I'm attempting to calculate, record, and display the total incentive that survey respondents will receive depending on their performance on a game embedded in the survey. The process of calculating, recording, and displaying the respondent's incentive will repeat daily over 14 days.
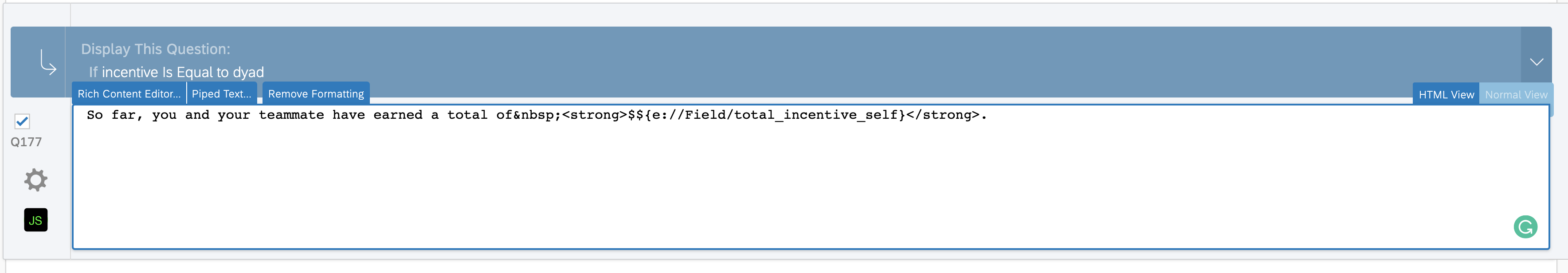
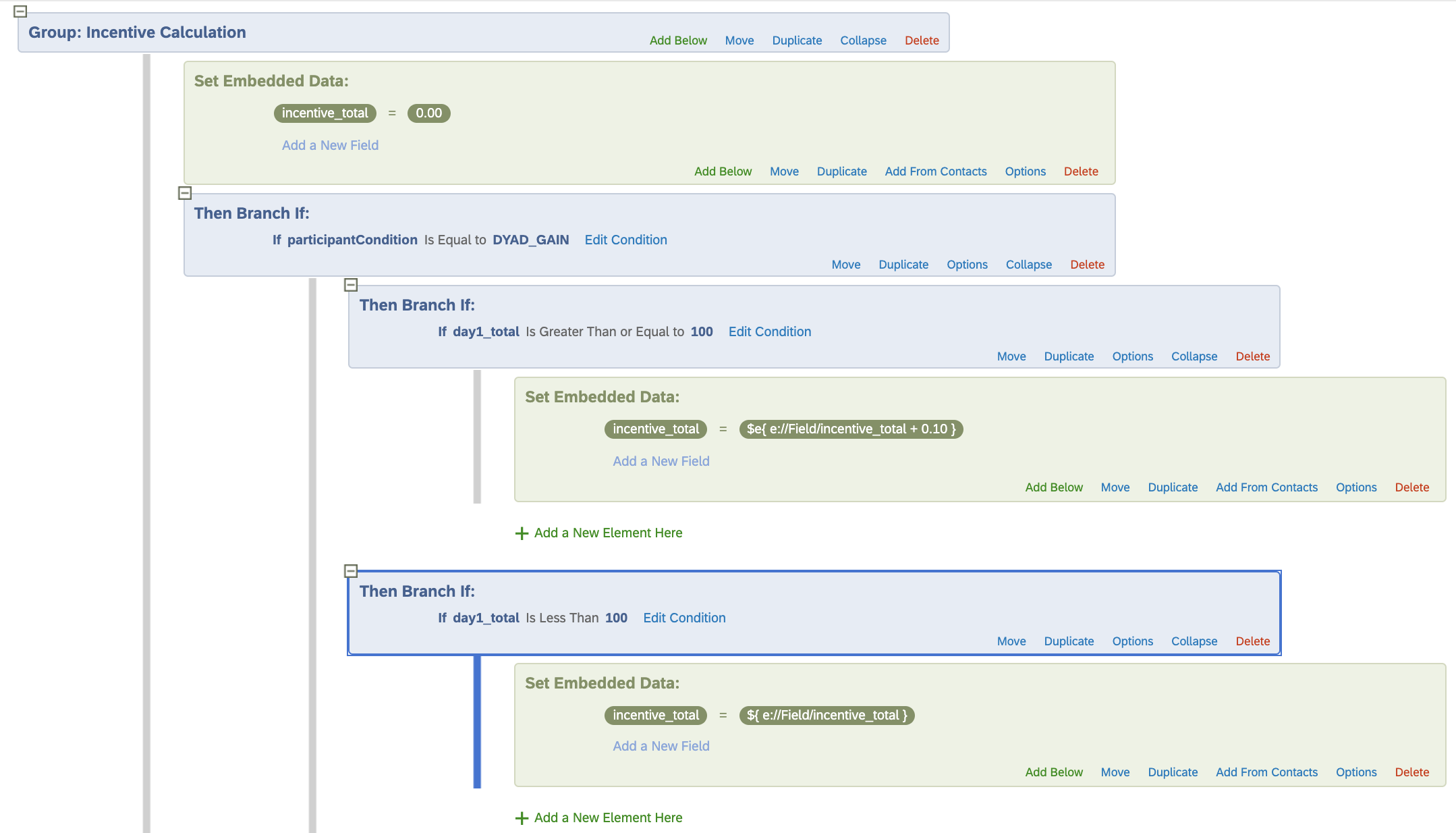
If a participant records a score equal to or above 100 points on the game (as recorded in the ED day1_total), they will receive a $0.10 increment to their total incentive payment. For example, see the screenshot. When using piped text ($${e://Field/incentive_total}) to display incentive_total to participants, the piped text does not retain zeroes that are unnecessary. That is, piping in incentive_total displays $0.1 or $ instead of $0.10 or $0.00.
