Hi all -
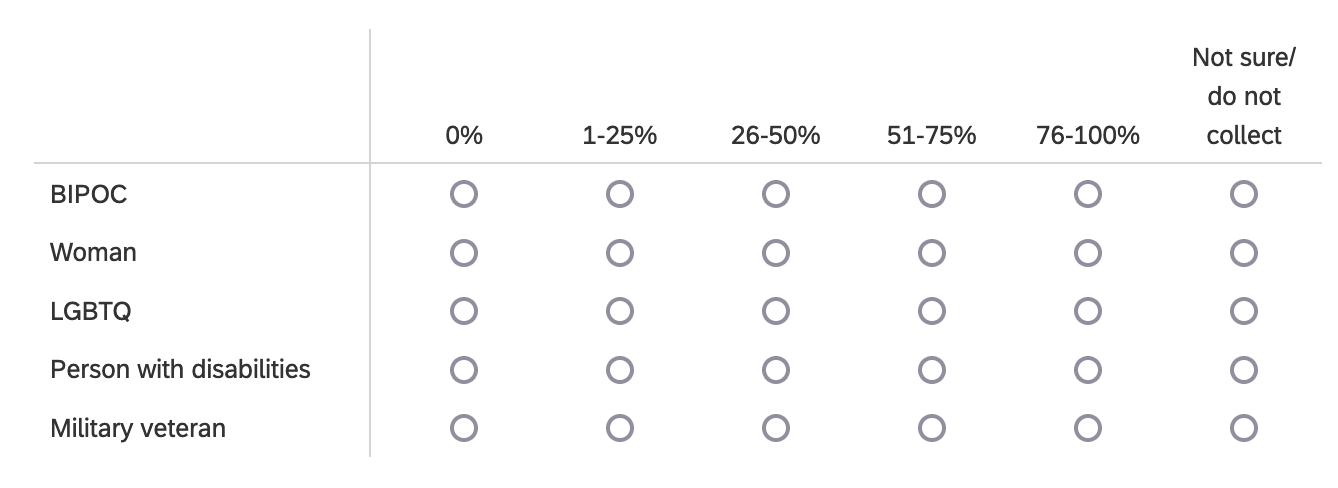
Been doing some javascript to preselect multiple choice options, and now I have a few questions that are currently in matrix table forms. While I could separate them into their own distinct questions, from a user experience perspective I’d rather keep them in a matrix table. I wonder if it would be basically the same model, a la the below code, but would love input!
const choices = this.getChoices();
if ("${e://Field/BIPOC}".includes("0%")) this.setChoiceValue(choices[0], true);
if ("${e://Field/Women".includes("0%")) this.setChoiceValue(choices[1], true);
if ("${e://Field/LGBTQ}".includes("0%")) this.setChoiceValue(choices[2], true);
if ("${e://Field/PersonwithDisablities}".includes("0%")) this.setChoiceValue(choices[3], true);
if ("${e://Field/Veteran}".includes("0%")) this.setChoiceValue(choices[4], true);
if ("${e://Field/BIPOC}".includes("1-25%")) this.setChoiceValue(choices[5], true);
if ("${e://Field/Women".includes("1-25%")) this.setChoiceValue(choices[6], true);
(etc.)