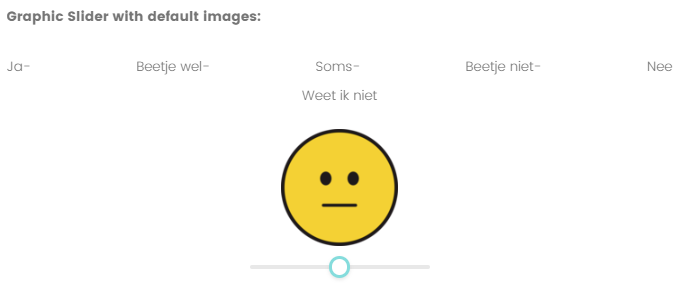
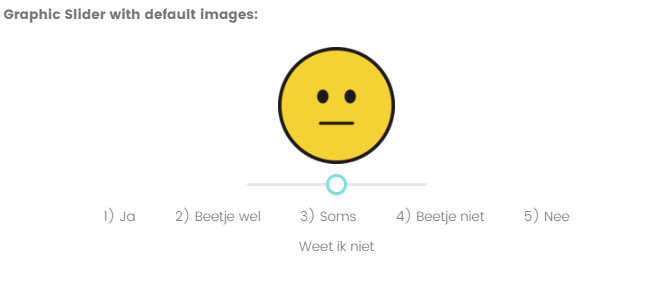
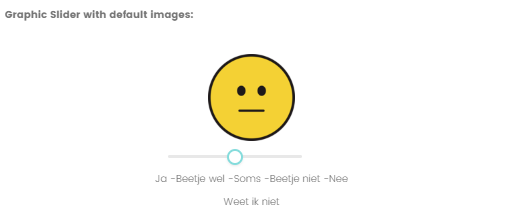
<div style="text-align: left;" class="question-text"><b>Graphic Slider with default images:</b></div>
<div id="sliderContainer"> </div>
<div style="display: flex; justify-content: space-between; width: 100%; margin-top: 10px; text-align: center;" class="labels-container">
<span style="white-space: nowrap;">Ja - </span>
<span style="white-space: nowrap;">Beetje wel - </span>
<span style="white-space: nowrap;">Soms - </span>
<span style="white-space: nowrap;">Beetje niet - </span>
<span style="white-space: nowrap;">Nee</span>
</div>
<label style="display: block; text-align: center; margin-top: 10px;" id="checkboxLabel">
<input type="checkbox" id="excludeOption"> Weet ik niet
</label>
JS applied to the question:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function() {
var sliderContainer = document.querySelector('.BarContainer');
var labelsContainer = document.querySelector('.labels-container');
var checkboxLabel = document.querySelector('#checkboxLabel');
sliderContainer.parentNode.appendChild(labelsContainer);
sliderContainer.parentNode.appendChild(checkboxLabel);
var checkbox = document.querySelector('#excludeOption');
var that = this;
checkbox.addEventListener('change', function() {
if(this.checked) {
that.setChoiceValue(1, null);
}
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});Result:

How can I make the N/A option to work? And why is the text (or slider) not centered?