Hi community,
I would like to know what is best way to solve this as after exploring it seems that it will require java script.
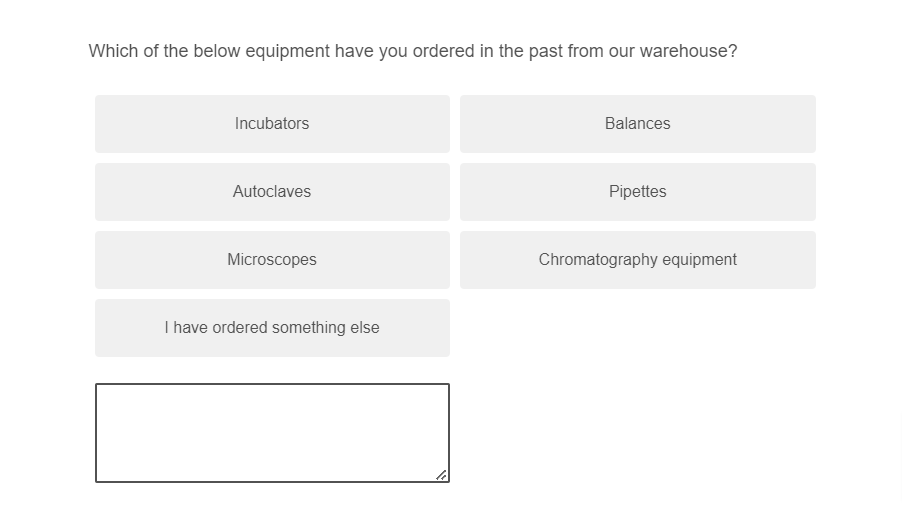
We want the doctors to enter instrument names instead of the reason. The instrument names are usually lower than 300 letters. We would like to
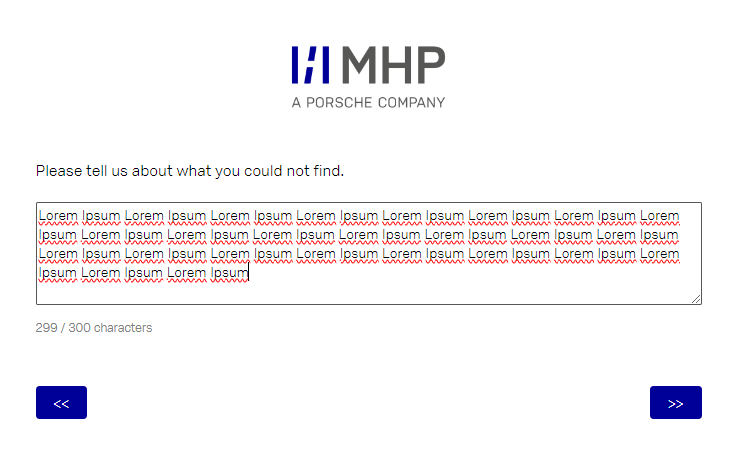
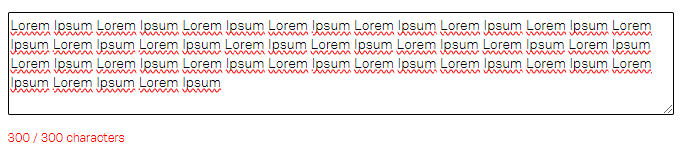
- Disable input after 300 letters are entered
- Show the characters entered/remaining(if that is possible)