Hello,
I need to carry forward the user input values to a text box in a side-by-side text column. I have confirmed with Qualtrics support this is not a current capacity of Qualtrics and would require JavaScript. They suggested to post here as my last hope. Anyone?
Why I am doing this: I am having users construct a sentence of a precise structure (actor, action, frequency) restricted to a specific list of actors and frequency types, e.g. [My spouse] [jogs around the track] [once a week]. I am using a dropdown for the first part of the sentence (actors), a textbox for the middle (action), and another dropdown for the end of the sentence (frequency). I will ask them to construct 15 sentences in this way so the side by side-by-side will have 15 rows. On the next page, I would have the participants rate their self-generated text entries on a Likert scale. Though they will be important in analyses, I do not want the dropdown selections to forward. I believe the side-by-side question is the only way to administer the question type with the level of consistency I seek.
Page 1 / 1
Hi @rosetale!
It looks like you may be asking about custom programming/code. We actually have a Developer Corner in the community that is reserved for these types of questions. Therefore, I have moved your question to that section instead so coders and programmers are more likely to answer your question.
P.S. They might assume that you already have a basic knowledge of programming and how to integrate it into Qualtrics. If you do not, we recommend checking out W3Schools and our pages on Adding Custom CSS and Adding JavaScript to get a basic understanding!
It looks like you may be asking about custom programming/code. We actually have a Developer Corner in the community that is reserved for these types of questions. Therefore, I have moved your question to that section instead so coders and programmers are more likely to answer your question.
P.S. They might assume that you already have a basic knowledge of programming and how to integrate it into Qualtrics. If you do not, we recommend checking out W3Schools and our pages on Adding Custom CSS and Adding JavaScript to get a basic understanding!
Hi Emily,
That's great, thank you. Your assumptions are correct and I have some coding skills. I'll be sure to post to the correct section in the future.
Best,
J. Rose
That's great, thank you. Your assumptions are correct and I have some coding skills. I'll be sure to post to the correct section in the future.
Best,
J. Rose
Attached is the qsf file of the side-by-side from which I need to carry forward text box values. Still needing code to make that happen. Much appreciated.
@rosetale,
I don't think you need JavaScript. Instead of using carryover, just pipe the selections/text from the first question into the row labels of the follow-up question. The follow-up question has to be on a new page. The row label pipes will look something like:
```
${q://QID2%231/ChoiceGroup/SelectedAnswers/16} ${q://QID2%232/ChoiceTextEntryValue/16/1} ${q://QID2%233/ChoiceGroup/SelectedAnswers/16}
```
I don't think you need JavaScript. Instead of using carryover, just pipe the selections/text from the first question into the row labels of the follow-up question. The follow-up question has to be on a new page. The row label pipes will look something like:
```
${q://QID2%231/ChoiceGroup/SelectedAnswers/16} ${q://QID2%232/ChoiceTextEntryValue/16/1} ${q://QID2%233/ChoiceGroup/SelectedAnswers/16}
```
Hi @rosetale - No coding needed! Unfortunately the Qualtrics support probably didn't realize you were just asking for piped text functionality and got confused with carry forward functionality (which doesn't work in this case).
Test it here!
