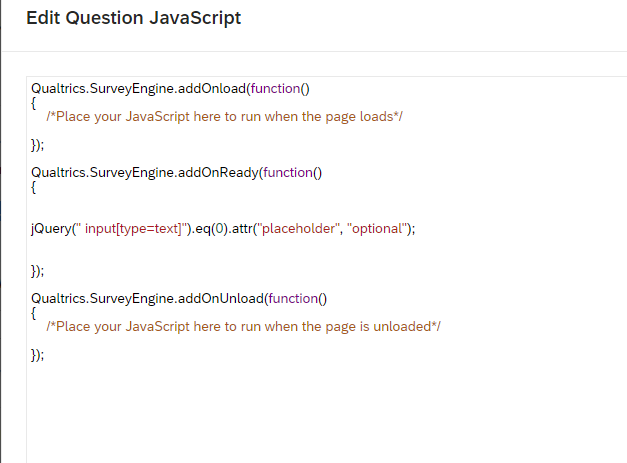
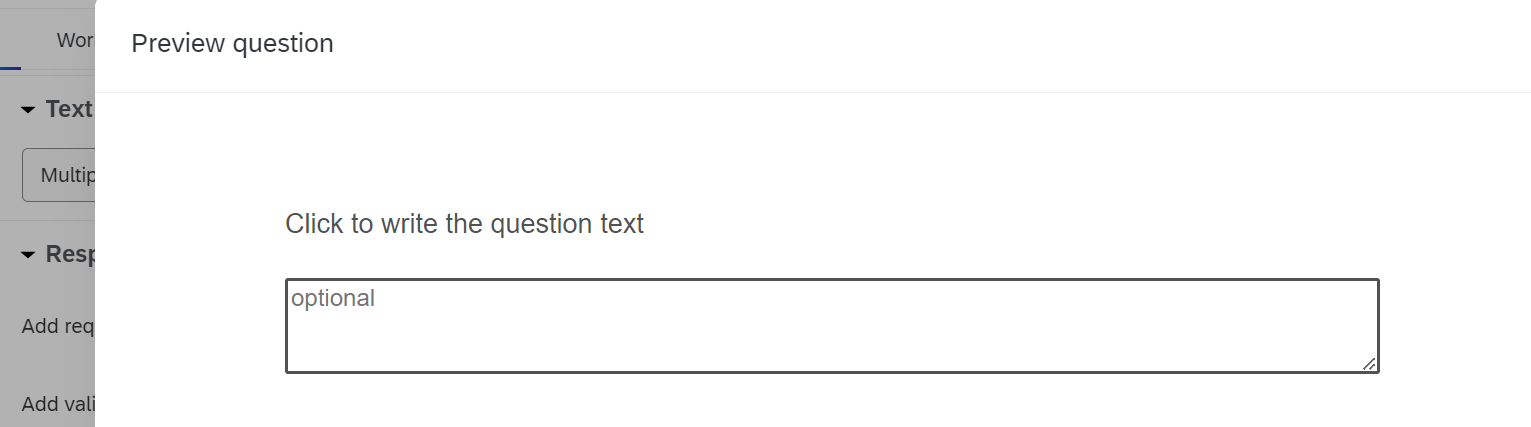
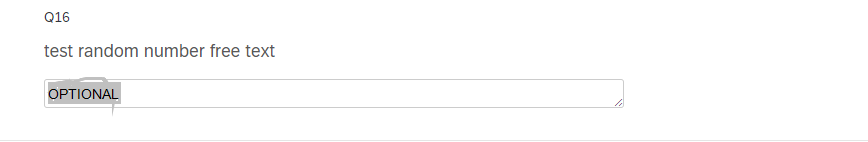
Is there a way to have “optional” in a dithered box (or something similar) within the text box and then it would disappear as soon as the recipient starts typing?

I know the other option would be to just state (optional) after the question - wanting to know if there’s a way to display it within the actual text box.