Try using the below instead. It selects the form to be hidden based on ID instead of index of InputText.
var that=this.questionId;
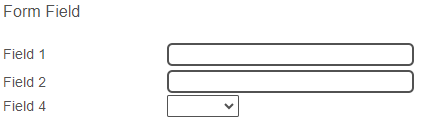
var form3 = document.getElementById("QR~"+that+"~3");
var pipe3 = this.getTextValue(3);
var element="<select id='s3'><option></option><option value='Entry 1'>Entry 1</option><option value='Entry 2'>Entry 2</option><option value='Entry 3'>Entry 3</option><option value='Entry 4'>Entry 4</option><option value='Entry 5'>Entry 5</option></select>";
jQuery(element).insertAfter(form3);
jQuery(form3).hide().val(pipe3);
jQuery("#s3").val(pipe3);
var select3 = document.getElementById("s3");
select3.addEventListener('input', function (event) {
jQuery(form3).val(jQuery("#s3 option:selected").text());
}, false);