I’m running into an issue for the font size for the scale points on my matrix questions are smaller for the mobile version than for the desktop version. How do I increase the scale point font size in matrix questions for the mobile version.
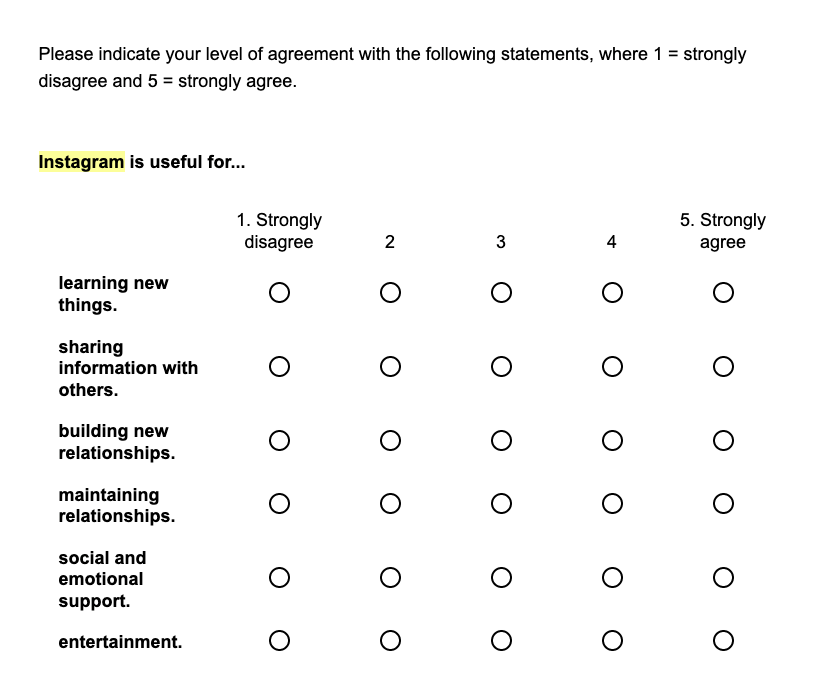
On the desktop (looks good):

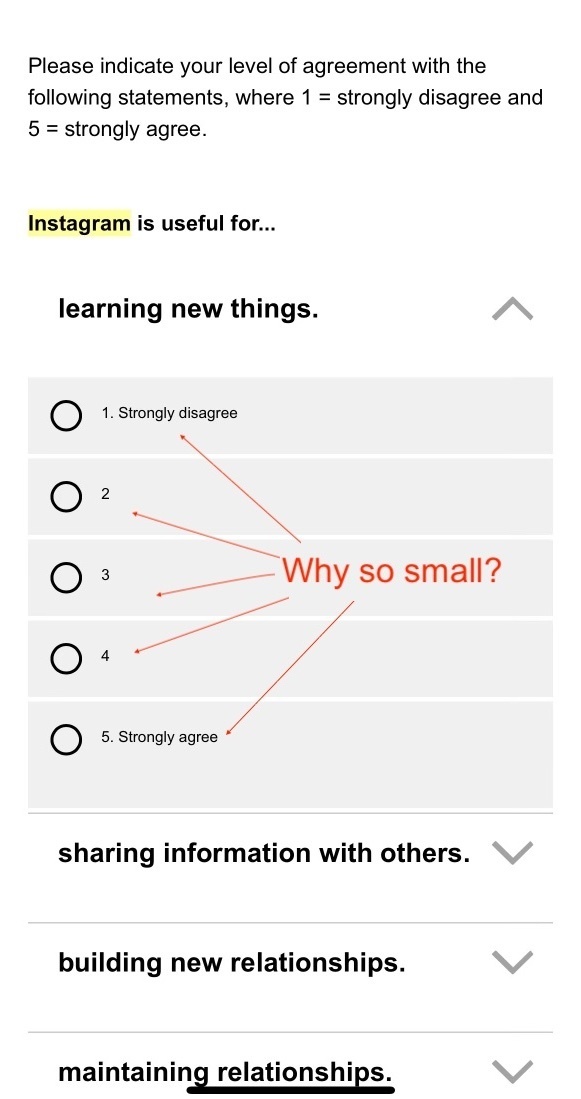
On mobile (looks bad):

Layout: Flat
General Question Text: 18
General Answer Text: 16
Current Custom CSS in “Look and Feel - Style”:
.Skin .q-matrix .answered-indicator span {
font-size: 14px!important;
}
.Skin .Matrix table th{font-size: 18px;}
.Skin .q-matrix .table-cell {
font-size: 18px!important;
}
Any help is greatly appreciated!




