Hi there,
I have a Loop & Merge block in which I want a certain question to be displayed in only some loop iterations but not always. To this end, I'm trying to build upon this question and answer. However, I need to match
${lm://CurrentLoopNumber} to several loop iteration numbers, so that if ${lm://CurrentLoopNumber} equals either (for example) 2or
4or
10, then a question will be hidden in the 2nd, 4th, and 10th loop iterations. To do this, I found this nice solution, which allowed me to write the following code:
{
/*Place your JavaScript here to run when the page loads*/
var foo = "${lm://CurrentLoopNumber}";
var L = function()
{
var obj = {};
for(var i=0; i
obj[arguments[i]] = null;
return obj;
};
if(foo in L(2,4,10)) jQuery("#"+this.questionId).hide();
if(foo in L(2,4,10)) jQuery("#Buttons").hide();
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var foo = "${lm://CurrentLoopNumber}";
var L = function()
{
var obj = {};
for(var i=0; i
obj[arguments[i]] = null;
return obj;
};
if(foo in L(2,4,10)) jQuery("#Buttons").hide();
if(foo in L(2,4,10)) jQuery('#NextButton').click();
});
This code works well. Problem is, I do not want the loop iterations to be hardcoded this way. Instead, I want them to be randomly generated for each survey respondent. If my Loop & Merge block has a total of 15 iterations, I want for each respondent to randomly subset 5 iterations from the total 15, and those random 5 will be the iterations in which the question will not be displayed.
I found this solution adequate for randomly subsetting. So what I ended up doing was to do the following randomization in an earlier survey question, then assign it to an embedded data variable:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
function getRandomSubarray(arr, size) {
var shuffled = arr.slice(0), i = arr.length, temp, index;
while (i--) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(0, size);
}
var x = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
var fiveRandomMembers = getRandomSubarray(x, 5);
Qualtrics.SurveyEngine.setEmbeddedData('five_sampled_numbers', fiveRandomMembers);
Then, pass it to the
ifstatement in the loop&merge question code:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var foo = "${lm://CurrentLoopNumber}";
var trials = "${e://Field/five_sampled_numbers}";
var L = function()
{
var obj = {};
for(var i=0; i
return obj;
};
if(foo in L(trials)) jQuery("#"+this.questionId).hide();
if(foo in L(trials)) jQuery("#Buttons").hide();
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var foo = "${lm://CurrentLoopNumber}";
var trials = "${e://Field/five_sampled_numbers}";
var L = function()
{
var obj = {};
for(var i=0; i
return obj;
};
if(foo in L(trials)) jQuery("#Buttons").hide();
if(foo in L(trials)) jQuery('#NextButton').click();
});
But it doesn't work. Any ideas?
Thanks,
Emmanuel



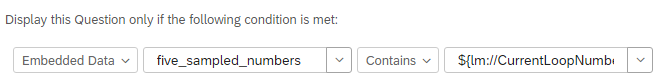
![Present only [#] of total Loops.png](https://uploads-us-west-2.insided.com/qualtrics-us/attachment/DNRONE3VX8TN_image.png)