Hello,
I am currently designing a survey and I was wondering if someone could help me with the custom code to bold all the questions while not bolding the options to those questions on a survey. I also want to keep the font size and colour uniform.
Since I am using a theme for my organization, I am unable to use the options under style in look and feel tab and need a custom code.
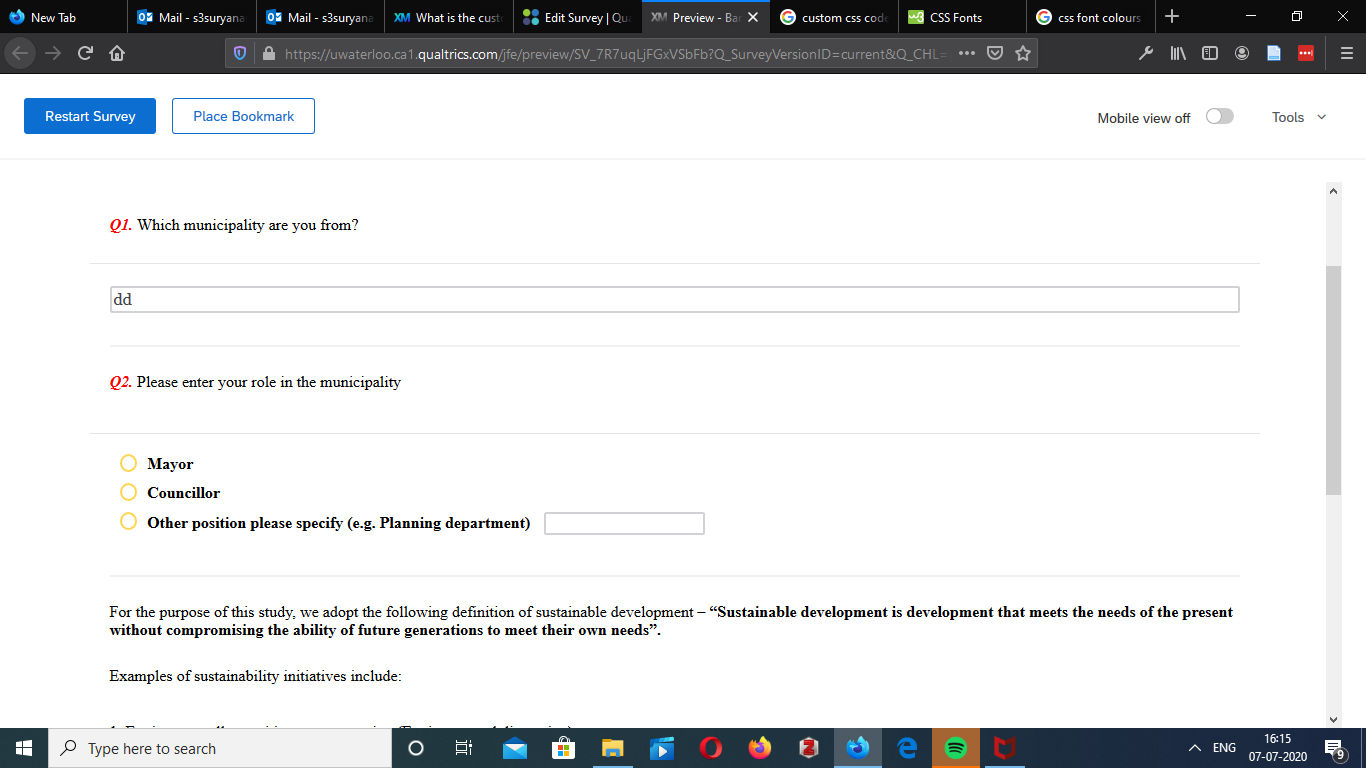
I want it to appear like this
What is your opinion on xxx? (Bold)
Option A (Regular)
Option B (Regular)
I hope you are able to understand my question
Thanks in advance for the help
What is the custom CSS code to bold the questions and keep the options regular?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 I changed the question colour to highlight this fact
I changed the question colour to highlight this fact
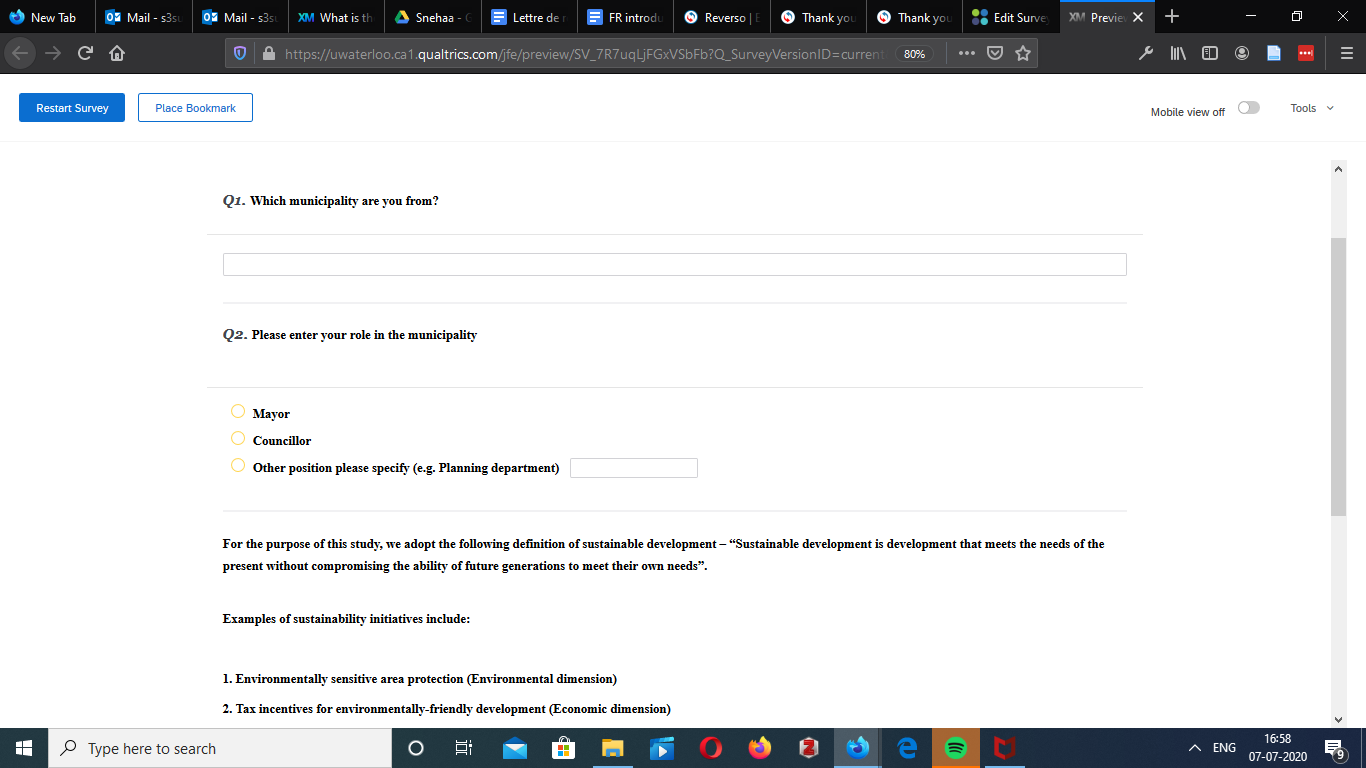
 I tried it and the questions are bold and I am happy. However, I would like the options to be normal. Could you suggest the css code for that too please? Thanks in advance
I tried it and the questions are bold and I am happy. However, I would like the options to be normal. Could you suggest the css code for that too please? Thanks in advance