I had some JavaScript which used to work for hiding the next button until a survey taker had typed "a" then "b" 100 times - but within the last few weeks the code appears to have stopped working.
I attach the code as a text file. In addition, here is a link to the survey with the relevant question in:
login.qualtrics.com/jfe/preview/SV_d4MYJ8FTOzV44qV?Q_SurveyVersionID=current&Q_CHL=preview
If you skip to the fifth page of the survey, then you will see the page where you have to type "ab" 100 times - but at the moment, the next button is showing from the start.
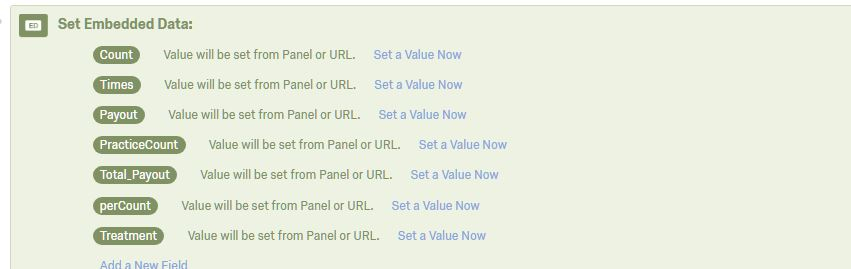
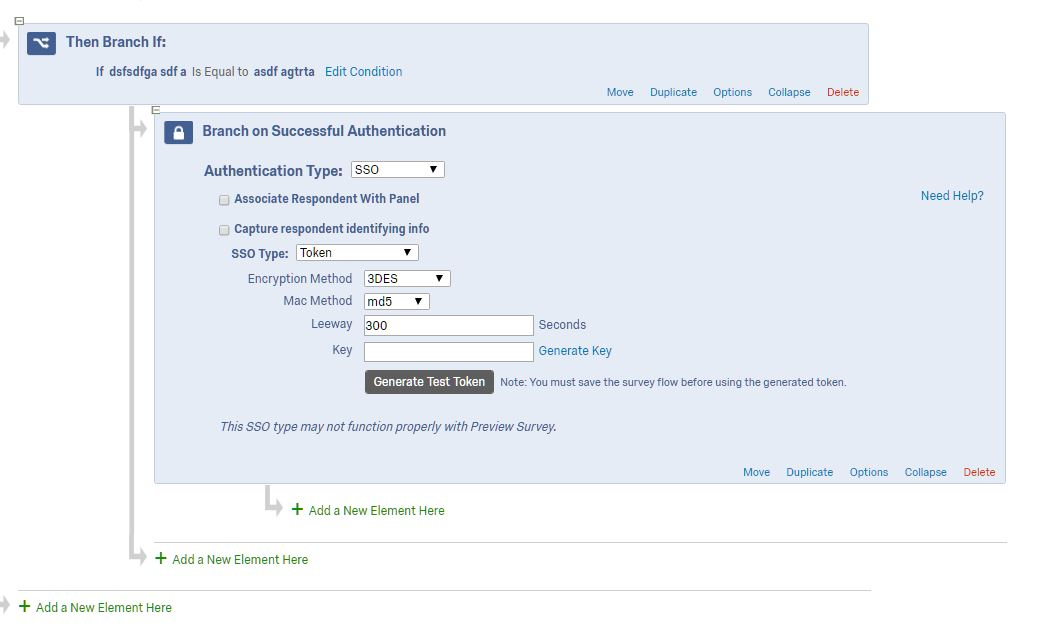
In case it helps, to get this javascript code actually count up the amount of "ab"s that are typed, I added an authenticator to the end of the survey, and some embedded datafields at the beginning.
!

!

Finally, assuming we can get the code working again, I wondered if it would be possible to set the number of "ab"s required to get the next button to show set by an embedded datafield. At the moment, I haven't been able to get JavaScript to import numbers from embedded data fields.
Thanks so much to anyone who reads or tries to help me with this!
Josh
