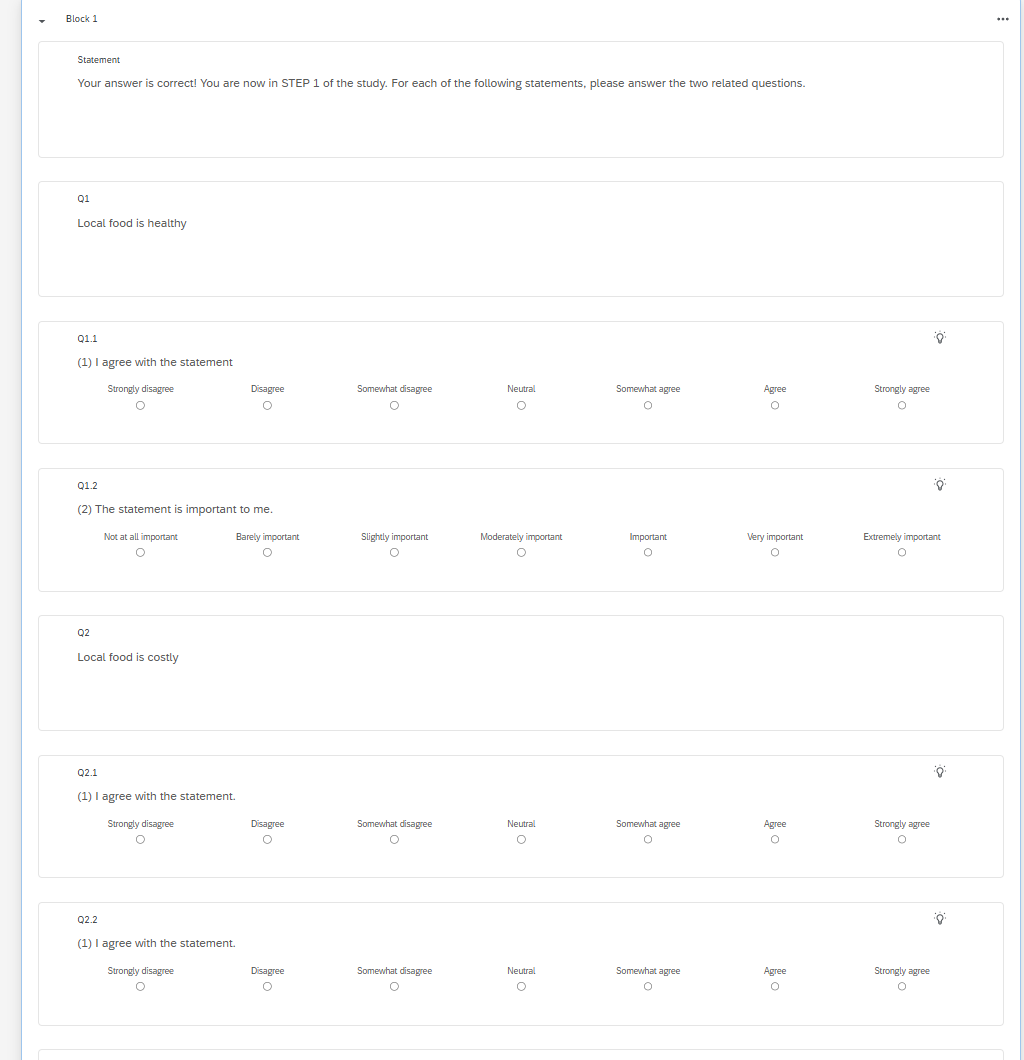
I have the following setup in Qualtrics:
Statement 1
Question 1.1
Question 1.2
Question 1.3
Question 2.1
Question 2.2
Question 2.3
Question 3.1
Question 3.2
Question 3.3
I have them all in one block because all the questions needs to be displayed in one page.