When using piped text ($${e://Field/incentive_total}) to display incentive_total to participants, the piped text does not retain zeroes that are unnecessary. That is, piping in incentive_total displays $0.1 or $ instead of $0.10 or $0.00.
Using the round operator does not seem to work.
There are a few approaches that have solved this using JS, but with minimal understanding of JS, I cannot seem to extrapolate the solutions from others' problems to my own.
Any help would be appreciated!
Retaining zeroes after decimal point
Best answer by ahmedA
Once you have done all you editing.
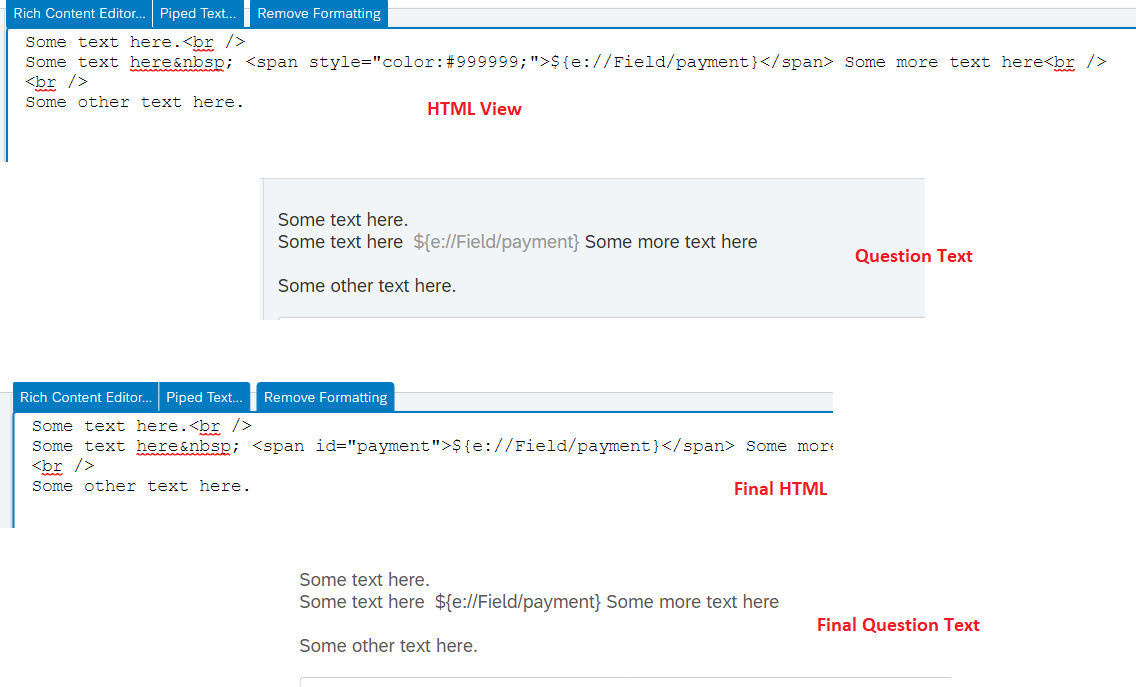
Go to the rich content editor and select the embedded data and change its colour. (Its temporary, so it can be anything)
Then come back to your question, select HTML view and delete the style tags and add an id, something like payment. See this:
Then add this JS to your question. All it does is, it takes your number, and ensures that it has two digits after decimals. It will add digits if there are less than two and rounds up if there are more than two.
