Hi Everyone
Hope you’re well.
I have a multiple choice question (allow one answer) with some custom JavaScript.
This is the JavaScript.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .TextEntryBox").css("width", "100%");
jQuery("#"+this.questionId+" .InputText").css("width", "100%");
var qid = this.questionId;
jQuery('#'+qid+' .TextEntryBox').css({"visibility":"hidden"});
jQuery('#'+qid+' input:text').css({"visibility":"hidden"});
jQuery("#"+qid+" [type='radio']").change(function(){
jQuery('#'+qid+' .TextEntryBox').css({"visibility":"hidden"});
jQuery('#'+qid+' input:text').css({"visibility":"hidden"});
if(jQuery(this).prop("checked") == true){
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").css({"visibility":"visible"});
}else{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").css({"visibility":"hidden"});
}
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
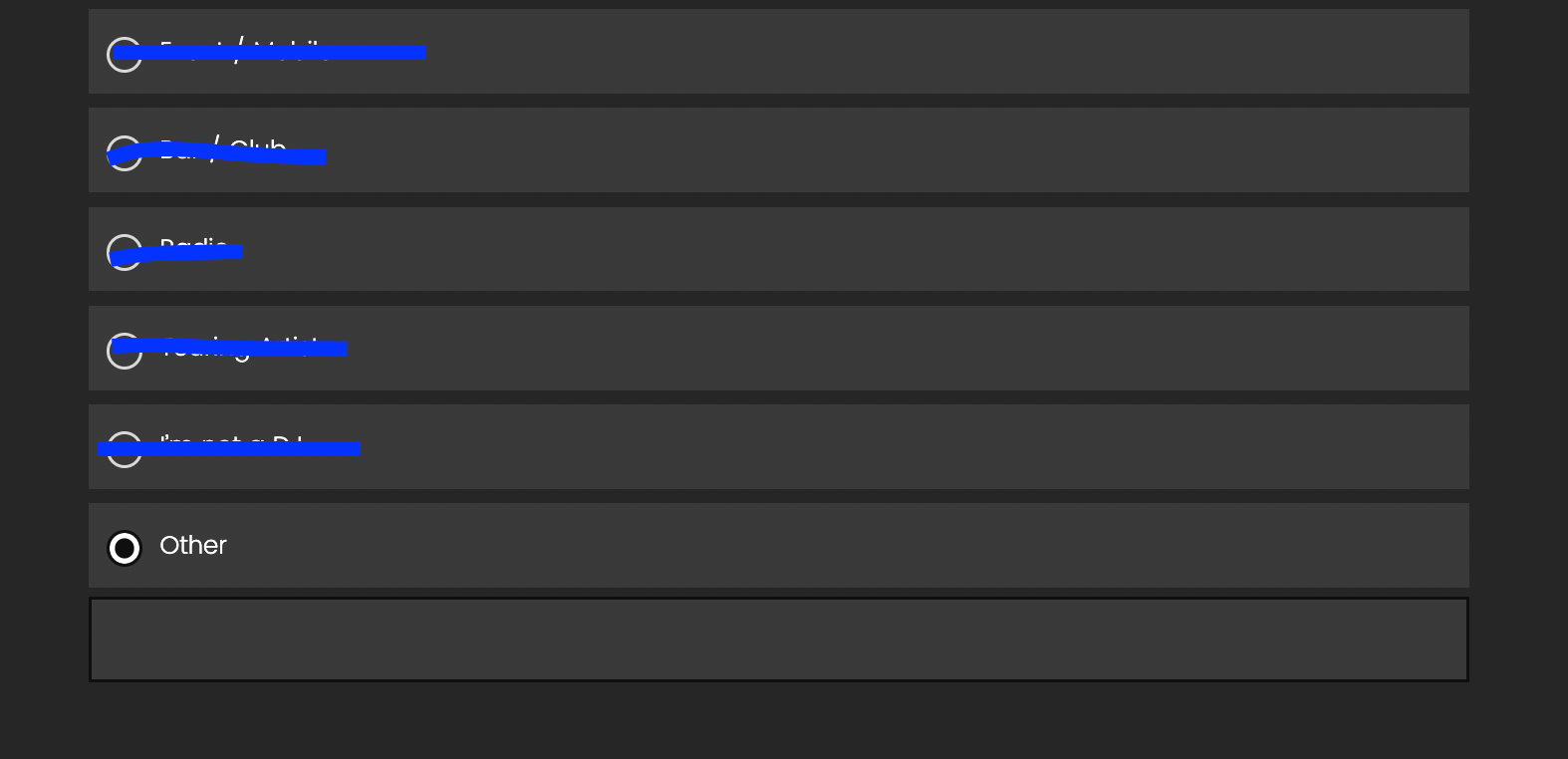
});The JavaScript enables the Other option to only appear when selected, like this.

- How can I insert placeholder text in the box below Other?
- How can I change the colour of the placeholder text?
- How can I remove the border of the box below Other?
The same questions also apply for a multiple choice question (allow multiple answers).
This is the JavaScript for that.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .TextEntryBox").css("width", "100%");
jQuery("#"+this.questionId+" .InputText").css("width", "100%");
var qid = this.questionId;
jQuery('#'+qid+' .TextEntryBox').css({"visibility":"hidden"});
jQuery('#'+qid+' input:text').css({"visibility":"hidden"});
jQuery("#"+qid+" [type='checkbox']").change(function(){
if(jQuery(this).prop("checked") == true){
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").css({"visibility":"visible"});
}else{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").css({"visibility":"hidden"});
}
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});As always thanks for your help.
👊





