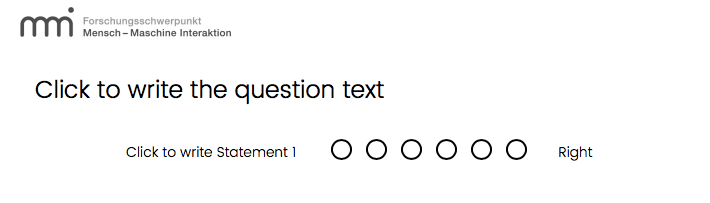
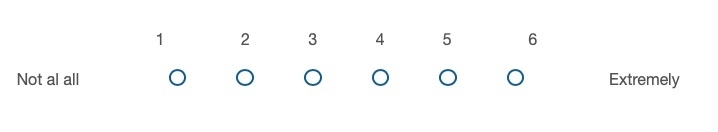
 Hi, I'm trying to change (decrease and increase) the spacings between the scale points in a bipolar likert scale. Does anyone know how that works?
Hi, I'm trying to change (decrease and increase) the spacings between the scale points in a bipolar likert scale. Does anyone know how that works?
Try this JS and adjust px as required:
jQuery(".Skin .Matrix .Bipolar tr.ChoiceRow td").css({"padding-right":"30px","padding-left":"30px"});
rondev it worked, thank you so much!
https://community.qualtrics.com/XMcommunity/discussion/comment/42543#Comment_42543Any chance this can be altered to work on the slider question?
Try this JS and adjust px as required:
jQuery(".Skin .Matrix .Bipolar tr.ChoiceRow td").css({"padding-right":"30px","padding-left":"30px"});
Can you please suggest a way out of this issue.

Thanks in advance!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
