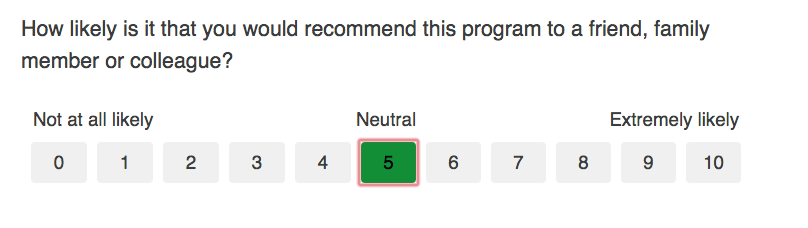
I have the following code, to change the Qualtrics 2014 theme from red to green. However, I am unable to remove the red highlight/border when an option is selected (see image). the bording goes away once I click on another option.
!

Does anyone know what object is responsible for this?
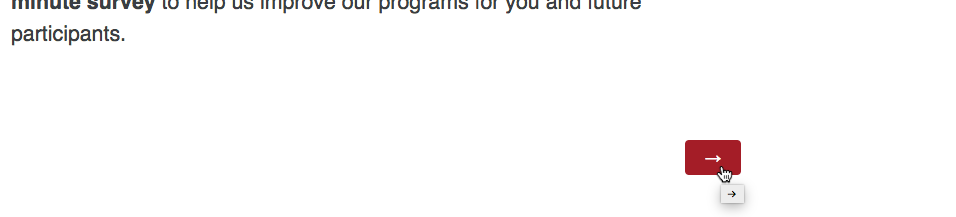
Also, when I hover over the next button or click it, although it is green, it turns red. Once I move the cursor away, it turns green again.
Image 1 - Initial view
!

Image 2 - Once I hover over/ click on "Next button"
!

The current CSS I have is:
.Skin #Buttons #NextButton, .Skin #Buttons #PreviousButton {
Background: #0F993D;
Background-color: #0F993D;
}
.Skin label.MultipleAnswer.q-checked, .Skin label.SingleAnswer.q-checked {
background: #0F993D;
Background-color: #0F993D;
border-color: #000000;
color: #000000;
}
.Skin label.MultipleAnswer.q-focused.q-checked, .Skin label.SingleAnswer.q-focused.q-checked {
background:#0F993D;
}
Thanks!
MAF Team
