Hello!
I am asking respondents a total of 4 matrixes.
In matrix 1 (QID9), there are 5 variables displayed.
In matrix 2 and 3, all 5 variables are carried forward to keep statement randomization order.
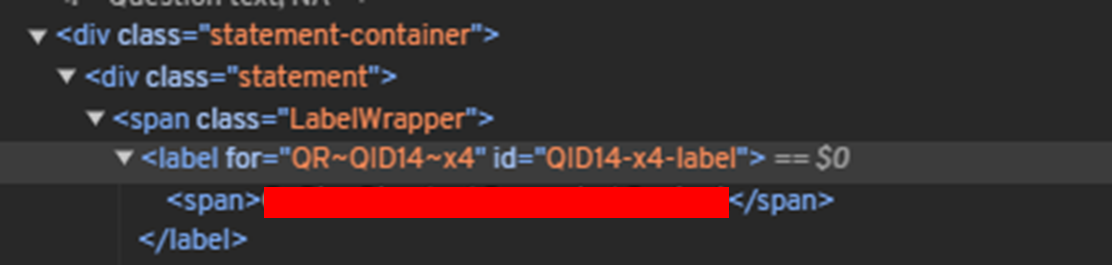
In matrix 4 (QID14), I need to drop the 4th variable as the question doesn’t really apply. However, I’d like to carry forward the other variables and keep randomization order.
As the point is to keep randomization order, I cannot use “Advanced Randomization” to hide the 4th variable. Is there anything I can do to hide that variable while keeping order? Instinct tells me Javascript...