Hello,
Hopefully this is a fairly simple query.
The background is that I have a question inside a block loop. I want to set up some javascript that will hide select options in that question depending on which particular loop is being shown.
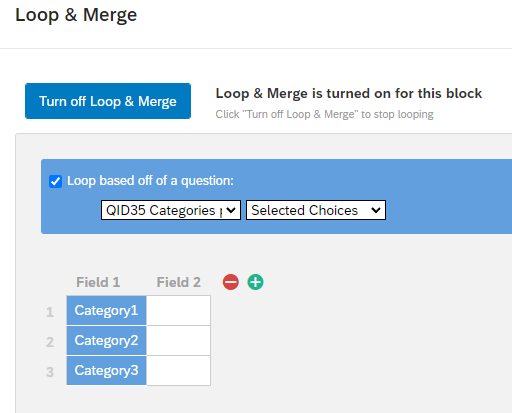
In the below example, the block will loop through ‘Category1’, ‘Category2’ & ‘Category3’, and when the ‘Field1’ output of the loop is equal to ‘Category2’, I want to hide options 1 & 3 of this question.
I have used the section that hides the options on other scripts, but I am unsure how to adjust it to take the input from the block loop (rather than a normal question). Can anyone shed some light on the right formatting required?
Thanks.
Qualtrics.SurveyEngine.addOnload(function() {
var field1Value = "${e://Field/Field1}";
if (field1Value === "Category2") {
jQuery("#QID2 input>choiceid='1'], #QID2 input�choiceid='3']").closest("li").hide();
}
});