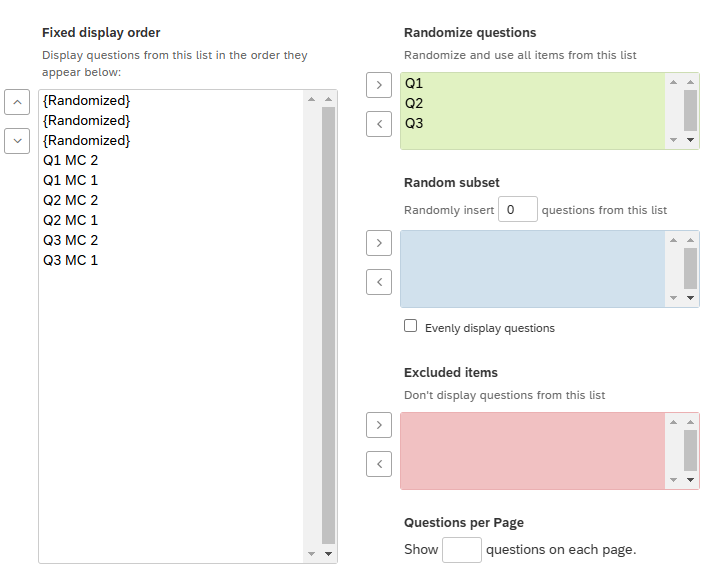
I want to randomize questions 1, 2 and 3.
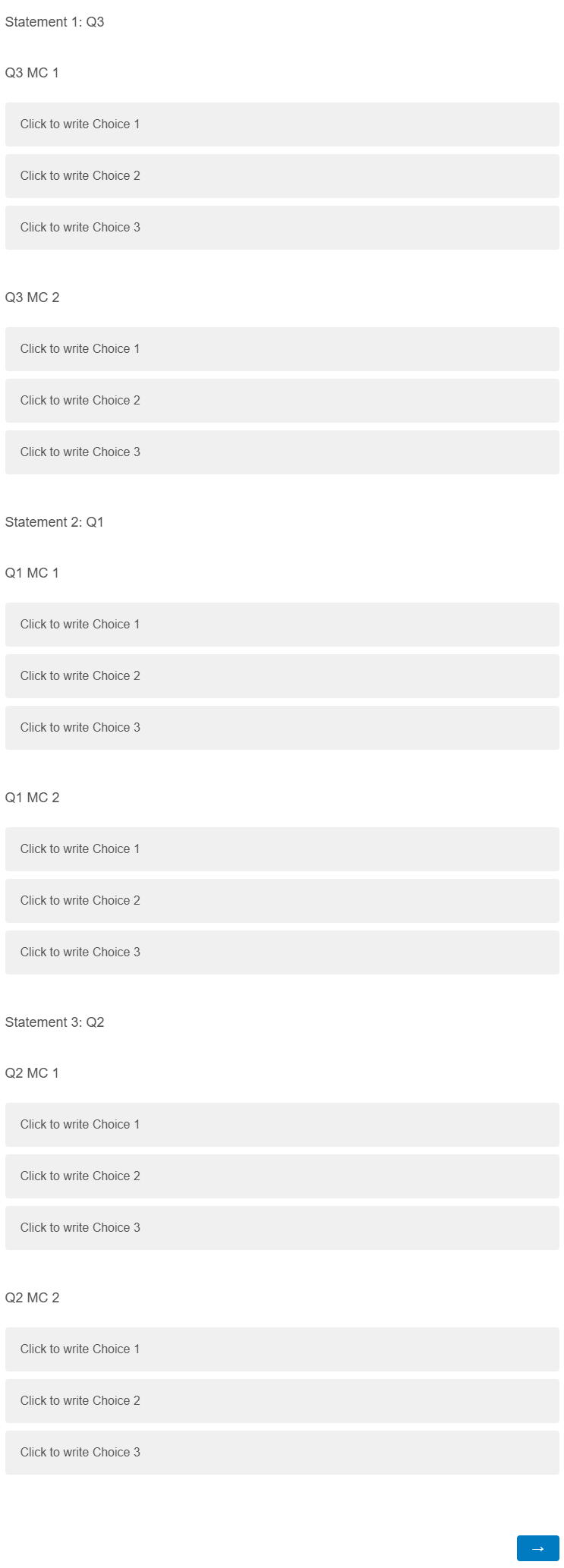
This means Q1.1, Q1.2 and Q1.3 will appear together always. Similarly Q2.1, Q2.2 and Q2.3 will appear together. And finally, Q3.1, Q3.2 and Q3.3 will appear together. But the sequence in which the question groups (Q1, Q2 and Q3) appear will vary.
