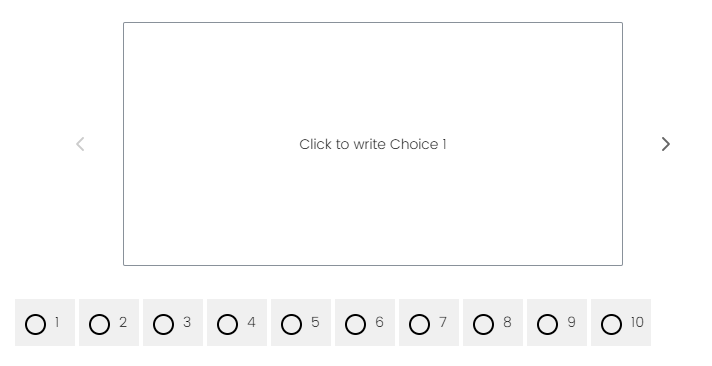
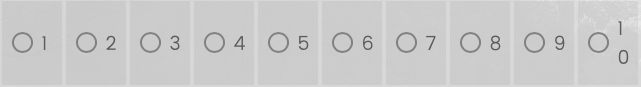
I am trying to get the buttons to display left to right from 1 to 10 without a scroll bar.
It now displays with the 10 vertically instead of 10. I am attempting to help someone with this. The previous person came up with the following code under "look and feel", "Style", Custom CSS box. I have tried changing a few things, but nothing gets the 10 to not be shown vertically like this. What should be different ? Suggestions ?
I am attempting to help someone with this. The previous person came up with the following code under "look and feel", "Style", Custom CSS box. I have tried changing a few things, but nothing gets the 10 to not be shown vertically like this. What should be different ? Suggestions ?
..............................................................
labels-container .numbers li{
font-size: 15px;
}
.CarouselAnswerButtonContainer {
min-width: 10px;
width: 60px;
padding-top: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
margin: 2px;
}
.CarouselAnswerButton.Horizontal.Overflow {
min-width: 16px;
Survey buttons - 10 displays vertically in buttons
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.