 I have also implemented a JavaScript function that triggers on `this.questionclick()`; it calculates some values and displays them on the screen. However, the function is not triggered (numbers not updated) when the mouse click is released outside of the question body div. I have expanded the question body width but I can only expand it to a reasonable amount before the question starts to look funny. I have now tried to offer a solution by adding a "recalculate" button
but would prefer it if the problem can be avoided in the first place.
Thank you in advance.
I have also implemented a JavaScript function that triggers on `this.questionclick()`; it calculates some values and displays them on the screen. However, the function is not triggered (numbers not updated) when the mouse click is released outside of the question body div. I have expanded the question body width but I can only expand it to a reasonable amount before the question starts to look funny. I have now tried to offer a solution by adding a "recalculate" button
but would prefer it if the problem can be avoided in the first place.
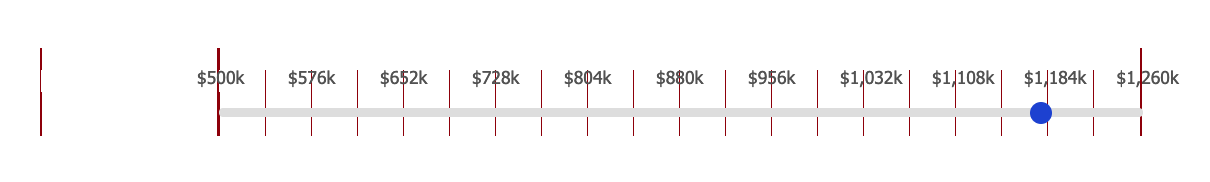
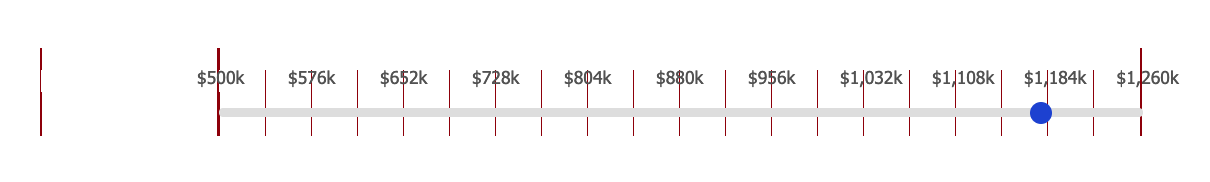
Thank you in advance.Slider: add tick marks and spatial range of Qualtric's this.questionclick function
 I have also implemented a JavaScript function that triggers on `this.questionclick()`; it calculates some values and displays them on the screen. However, the function is not triggered (numbers not updated) when the mouse click is released outside of the question body div. I have expanded the question body width but I can only expand it to a reasonable amount before the question starts to look funny. I have now tried to offer a solution by adding a "recalculate" button
but would prefer it if the problem can be avoided in the first place.
Thank you in advance.
I have also implemented a JavaScript function that triggers on `this.questionclick()`; it calculates some values and displays them on the screen. However, the function is not triggered (numbers not updated) when the mouse click is released outside of the question body div. I have expanded the question body width but I can only expand it to a reasonable amount before the question starts to look funny. I have now tried to offer a solution by adding a "recalculate" button
but would prefer it if the problem can be avoided in the first place.
Thank you in advance.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


 .Skin .horizontalbar .Slider .BarContainer {
top: -20px;
background-image: url(----);
padding-top: 4px;
height: 32px!important;
background-position: center;
background-size: cover;
.Skin .horizontalbar .Slider .BarContainer {
top: -20px;
background-image: url(----);
padding-top: 4px;
height: 32px!important;
background-position: center;
background-size: cover;