
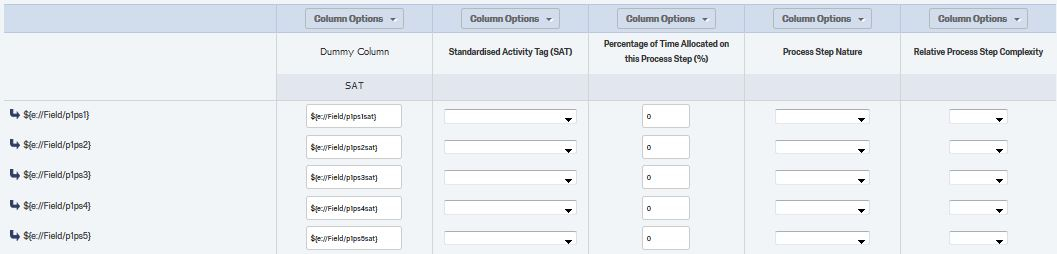
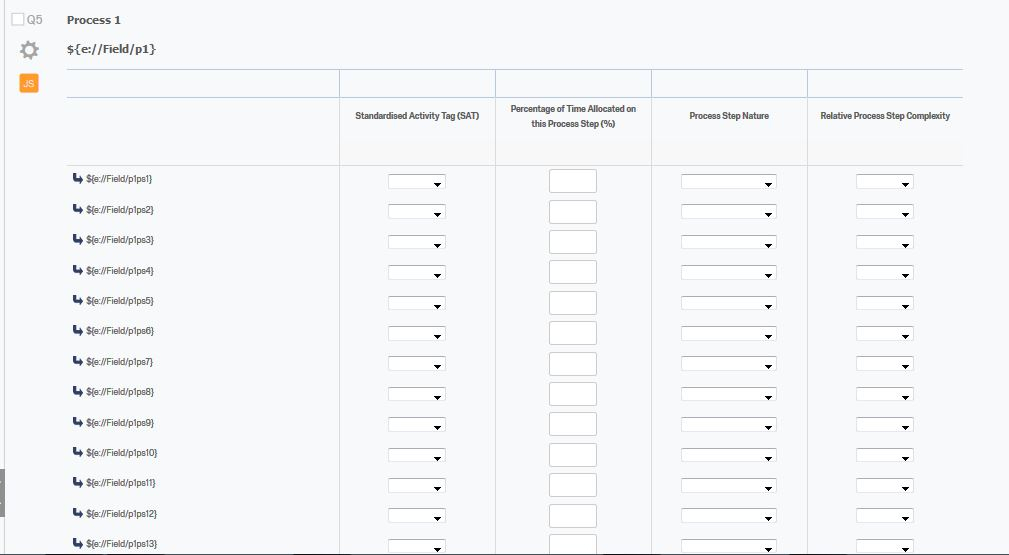
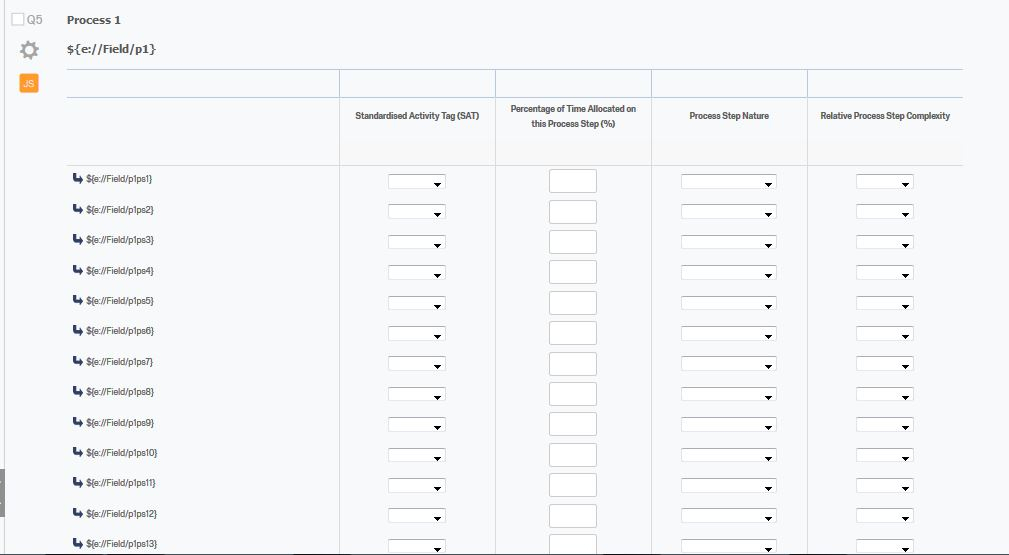
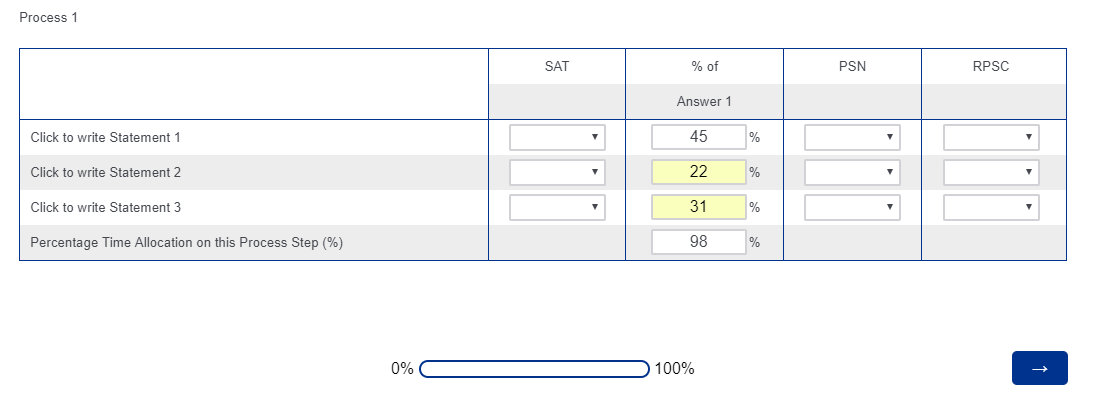
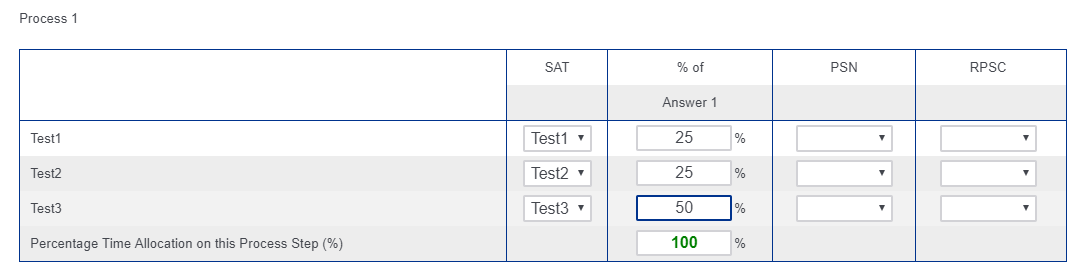
Side-by-side question: constant sum and auto-complete dropdown

Best answer by Samarth
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Please refer attached QSF file with the example question and let me know if it works.
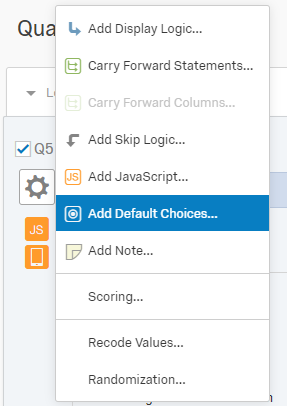
Could you please explain your second point, if you are looking for predefined values then it can easily be achieved by using "Add Default Choices" functionality.
!
Please refer attached QSF file with the example question and let me know if it works.
Could you please explain your second point, if you are looking for predefined values then it can easily be achieved by using "Add Default Choices" functionality.
! Regards,
Samarth
Regards,
Samarth Please use the updated code, Not sure why i am unable to upload QSF file!!
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var $jq = jQuery.noConflict();// always keep this
$jq('input[type="text"]').after('%'); //insert % sign after boxes
$jq('.SBS1 select:last').hide(); // remove last select for Column 1
$jq('.SBS3 select:last').hide(); // remove last select for Column 3
$jq('.SBS4 select:last').hide(); // remove last select for Column 4
var $sum = 0; // define sum variable
$jq('.SBS2 input:last').val($sum); // setting the value of total box
$jq('.SBS2 input:last').css('fontWeight','bold') // setting fontface="bold"
//color change
if($sum==100){
$jq('.SBS2 input:last').css('color','green');
}
else{
$jq('.SBS2 input:last').css('color','red');
}
// setting the value 0 for all boxes if blank or 0
$jq('.SBS2 input').each(function(){
$jq(this).val(getVal($jq(this).val()));
});
$jq('.SBS2 input').change(function(){
$jq('.SBS2 input').each(function(){
$jq(this).val(getVal($jq(this).val()));
});
});
//function for changing text value to numeric
function getVal(val){ var num = parseInt(val); if(isNaN(num)) { num = 0; } return num; };
// calculating some on change
$jq('.SBS2 input').not(':last').change(function(){
// for every box
var $sum = 0; // define sum variable
$jq('.SBS2 input').not(':last').each(function(){
$sum += +getVal($jq(this).val());
});
$jq('.SBS2 input:last').val($sum);
//color change
if($sum==100){
$jq('.SBS2 input:last').css('color','green');
}
else{
$jq('.SBS2 input:last').css('color','red');
}
});
// default choice magic
var $embedded = [];
var $length = $jq(".SBS1 select").length;
for (var i=0;i<$length-1;i++)
{
$embedded[i] = $jq(".Choice .c1").eq(i).text().trim();
$jq(".SBS1 select").eq(i).find('option:contains(' +$embedded[i]+ ')').attr('selected','selected');
}
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Regards,
Samarth
Please use the updated code, Not sure why i am unable to upload QSF file!!
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var $jq = jQuery.noConflict();// always keep this
$jq('input[type="text"]').after('%'); //insert % sign after boxes
$jq('.SBS1 select:last').hide(); // remove last select for Column 1
$jq('.SBS3 select:last').hide(); // remove last select for Column 3
$jq('.SBS4 select:last').hide(); // remove last select for Column 4
var $sum = 0; // define sum variable
$jq('.SBS2 input:last').val($sum); // setting the value of total box
$jq('.SBS2 input:last').css('fontWeight','bold') // setting fontface="bold"
//color change
if($sum==100){
$jq('.SBS2 input:last').css('color','green');
}
else{
$jq('.SBS2 input:last').css('color','red');
}
// setting the value 0 for all boxes if blank or 0
$jq('.SBS2 input').each(function(){
$jq(this).val(getVal($jq(this).val()));
});
$jq('.SBS2 input').change(function(){
$jq('.SBS2 input').each(function(){
$jq(this).val(getVal($jq(this).val()));
});
});
//function for changing text value to numeric
function getVal(val){ var num = parseInt(val); if(isNaN(num)) { num = 0; } return num; };
// calculating some on change
$jq('.SBS2 input').not(':last').change(function(){
// for every box
var $sum = 0; // define sum variable
$jq('.SBS2 input').not(':last').each(function(){
$sum += +getVal($jq(this).val());
});
$jq('.SBS2 input:last').val($sum);
//color change
if($sum==100){
$jq('.SBS2 input:last').css('color','green');
}
else{
$jq('.SBS2 input:last').css('color','red');
}
});
// default choice magic
var $embedded = [];
var $length = $jq(".SBS1 select").length;
for (var i=0;i<$length-1;i++)
{
$embedded[i] = $jq(".Choice .c1").eq(i).text().trim();
$jq(".SBS1 select").eq(i).find('option:contains(' +$embedded[i]+ ')').attr('selected','selected');
}
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Regards,
Samarth