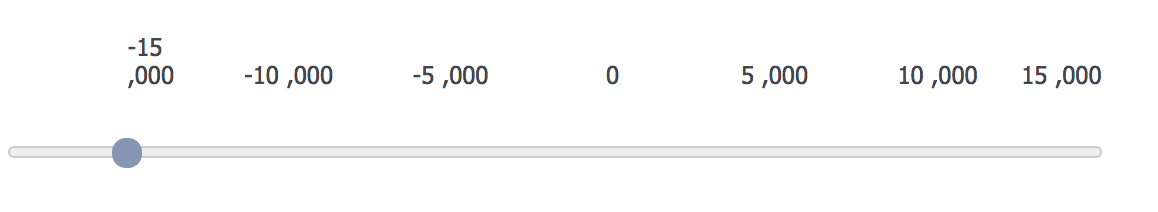
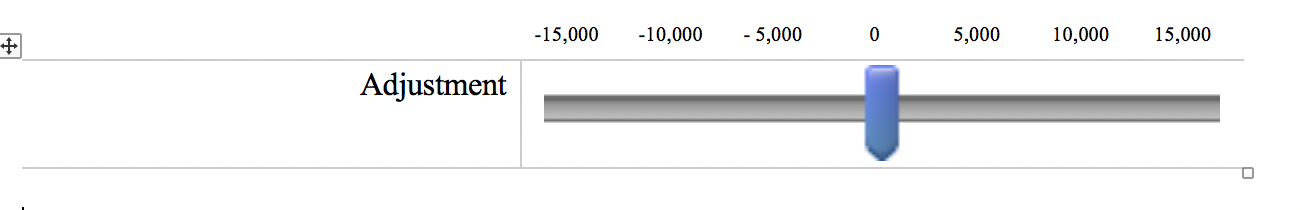
I wanted to produce the following in my survey:
!

and @Shashi has been really kind in providing me with the CSS code for this, which was:
ul.numbers li::after { content:",000"; }
ul.numbers li:nth-child(4):after { content:""; }
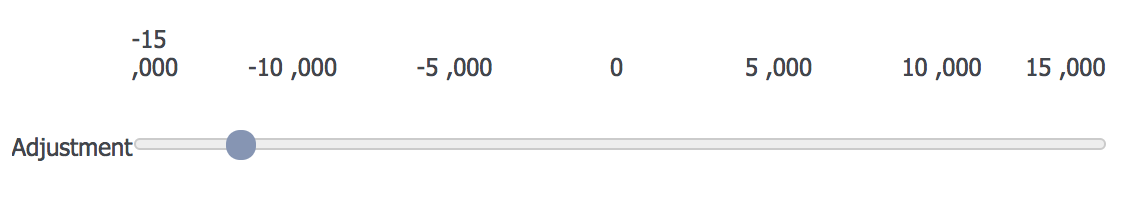
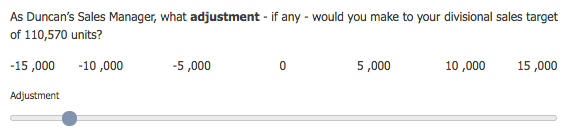
The code worked (with mobile-friendly option box ticked):
!

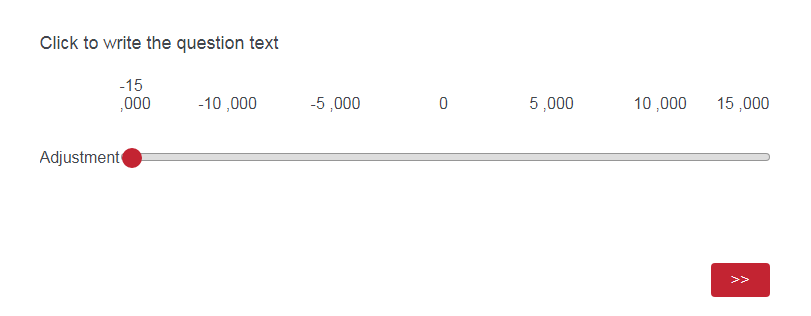
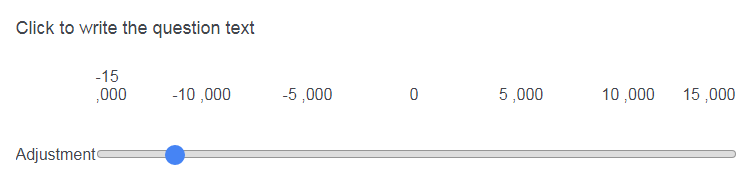
However, the choice label was placed below all the response options. Wonder whether anyone be able to please explain: (1) how to place the choice label (i.e., "adjustment") in line with the response options and (2) why the code will only work for the mobile-friendly option (i.e., why the ",000" disappeared when it was unticked)?
Thank you very much in advance!