Hello there,
I want to save up vertical space by minimizing unnecessary padding in three elements on the page. Using my browser's Inspector Mode, I was able to figure out which items are relevant for my purpose. However, I can't adjust them as needed.
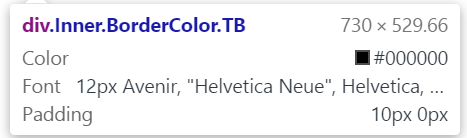
div.Inner.BorderColor.TB
haspadding
of 10px which I'd like to change to 0px

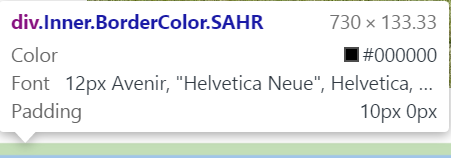
div.Inner.BorderColor.SAHR
haspadding
of 10px which I'd like to change to 0px

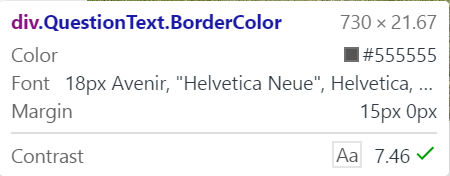
div.QuestionText.BorderColor
hasMargin
of 15px which I'd like to change to 0px

Since I need to change to take place only on several pages but not in the entire survey, I'm looking for a question-based solution, which will probably rely on JavaScript using jQuery . I've tried, for example:
jQuery("#"+this.questionId+" div.Inner.BorderColor.TB").css({"padding": "0px"});and also without the "
div":
jQuery("#"+this.questionId+" Inner.BorderColor.TB").css({"padding": "0px"});Unfortunately, neither of those worked out.
Any idea?



