Is it possible to remove the alternate row shading on an individual matrix question within a survey, but leave it for others?
Page 1 / 1
Try this JavaScript:
```
jQuery("#"+this.questionId+" tr.ReadableAlt").removeClass("ReadableAlt");
```
```
jQuery("#"+this.questionId+" tr.ReadableAlt").removeClass("ReadableAlt");
```
Thank you!
@TomG, I have a similar but somewhat different question. I need to change the color of the alternate row for a specific question, leaving the default color for the rest of the questions. Would you be willing to help me with that, please? Thank you very much!
@TomG, also a related question - is there a way to have alternate rows colored in the PC version but have no alternate row coloring for the mobile version? Thank you!
> @AmandaLemmon said:
> @TomG, I have a similar but somewhat different question. I need to change the color of the alternate row for a specific question, leaving the default color for the rest of the questions. Would you be willing to help me with that, please? Thank you very much!
Yes:
```
jQuery("#"+this.questionId+" tr.ReadableAlt").css("background-color", "#DDDDDD");
```
>@TomG, also a related question - is there a way to have alternate rows colored in the PC version but have no alternate row coloring for the mobile version? Thank you!
Yes, use a branch in the survey flow to set an embedded data variable flag if the device is mobile (e.g., mobile = 1). Then just put the above JS in an if statement:
```
if("${e://Field/mobile}" != "1") {
jQuery("#"+this.questionId+" tr.ReadableAlt").css("background-color", "#DDDDDD");
}
```
> @TomG, I have a similar but somewhat different question. I need to change the color of the alternate row for a specific question, leaving the default color for the rest of the questions. Would you be willing to help me with that, please? Thank you very much!
Yes:
```
jQuery("#"+this.questionId+" tr.ReadableAlt").css("background-color", "#DDDDDD");
```
>@TomG, also a related question - is there a way to have alternate rows colored in the PC version but have no alternate row coloring for the mobile version? Thank you!
Yes, use a branch in the survey flow to set an embedded data variable flag if the device is mobile (e.g., mobile = 1). Then just put the above JS in an if statement:
```
if("${e://Field/mobile}" != "1") {
jQuery("#"+this.questionId+" tr.ReadableAlt").css("background-color", "#DDDDDD");
}
```
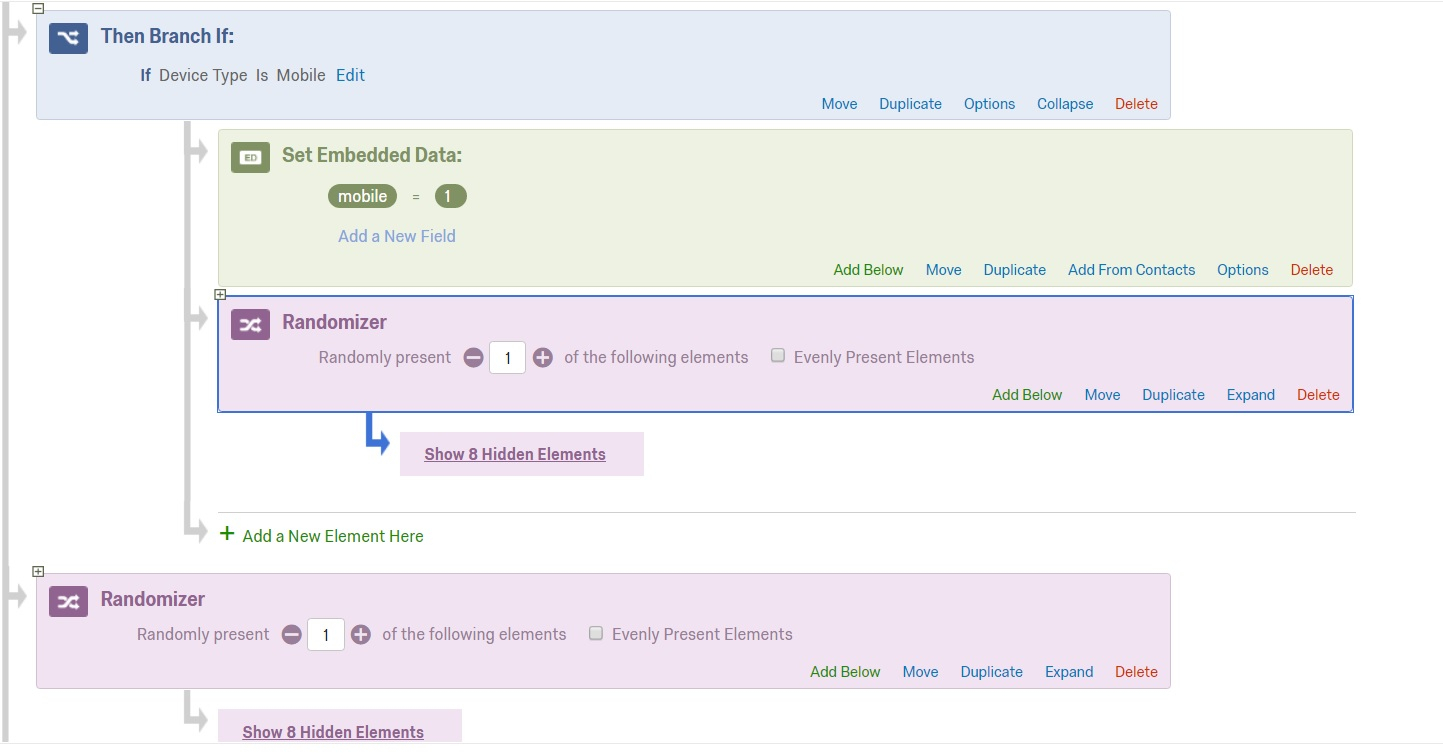
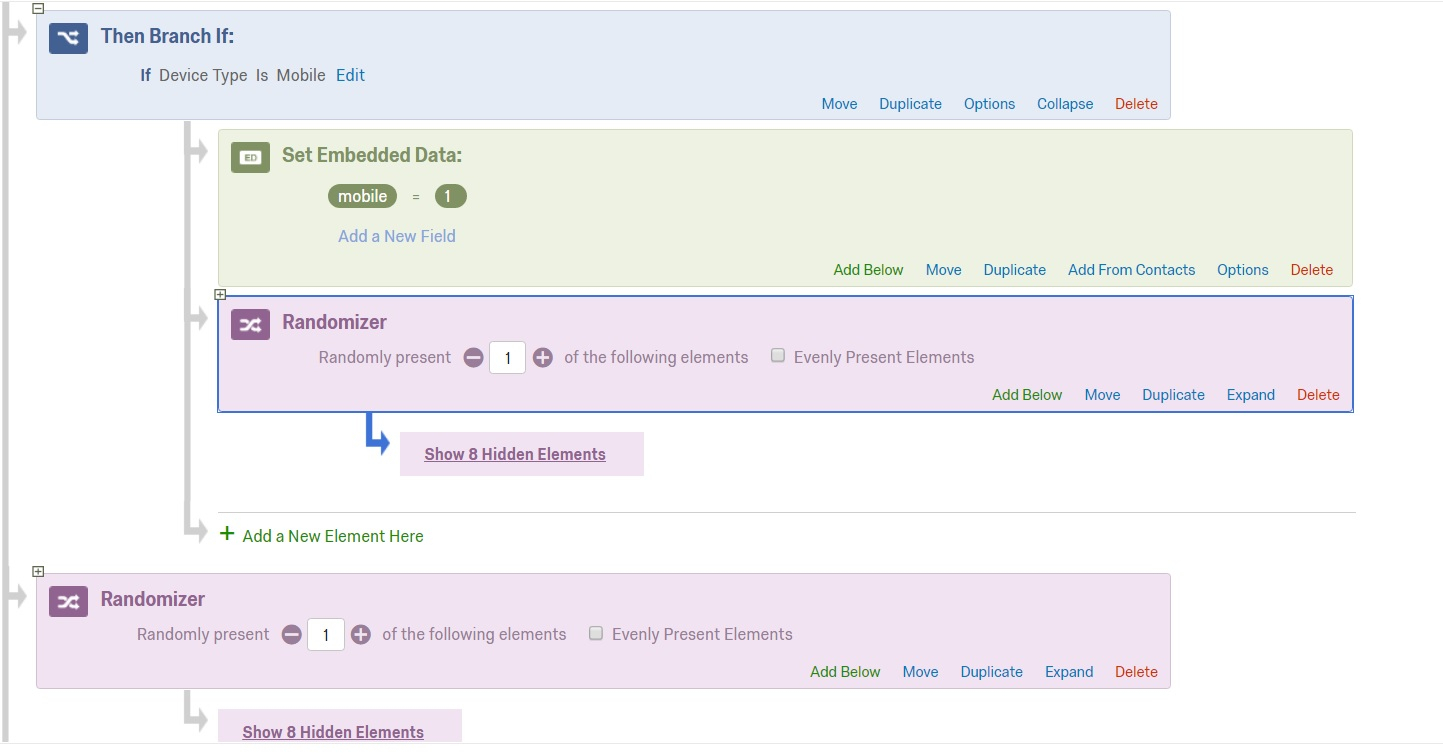
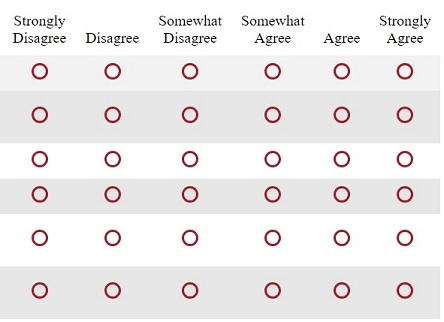
