We need urgent help regarding a survey that has been running fine since yesterday but is NOT working fine now. It would be great if you can give your guidance and help fix it.
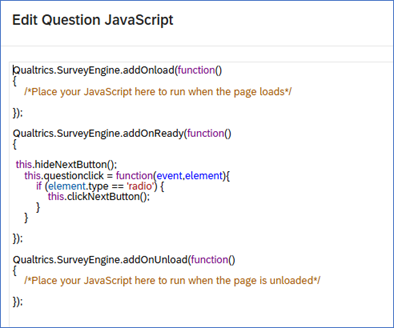
In a multiple choice question (one value can be selected), via JAVASCRIPT, the NEXT BUTTON is hidden and on click of any of the options of the question, it proceeds to the next question. The code is as below:

This was working fine till yesterday and today it has stopped working.
Please help.
Regards,
Neha Tank