Hey guys!
I have this code that is to select three options in a multiple choice question, but I noticed that it applies to a WHOLE PAGE instead of just the specific question. What can I do to chaange this code so that it is only for a specific question?
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==3){
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", true);
}else{
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", false);
var lastChecked;
var $checks = jQuery('input:checkbox').click(function(e) {
var numChecked = $checks.filter(':checked').length;
if (numChecked > 3) {
lastChecked.checked = false;
}
lastChecked = this;
});
}
}
Thanks!
Page 1 / 1
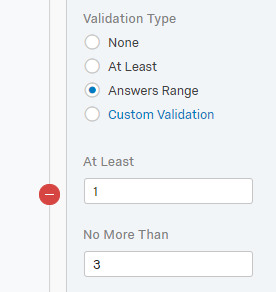
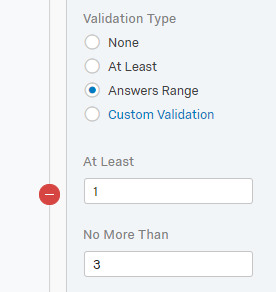
Select Answers Range on the editing pane to the right of the question.
!
!

@akshay11 I have the validation, but I don't want them to be able to even select more than three options. I don't want them to be able to select 4/5 and then have an error show up
instead of code select answer range like atleast 1 and no more than 3. Remove this code completely.
@bansalpeeyush29 thanks, but I don't want the options to be all clickable. I want the respondent to only be able to click on THREE but on multiple quesitons in the same page.
Hello @GabrielRibeiro ,
Paste the following code in the js(onLoad) of the question where you require that validation and replace Question id with your question id: for eg from #QID37 to #QID7 if your question id is QID7
var lastChecked;
var $checks = jQuery('#QID37 input:checkbox').click(function(e) {
var numChecked = $checks.filter(':checked').length;
if (numChecked > 3) {
lastChecked.checked = false;
}
lastChecked = this;
});
Note: I think You have merged two codes in the question, the above will work for you
Paste the following code in the js(onLoad) of the question where you require that validation and replace Question id with your question id: for eg from #QID37 to #QID7 if your question id is QID7
var lastChecked;
var $checks = jQuery('#QID37 input:checkbox').click(function(e) {
var numChecked = $checks.filter(':checked').length;
if (numChecked > 3) {
lastChecked.checked = false;
}
lastChecked = this;
});
Note: I think You have merged two codes in the question, the above will work for you
Hello @GabrielRibeiro ,
And this code works fine if you paste it in the js(onLoad) of the required question:
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==3){
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", true);
}else{
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", false);
}
}
And this code works fine if you paste it in the js(onLoad) of the required question:
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==3){
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", true);
}else{
jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", false);
}
}
@Shashi for some reason your code doesn't work to limit the selection in the question. I'm going to upload a dummy example here so you can see what I need! Thank you very much
> @Shashi said:
> Hello @GabrielRibeiro ,
>
> And this code works fine if you paste it in the js(onLoad) of the required question:
>
> this.questionclick = function(event,element){
> var selectedchoice=this.getSelectedChoices();
> if(selectedchoice.length==3){
> jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", true);
> }else{
> jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", false);
> }
> }
>
>
>
Hello @GabrielRibeiro ,
Good if you upload the dummy example.
Hope you are using the above code to limit the user.
> Hello @GabrielRibeiro ,
>
> And this code works fine if you paste it in the js(onLoad) of the required question:
>
> this.questionclick = function(event,element){
> var selectedchoice=this.getSelectedChoices();
> if(selectedchoice.length==3){
> jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", true);
> }else{
> jQuery("#"+ this.questionId +" input:checkbox:not(:checked)" ).attr("disabled", false);
> }
> }
>
>
>
Hello @GabrielRibeiro ,
Good if you upload the dummy example.
Hope you are using the above code to limit the user.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