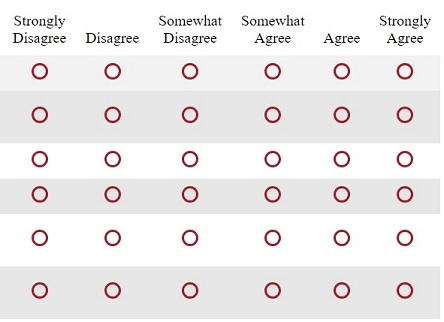
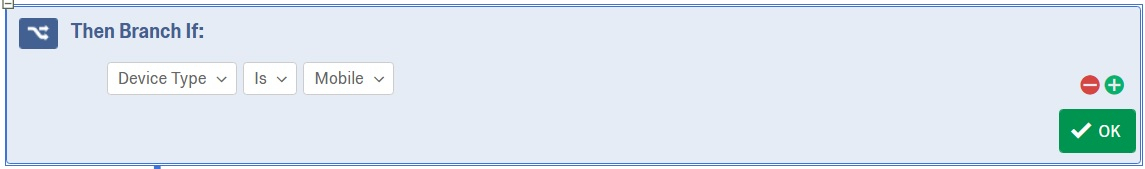
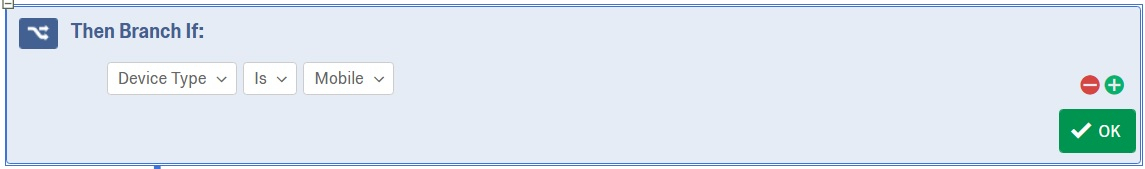
@TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
!
!

@TomG, if you don't mind, can I ask two more related but separate questions about changing colors?
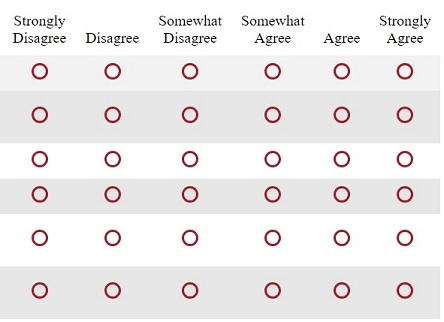
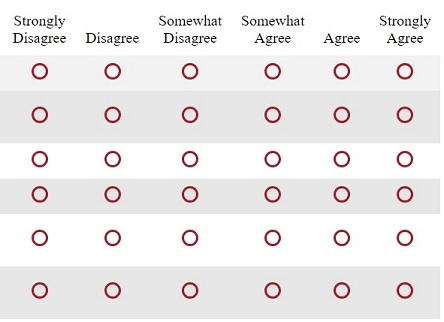
One thing I wanted to do is to change the color of circles for response options in matrix type questions (currently they are red, see the pic below). Is there an easy way to do that? It doesn't seem to be in built-in features.
Another thing is about the color that a question in a matrix takes when hovering over that question (but not yet clicking). On the pic below (I cut the actual questions), I put my mouse on the first question, and the question's background changed from white to light grey. I was trying to find where I can change that color (that is currently light grey) but couldn't find... Would you mind helping me with that?
Thank you very much in advance! I really appreciate your help.
!
One thing I wanted to do is to change the color of circles for response options in matrix type questions (currently they are red, see the pic below). Is there an easy way to do that? It doesn't seem to be in built-in features.