Qualtrics.SurveyEngine.addOnReady(function()
{
num = document.querySelector("#payment");
num.innerText = parseFloat(num.innerText).toFixed(2);
});
Make sure that the
idyou assign matches. In the example, I've used
payment, but you can use anything. But whatever you use in the question text needs to be preceded by a
#in the JS.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





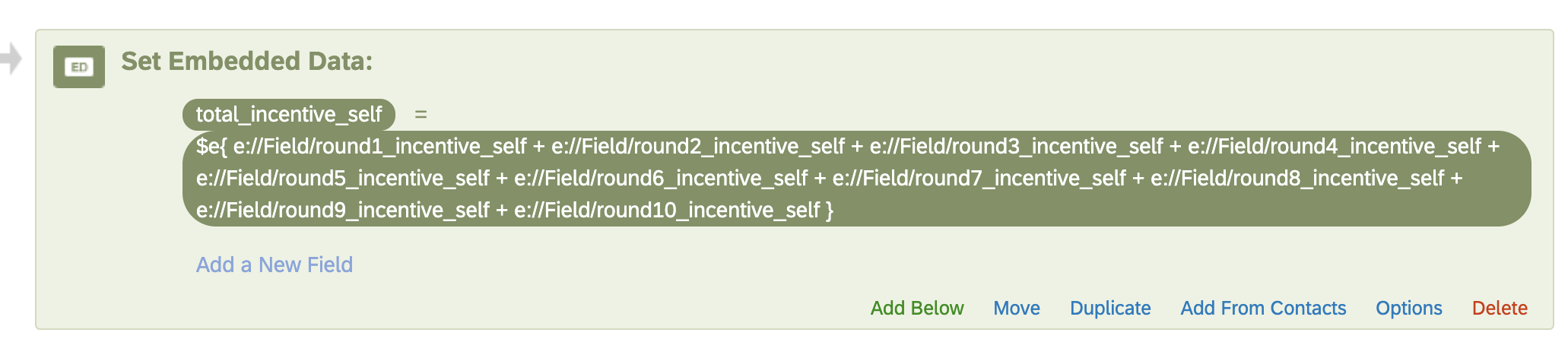
 When presenting the value of "total_incentive_self" to survey respondents, the JS code you provided above does not seem to work as intended. The JS I am using for this question reads:
When presenting the value of "total_incentive_self" to survey respondents, the JS code you provided above does not seem to work as intended. The JS I am using for this question reads: