Page Break Stemming from Display Logic Based on Embedded Data
Best answer by NiC
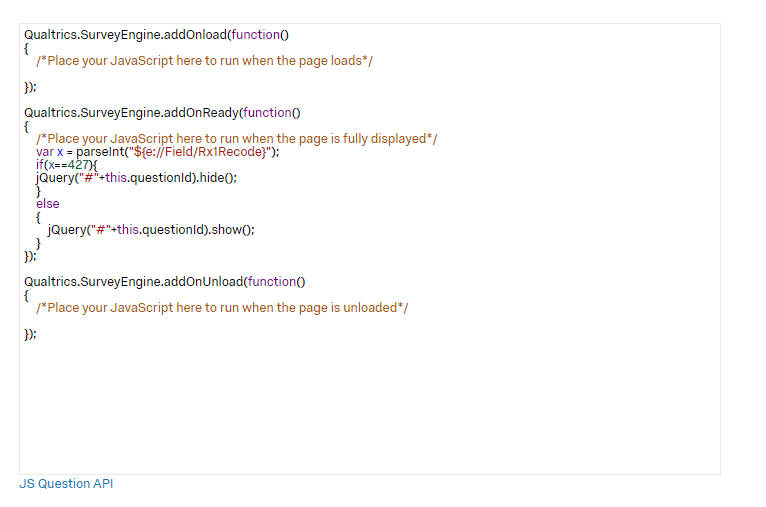
 var x = parseInt("${e://Field/Rx1Recode}");
if(x==427){
jQuery("#"+this.questionId).hide();
}
else
{
jQuery("#"+this.questionId).show();
}
You can try the survey where this code is applied -
https://ugamsandbox.ca1.qualtrics.com/jfe/preview/SV_0UMnZQ4U3WcoHYx?Q_SurveyVersionID=current&Q_CHL=preview
var x = parseInt("${e://Field/Rx1Recode}");
if(x==427){
jQuery("#"+this.questionId).hide();
}
else
{
jQuery("#"+this.questionId).show();
}
You can try the survey where this code is applied -
https://ugamsandbox.ca1.qualtrics.com/jfe/preview/SV_0UMnZQ4U3WcoHYx?Q_SurveyVersionID=current&Q_CHL=previewSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


