Dear Qualtrics Community,
I'm a bit new to Qualtrics and I believe I may need some custom code to make certain features work. I currently use matrix table where the statements on the left are essentially my survey questions and respondents are asked to answer them in the form of the drop down box located to the right of each question. The challenges that I have is that because the default width of qualrics survey seems very narrow (it looks like it can hold up to about 14 words per line), my survey questions are squished to the left and look cluttered because some questions take up to 5 lines. My main questions are as follows:
(1) How do I widen the survey window in general so that I can fit more words into one line, and therefore, make the survey look not as long? (2) How do I have control over the width of these statements? Is there a way to specify that for each question, I only want 3 lines maximum so that the entire page does not look so cluttered?
If you could show me the code or any way of getting around it, I'd greatly appreciate it. And if there's a code required, would you also kindly tell me where to insert it?
Thank you so much for any insights you can provide.
Anne
how to increase width of survey interface and modify the width of statements in Matrix Table format?
Best answer by ahmedA
Your problem is not an uncommon one, and searching on this forum will show you many different workaround. You may have to look at different options depending on theme your survey is using. Below are three general solution that usually tend to do the job.
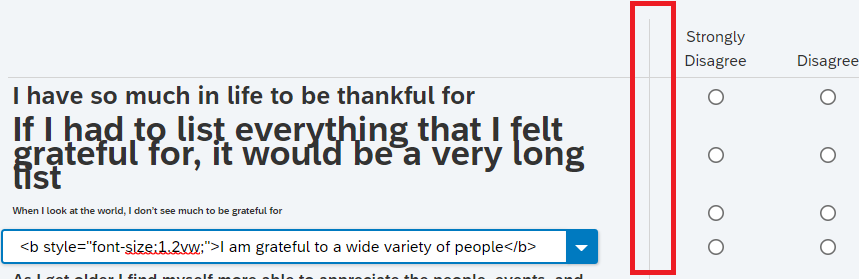
The first step would be to manually resize the width of the question, take your mouse pointer to the line highlighted below and you can drag it to change the width.  The next step would be assigning a font size to each statement. For matrix style questions, I prefer the
The next step would be assigning a font size to each statement. For matrix style questions, I prefer the
vwmeasure, where the size of the font is the percent of
viewport-widththis allows for consistency across screens. But at times it has made life more difficult. There are also other units, which you can find here.
If these aren't enough, the next step would be to look at CSS.
The following two lines of CSS can either go in the
Look and Feel -> Style -> Custom CSSsection, or within the style tags of your question. In either case, the result will the same, with the difference being that in the former case, it will be applicable throughout the survey, but in case of the later, only on the page.
What these do is widen the question container and allow the matrix question to take up this full width.
.Skin, .SkinInner {width:100% !important;}
.Skin .QuestionOuter.Matrix{ max-width: 100%; }
However, please be aware that using the CSS option may impact how the question appears on devices with different resolutions (ex phone vs computer). So just make sure you test on both.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