Another thing is about the color that a question in a matrix takes when hovering over that question (but not yet clicking). On the pic below (I cut the actual questions), I put my mouse on the first question, and the question's background changed from white to light grey. I was trying to find where I can change that color (that is currently light grey) but couldn't find... Would you mind helping me with that?
Thank you very much in advance! I really appreciate your help.
!

> @AmandaLemmon said:
> @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
Check you if statement, it should be:
```
if("${e://Field/mobile}" != "1")
```
> @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
Check you if statement, it should be:
```
if("${e://Field/mobile}" != "1")
```
> @AmandaLemmon said:
> @TomG, if you don't mind, can I ask two more related but separate questions about changing colors?
>
> One thing I wanted to do is to change the color of circles for response options in matrix type questions (currently they are red, see the pic below). Is there an easy way to do that? It doesn't seem to be in built-in features.
>
> Another thing is about the color that a question in a matrix takes when hovering over that question (but not yet clicking). On the pic below (I cut the actual questions), I put my mouse on the first question, and the question's background changed from white to light grey. I was trying to find where I can change that color (that is currently light grey) but couldn't find... Would you mind helping me with that?
>
> Thank you very much in advance! I really appreciate your help.
>
> !
You can use CSS rules to change styles. From survey preview, right click on the element you are interested in then "Inspect". You'll see the CSS rules for that element. Use the same selector in the Look & Feel CSS to create a new rule that take precedence over the rule currently in use.
For example, I believe the selector for the red circles is ".Skin label.q-radio" and the red is border color. So you create a new rule using that same selector and with a different border color.
If you don't want the background to turn grey on hover, it might be as simple as unchecking "Highlight Question" in the old Look & Feel editor (I'm not sure where it is in the new editor). Alternatively, you could create a new hover rule for the question's div.
> @TomG, if you don't mind, can I ask two more related but separate questions about changing colors?
>
> One thing I wanted to do is to change the color of circles for response options in matrix type questions (currently they are red, see the pic below). Is there an easy way to do that? It doesn't seem to be in built-in features.
>
> Another thing is about the color that a question in a matrix takes when hovering over that question (but not yet clicking). On the pic below (I cut the actual questions), I put my mouse on the first question, and the question's background changed from white to light grey. I was trying to find where I can change that color (that is currently light grey) but couldn't find... Would you mind helping me with that?
>
> Thank you very much in advance! I really appreciate your help.
>
> !

You can use CSS rules to change styles. From survey preview, right click on the element you are interested in then "Inspect". You'll see the CSS rules for that element. Use the same selector in the Look & Feel CSS to create a new rule that take precedence over the rule currently in use.
For example, I believe the selector for the red circles is ".Skin label.q-radio" and the red is border color. So you create a new rule using that same selector and with a different border color.
If you don't want the background to turn grey on hover, it might be as simple as unchecking "Highlight Question" in the old Look & Feel editor (I'm not sure where it is in the new editor). Alternatively, you could create a new hover rule for the question's div.
> @TomG said:
> > @AmandaLemmon said:
> > @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
> Check you if statement, it should be:
> ```
> if("${e://Field/mobile}" != "1")
> ```
>
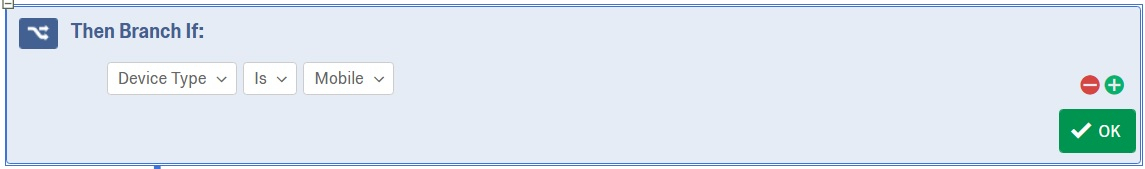
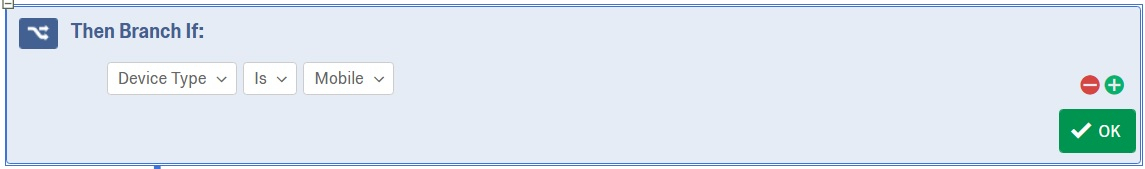
@TomG, hmm... but a branch doesn't let me write myself -- it seems that I can only choose from drop-down menus... I did write the code in JS for the question itself, though, exactly in the way you wrote.