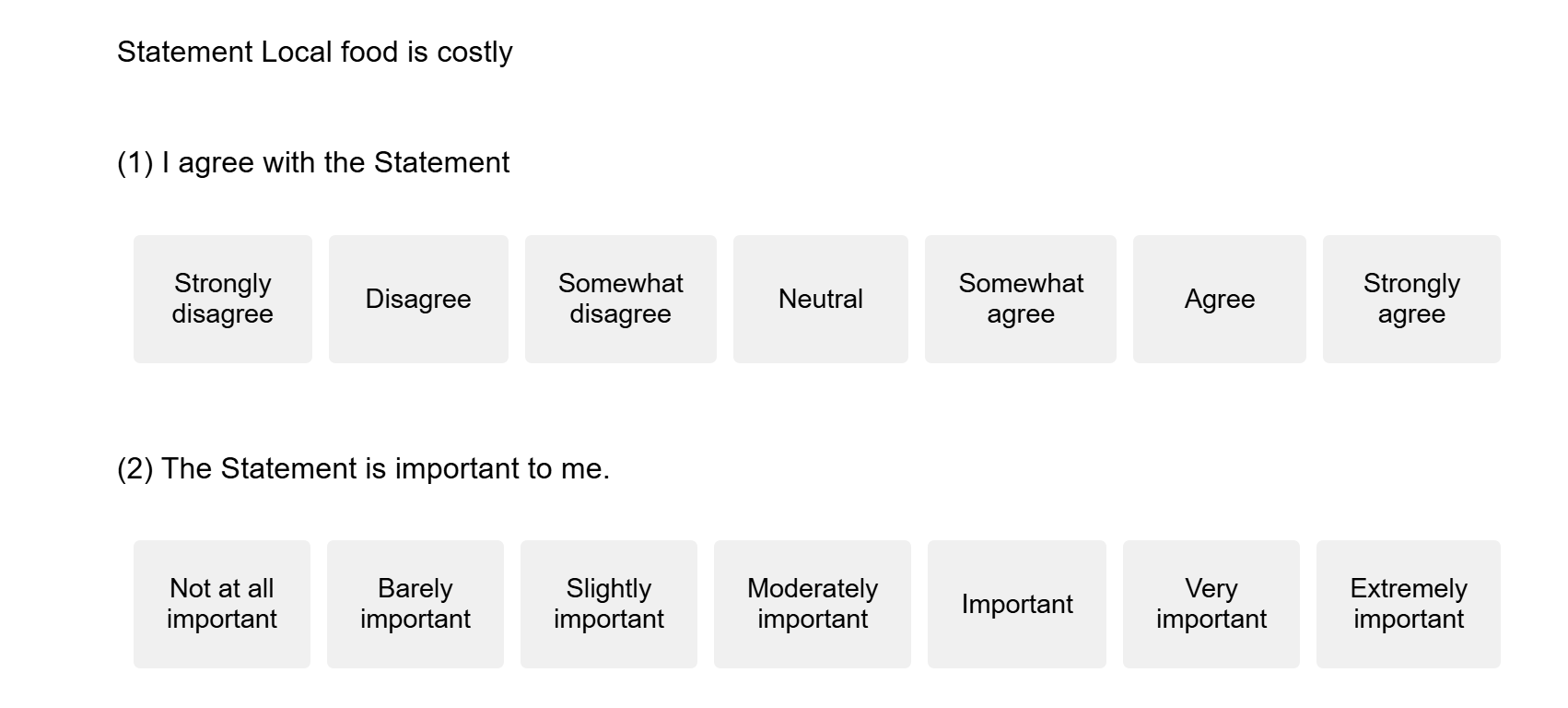
For example one respondent will see the question sequence as below:
Statement 1
Question 2.1
Question 2.2
Question 2.3
Question 1.1
Question 1.2
Question 1.3
Question 3.1
Question 3.2
Question 3.3
Please let me know.
Thanks,
O