Hello!
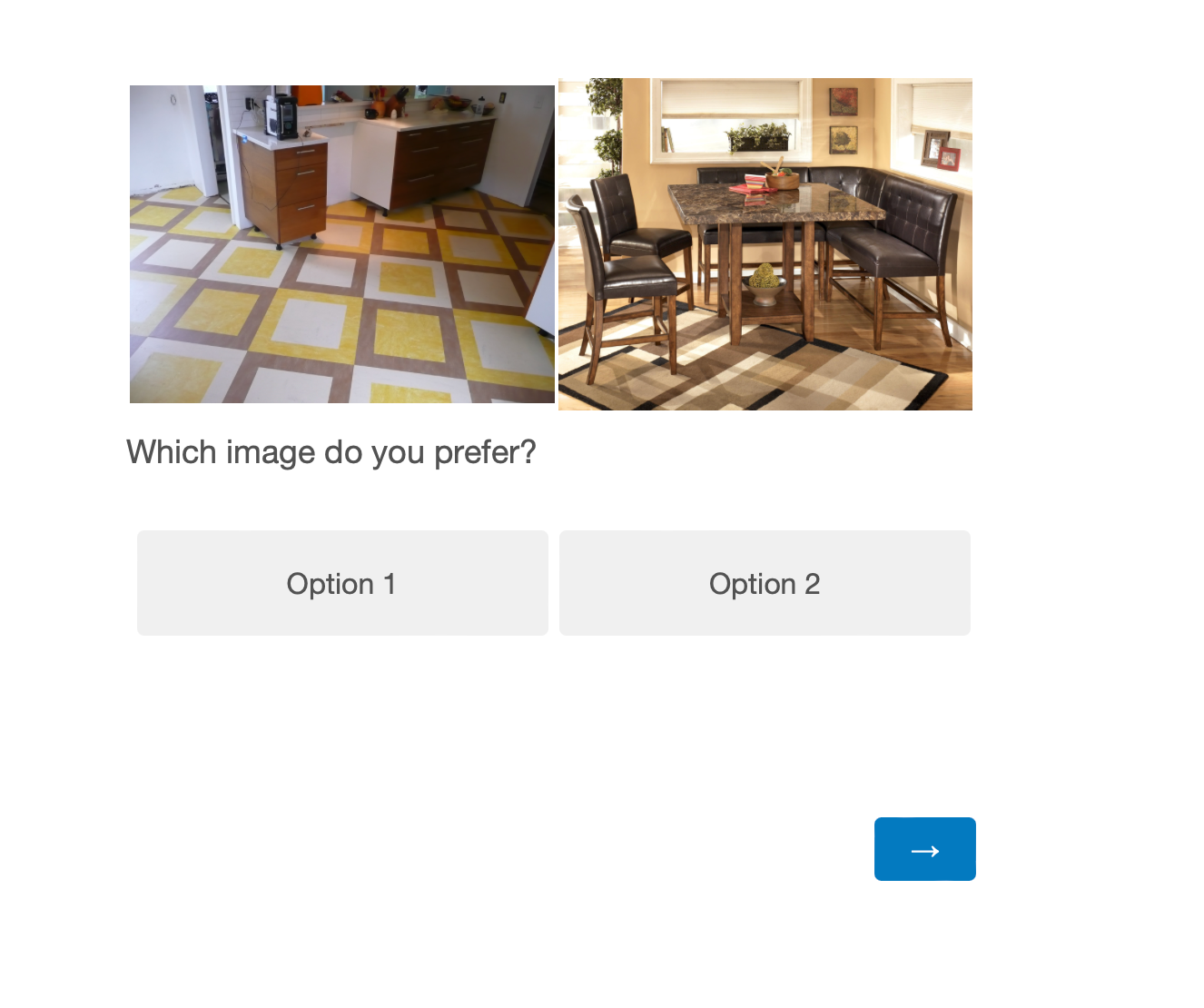
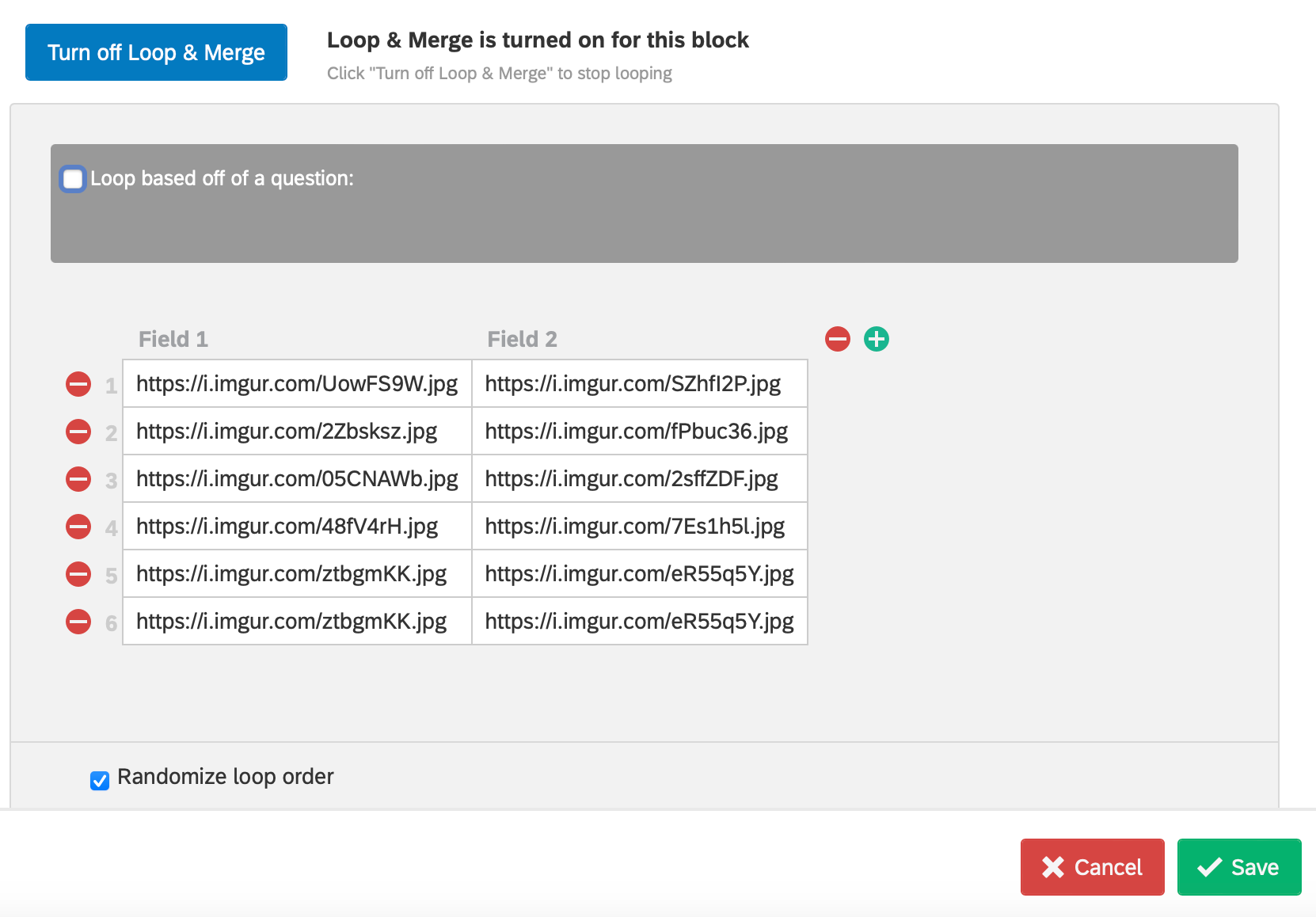
I have come across this question multiple times on the forum, but I haven't found a definitive answer that addresses various scenarios. I am looking for a way to either preload all the images shown in a question or hide them until they are ready to be displayed. Is there anyone who can provide a solution to this issue using JavaScript? The images will be displayed as you can see in the image below. I am hosting them externally via URL and including them in the loop and merge in two fields (see second image).