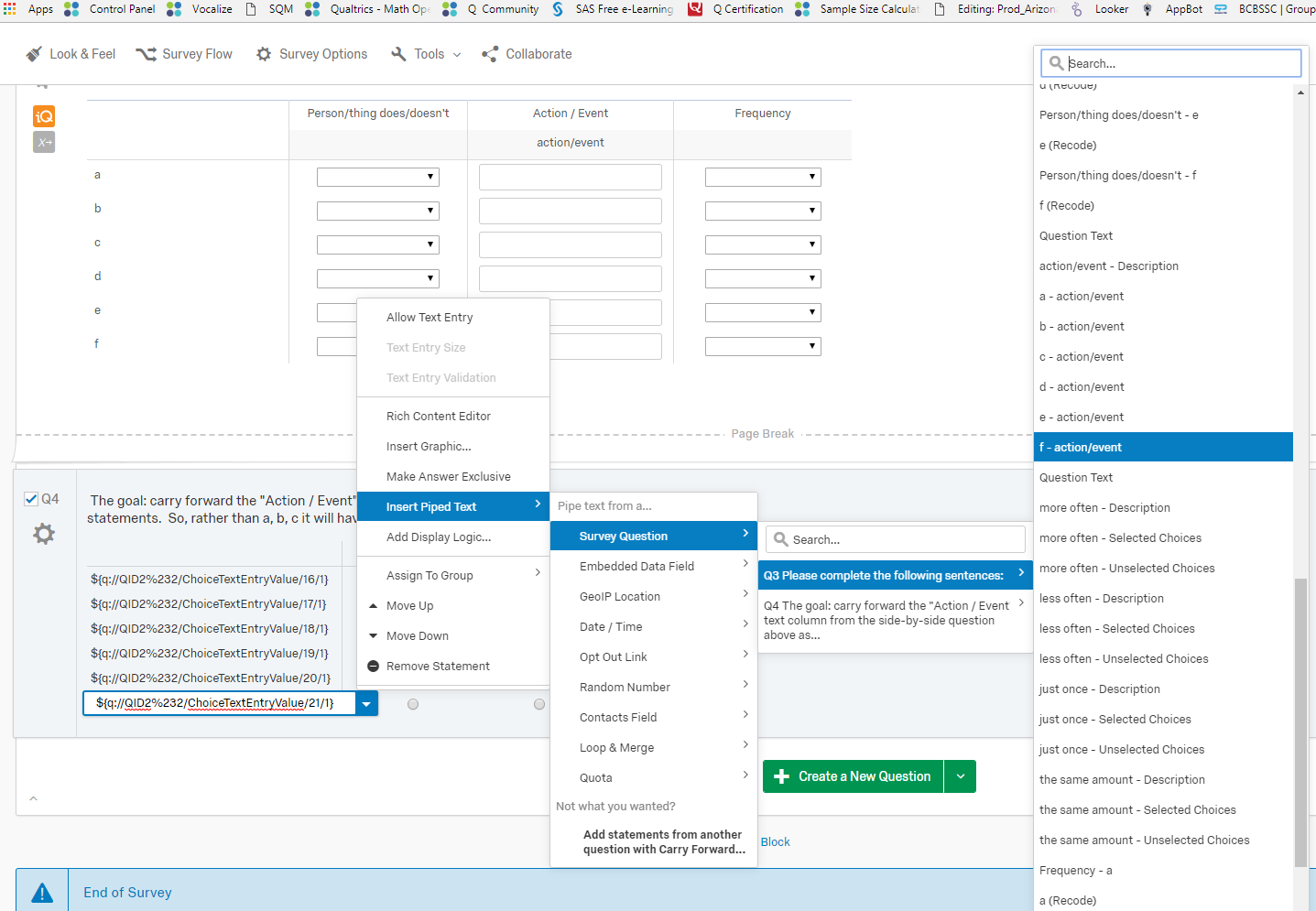
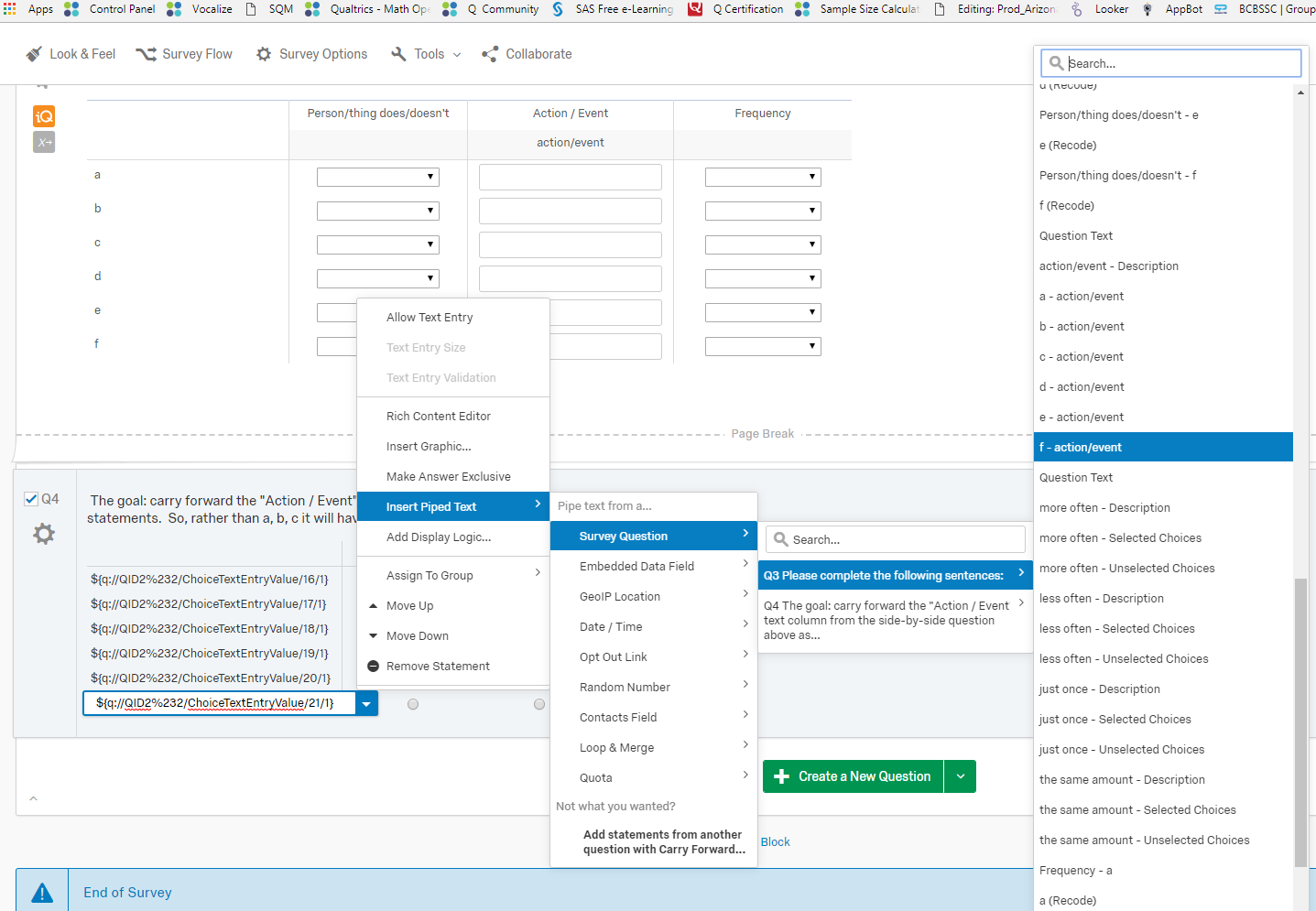
To do this, just make the choice description for your 2nd question equal to the text entry for the previous question. In your example, these are called (a,b,c,d,etc.) action/event. Looking at piped text can be a little tricky with matrix and side-by-side questions. Hopefully this image helps.
!
Test it here!
To do this, just make the choice description for your 2nd question equal to the text entry for the previous question. In your example, these are called (a,b,c,d,etc.) action/event. Looking at piped text can be a little tricky with matrix and side-by-side questions. Hopefully this image helps.
!

Thank you Both TomG & Akdashboard for such a simple solution! The only advantage to carry forward is that empty text boxes will not "carry forward". By hard-coding the piped text there will be some blank rows in the second question unless I require answers on the former. But that is a minor issue. Thank you so much!
You add display logic to the rows in the second question...only display if the text is not empty.
@rosetale - What TomG said. Same as with a question, the choices of a question can have their own independent display logic. You just need to set display logic for each option so that it will only display if (a,b,c,d,f) - action/event "is not empty".
Perfect! Thank you so much.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
