Hi Everyone
I've read through so many hover/tool tip questions but cannot find a similar question to mine.
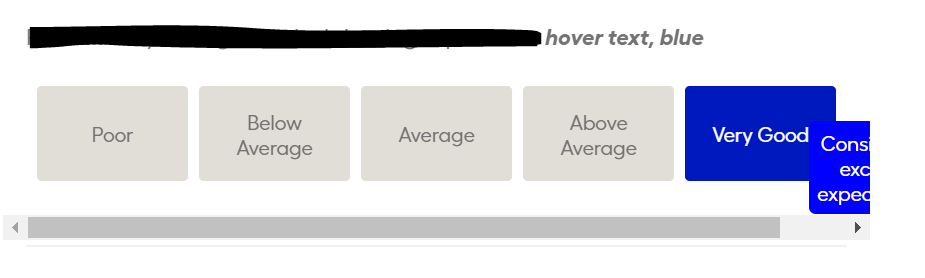
I'm trying to add hover text to a question with 5 response options, in a horizontal layout.
I have applied hover css to all five options and the first four sit in the correct position (to the right of the answer label) but I can't seem to change the alignment for the last option which means it is cut off.
How can I apply different alignment to just 'Very Good' tool tip so it sits to the left of the answer label, instead of the right? I'm trying to avoid the need for a scroll bar so I changed the css for 'Very Good' from left to right so the tool tip should appear to the left of the option:
I'm trying to avoid the need for a scroll bar so I changed the css for 'Very Good' from left to right so the tool tip should appear to the left of the option:
Each response option seems to take it's cue from the first item's css, so for example when I reduced the font size of the 'Poor' tool tip, the other tool tips in that question also reduced without having to go in and make the change. Same thing with the alignment.
Can anyone tell me what I'm doing wrong?
Thanks for any help.




