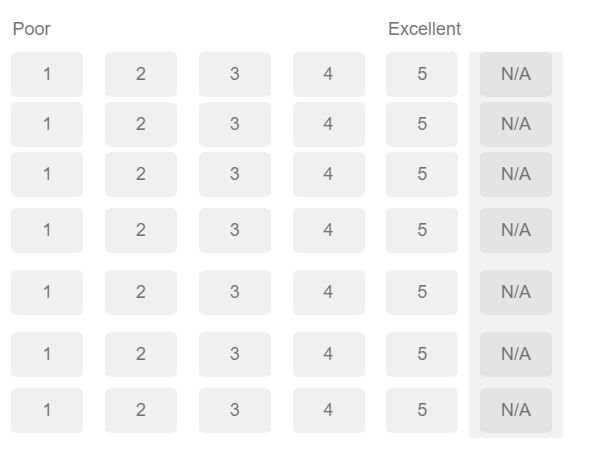
This is the CSS code I have on the Style Sheet to make all questions where N/A is an option, light gray
/*Makes the N/A column light gray on desktop*/
.last {
background-color: rgba(0,0,0,0.05);
}
However, I have one question multiple choice question that contains an N/A option but it is not presenting the light gray background as expected.
Any thoughts on what Java code I need to add to the question itself?