Hello! I wish to reduce the size of the form field entry boxes but am unable to do so. So far, the methods I’ve tried include:
- Dragging the boxes to the size I want (150px x 29px)
- Using a JavaScript
The survey theme has always been blank, so I’m not particularly certain how to troubleshoot this. I currently have an existing JavaScript to add the dollar sign in front of each entry box
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
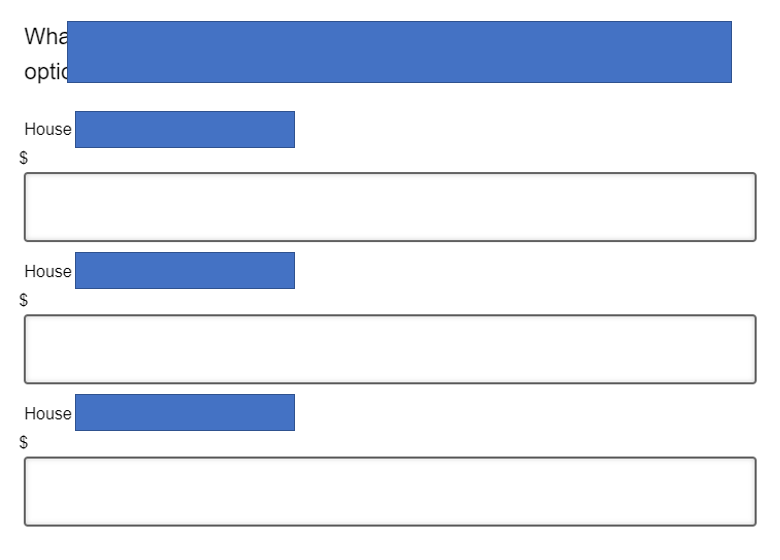
$(input).insert({before: '$'});After removing the existing JavaScript and retrying the two methods mentioned previously, the answer boxes still remain too big. Below is a screenshot of how the question appears on Qualtrics;

I would like for the text box to be smaller and in line with the dollar sign. Is it possible to do so? Thank you!




