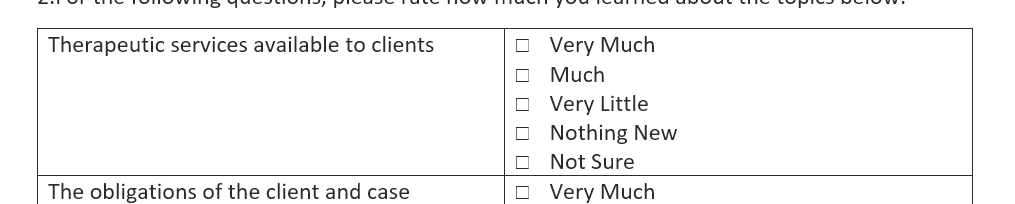
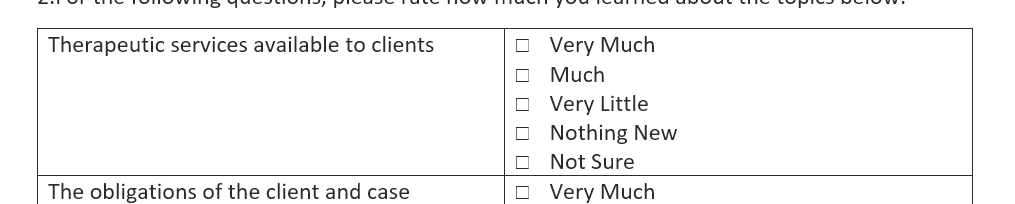
I was curious if we can make a likert table with the choices being vertical on the side. If anyone has suggestions, that would be great.

 +1
+1I was curious if we can make a likert table with the choices being vertical on the side. If anyone has suggestions, that would be great.

Best answer by TomG
It can by adding CSS to the Matrix question text. The matrix question should be the only one on the page:
<style>
.Skin .Matrix table tr.ChoiceRow td { display:block;text-align:left;padding:5px 2px;border-left:1px solid #666;border-right:1px solid #666; }
.Skin .Matrix table th.c1 { border-left:1px solid #666;border-bottom:1px solid #666; }
.Skin .Matrix table tr.ChoiceRow td:last-of-type { border-bottom:1px solid #666; }
.Skin .Matrix table tr.ChoiceRow:first-of-type td:first-of-type,
.Skin .Matrix table tr.ChoiceRow:first-of-type th { border-top:1px solid #666; }
.JFEScope .Skin .desktop .mobile { display:inline!important; }
.JFEScope .Skin .desktop .mobile.dropdown-arrow { display:none!important; }
tr.Answers { display:none; }
</style>
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.