!
> > @AmandaLemmon said:
> > @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
> Check you if statement, it should be:
> ```
> if("${e://Field/mobile}" != "1")
> ```
>
@TomG, hmm... but a branch doesn't let me write myself -- it seems that I can only choose from drop-down menus... I did write the code in JS for the question itself, though, exactly in the way you wrote.
!

@TomG,
> @TomG said:
> You can use CSS rules to change styles. From survey preview, right click on the element you are interested in then "Inspect". You'll see the CSS rules for that element. Use the same selector in the Look & Feel CSS to create a new rule that take precedence over the rule currently in use.
>
> For example, I believe the selector for the red circles is ".Skin label.q-radio" and the red is border color. So you create a new rule using that same selector and with a different border color.
Got it! Thank you!! Will post the code here in case someone else will need it (hope it's correct... it works, though):
jQuery(".Skin label.q-radio").css({"border" : "2px solid #000000"});
> If you don't want the background to turn grey on hover, it might be as simple as unchecking "Highlight Question" in the old Look & Feel editor (I'm not sure where it is in the new editor). Alternatively, you could create a new hover rule for the question's div.
>
>
Tried "Highlight Question" in Look & Feel but that doesn't work -- that controls the question background after a respondent clicks on the question or answer.
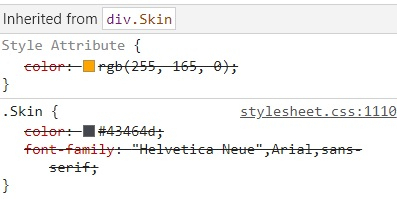
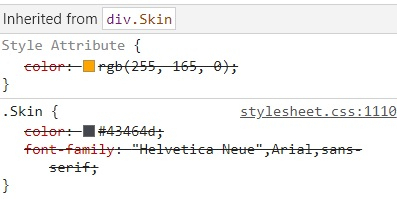
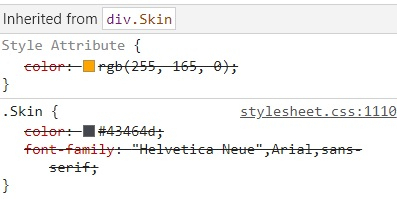
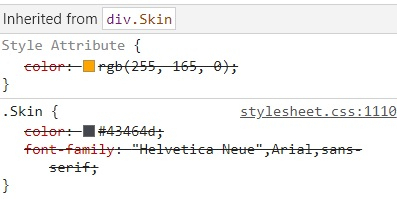
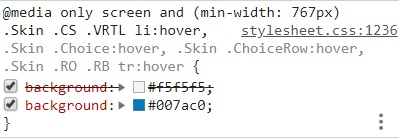
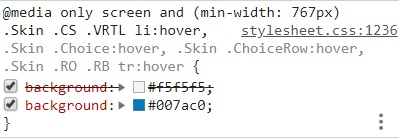
I am new to creating rules using jQuery -- I am trying to pick up the logic based on examples I see, and sometimes it works (like for the previous problem), and sometimes it doesn't (like this one)... I looked up the "Inspect" option but that part is crossed (see the pic for grey)... I also tried to add a code - jQuery("div.Skin").css({"color" : "#FFA500"}); - but it didn't work and became also crossed (see the pic for orange). What am I doing wrong?
!
> @TomG said:
> You can use CSS rules to change styles. From survey preview, right click on the element you are interested in then "Inspect". You'll see the CSS rules for that element. Use the same selector in the Look & Feel CSS to create a new rule that take precedence over the rule currently in use.
>
> For example, I believe the selector for the red circles is ".Skin label.q-radio" and the red is border color. So you create a new rule using that same selector and with a different border color.
Got it! Thank you!! Will post the code here in case someone else will need it (hope it's correct... it works, though):
jQuery(".Skin label.q-radio").css({"border" : "2px solid #000000"});
> If you don't want the background to turn grey on hover, it might be as simple as unchecking "Highlight Question" in the old Look & Feel editor (I'm not sure where it is in the new editor). Alternatively, you could create a new hover rule for the question's div.
>
>
Tried "Highlight Question" in Look & Feel but that doesn't work -- that controls the question background after a respondent clicks on the question or answer.
