
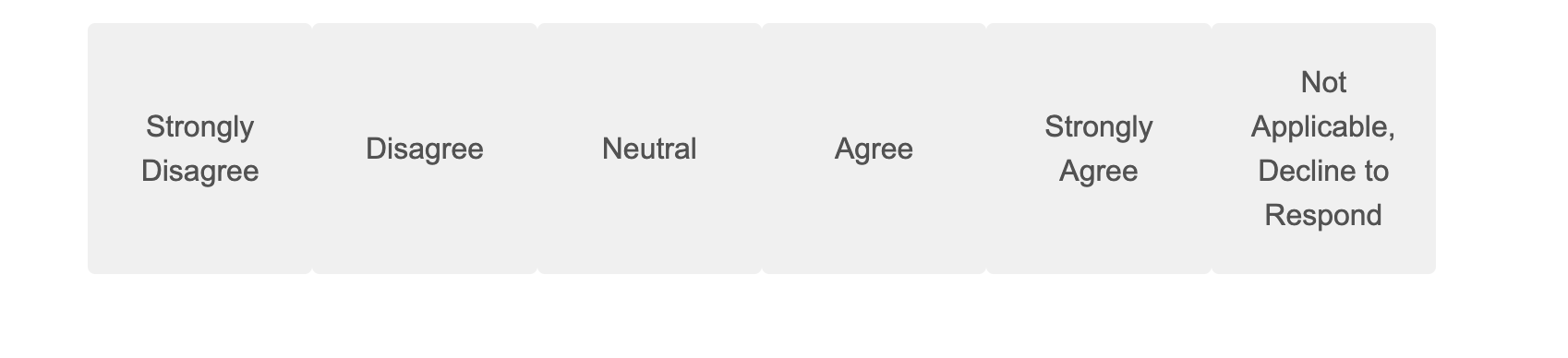
As you can see in the screenshot above, the gray padding around each of the multiple choice options are all touching each other. I do not want this.
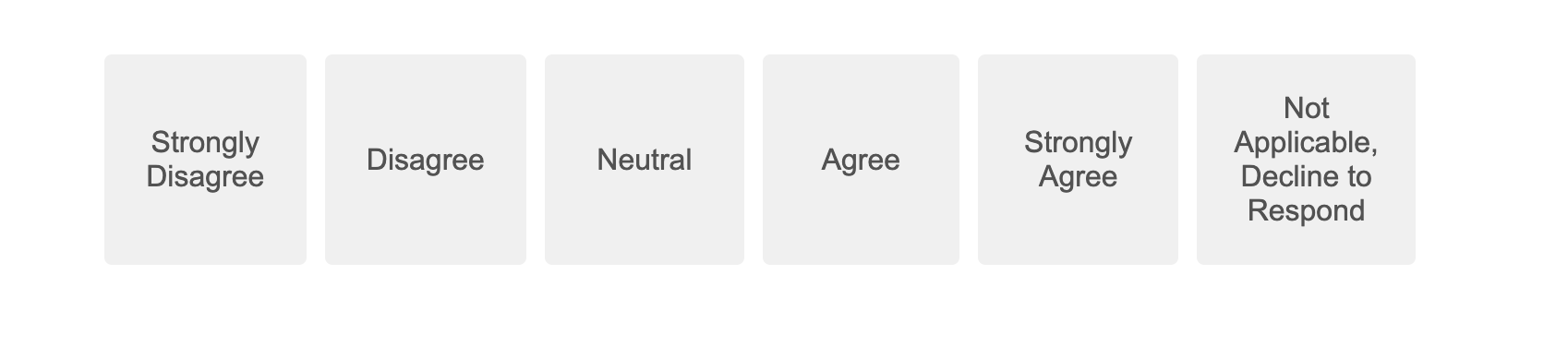
My answer options used to have a gap between them (also pictured, below). This is what I want.

I was using the same styling (no custom CSS, compact, arial font, 18pt questions with 16 pt answer choices) and layout (classic) for each version. After adding many questions to my survey, I eventually noticed that at some point the display of choices had changed.
I’ve tried reverting to the previous version where the options are presented the way I’d like (with gaps), but when I imported (copied in) the rest of the questions I’d developed since that version, all of the choices started being displayed without the gaps again.
Does anyone know why this happened, or how I can revert the way the choices are displayed? Maybe I could apply custom CSS styling? Or, (less ideal) maybe there is JS that I could apply to each question individually?
