Hi!
I'm trying to set up a calendar for a survey that's part of a longitudinal study, and I want the respondent to select a date that is between when they last took the survey (embedded data) and today. I'm unfamiliar with JS. This is what I have so far:
Qualtrics.SurveyEngine.addOnload(function () {
var mindate = "${e://Field/subdate_v1_cal}"
var input = jQuery("#"+this.questionId+" .InputText");
input.flatpickr({
dateFormat: "m/d/Y",
minDate: mindate ,
maxDate: "today"
});
});
Does anyone have any ideas? Thank you!!
Hi skochhar ,
Check the console if there is any error in your code, here is the alternative code for datepicker,
Put the below links in the Look & feel - General -> header -> source
Add the below code in your text entry question and just replace the minDate with your embedded data field, see below example,
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery(".InputText").addClass("datepick")
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery( function() {
jQuery( ".datepick" ).datepicker({
changeYear: true,
changeMonth: true,
minDate: -379,
maxDate: 0,
dateFormat: "mm/dd/yy"
}).attr('readonly', 'true').
keypress(function(event){
if(event.keyCode == 8){
event.preventDefault();
}
});
} );
jQuery(".datepick").focus(function() {
jQuery(".datepick").datepicker("show");
});
jQuery(".datepick").focus();
});
Thank you so much! I copied that code, but it still didn't quite work.
Should I replace minDate with "${e://Field/subdate_v1_cal}" or just "subdate_v1_cal"? The dates in subdate_v1_cal are formatted as "7/14/2020", for example.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery(".InputText").addClass("datepick")
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery( function() {
jQuery( ".datepick" ).datepicker({
changeYear: true,
changeMonth: true,
minDate: "${e://Field/subdate_v1_cal}",
maxDate: 0,
dateFormat: "mm/dd/yyyy"
}).attr('readonly', 'true').
keypress(function(event){
if(event.keyCode == 8){
event.preventDefault();
}
});
} );
jQuery(".datepick").focus(function() {
jQuery(".datepick").datepicker("show");
});
jQuery(".datepick").focus();
});
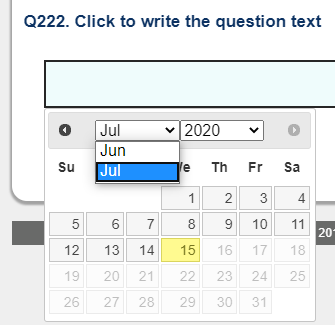
The minDate is the value of number of previous days from today's date. For example if you want to keep the minDate to 1st Jne 2020, the minDate should be -43 and in the drop down you will be able to see min date can be allowed to Jun and before June there isn't any option. if your embedded variable formatted like date format then just do some calculation and like today date minus the embedded variable date, the result value will be minDate.
Also, do one more change in dateformat --> dateFormat: "mm/dd/yy" instead of dateFormat: "mm/dd/yyyy"
https://www.qualtrics.com/community/discussion/11202/setting-mindate-with-embedded-data-in-flatpickrGoing back to your original post, your date format was wrong because your piped in date doesn't have leading zeros on month and day. Try:
Qualtrics.SurveyEngine.addOnload(function () {
var mindate = "${e://Field/subdate_v1_cal}"
var input = jQuery("#"+this.questionId+" .InputText");
input.flatpickr({
dateFormat: "n/j/Y",
minDate: mindate ,
maxDate: "today"
});
});
Thanks so much TomG, that worked perfectly!
I have a similar issue, but I can’t seem to figure it out. I’ve tried some things and nothing has worked.
- I originally had the minDate formatted as “yyyy-mm-dd,” but since I change the date format initially, I changed it to match as shown below and still doesn’t work
- I tried moving the minDate up to right under dateFormat and didn’t work
- I tried changing the date format to “n/d/y”
I’m using Simple Layout and so far everything else with Flatpickr has worked, but I can’t get the minDate to work.
jQuery("#question-"+this.questionId+" .text-input").flatpickr({
dateFormat: "m/d/y",
altInput: true,
altFormat: "F j, Y",
defaultDate:"today",
minDate: "12/01/2023",
maxDate: "today",
onChange: function(selectedDates, dateStr, instance) {
Qualtrics.SurveyEngine.setJSEmbeddedData("date1",dateStr);
}
});
I have a similar issue, but I can’t seem to figure it out. I’ve tried some things and nothing has worked.
- I originally had the minDate formatted as “yyyy-mm-dd,” but since I change the date format initially, I changed it to match as shown below and still doesn’t work
- I tried moving the minDate up to right under dateFormat and didn’t work
- I tried changing the date format to “n/d/y”
I’m using Simple Layout and so far everything else with Flatpickr has worked, but I can’t get the minDate to work.
jQuery("#question-"+this.questionId+" .text-input").flatpickr({
dateFormat: "m/d/y",
altInput: true,
altFormat: "F j, Y",
defaultDate:"today",
minDate: "12/01/2023",
maxDate: "today",
onChange: function(selectedDates, dateStr, instance) {
Qualtrics.SurveyEngine.setJSEmbeddedData("date1",dateStr);
}
});
I realized I was using the Y equivalent of YYYY but the date format I set was y = YY.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