I am new to creating rules using jQuery -- I am trying to pick up the logic based on examples I see, and sometimes it works (like for the previous problem), and sometimes it doesn't (like this one)... I looked up the "Inspect" option but that part is crossed (see the pic for grey)... I also tried to add a code - jQuery("div.Skin").css({"color" : "#FFA500"}); - but it didn't work and became also crossed (see the pic for orange). What am I doing wrong?
!

> @AmandaLemmon said:
> I am new to creating rules using jQuery -- I am trying to pick up the logic based on examples I see, and sometimes it works (like for the previous problem), and sometimes it doesn't (like this one)... I looked up the "Inspect" option but that part is crossed (see the pic for grey)... I also tried to add a code - jQuery("div.Skin").css({"color" : "#FFA500"}); - but it didn't work and became also crossed (see the pic for orange). What am I doing wrong?
>
> !
.Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
```
jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
```
> I am new to creating rules using jQuery -- I am trying to pick up the logic based on examples I see, and sometimes it works (like for the previous problem), and sometimes it doesn't (like this one)... I looked up the "Inspect" option but that part is crossed (see the pic for grey)... I also tried to add a code - jQuery("div.Skin").css({"color" : "#FFA500"}); - but it didn't work and became also crossed (see the pic for orange). What am I doing wrong?
>
> !

.Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
```
jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
```
> @TomG said:
> .Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
> ```
> jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
> ```
>
>
That didn't work... I dug deeper through the inspection page and tried probably everything to change that hover background color but did not find which div is responsible for that color. Oh well, I guess I'll let it go. Thank you anyway for your help!
> .Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
> ```
> jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
> ```
>
>
That didn't work... I dug deeper through the inspection page and tried probably everything to change that hover background color but did not find which div is responsible for that color. Oh well, I guess I'll let it go. Thank you anyway for your help!
@TomG, > @AmandaLemmon said:
> > @TomG said:
> > > @AmandaLemmon said:
> > > @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
> > Check you if statement, it should be:
> > ```
> > if("${e://Field/mobile}" != "1")
> > ```
> >
>
> @TomG, hmm... but a branch doesn't let me write myself -- it seems that I can only choose from drop-down menus... I did write the code in JS for the question itself, though, exactly in the way you wrote.
>
> !
>
@TomG, do you mind taking a look at this problem, please? I feel like there is something obvious I am doing wrong but I can't figure out what... Thank you!
> > @TomG said:
> > > @AmandaLemmon said:
> > > @TomG, thank you very much! I was successful with the first one (changing the color of alternate rows for specific questions) but I think I did something wrong for the second one (alt row colors depending on the device). Here is what I did: included a branch before the actual survey blocks, specified the "if Device is Mobile" condition, then set Embedded data (mobile = 1), left the same survey blocks outside of the branch for PC users, and then copy-pasted your code into JS of specific questions. But the result is that alt row color disappeared for both PC and mobile versions (as the preview shows), and not only for the mobile version (as I wanted). What did I do wrong? Thank you again!
> > Check you if statement, it should be:
> > ```
> > if("${e://Field/mobile}" != "1")
> > ```
> >
>
> @TomG, hmm... but a branch doesn't let me write myself -- it seems that I can only choose from drop-down menus... I did write the code in JS for the question itself, though, exactly in the way you wrote.
>
> !

>
@TomG, do you mind taking a look at this problem, please? I feel like there is something obvious I am doing wrong but I can't figure out what... Thank you!
> @AmandaLemmon said:
> > @TomG said:
> > .Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
> > ```
> > jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
> > ```
> >
> >
> That didn't work... I dug deeper through the inspection page and tried probably everything to change that hover background color but did not find which div is responsible for that color. Oh well, I guess I'll let it go. Thank you anyway for your help!
>
@TomG, I found what controls the hover background color but now I have trouble putting it into jQuery... Could you please help?
!
> > @TomG said:
> > .Skin is the whole page, you want a question specific div. I think you said you wanted to change the hover background color. You really need to figure out what div has the current hover rule. It might be something like:
> > ```
> > jQuery("#"+this.questionId+" .Inner:hover").css("background-color", "#FFA500");
> > ```
> >
> >
> That didn't work... I dug deeper through the inspection page and tried probably everything to change that hover background color but did not find which div is responsible for that color. Oh well, I guess I'll let it go. Thank you anyway for your help!
>
@TomG, I found what controls the hover background color but now I have trouble putting it into jQuery... Could you please help?
!

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
