Hi there! I wanted to know if there is a way to make embedded targets responsive. My survey itself is responsive, but now that I set a width and height in the embed creative, the whole thing is no longer responsive on mobile devices.
Can I add bootstrap 3 classes in the CSS? Any suggestions?
Bump, I'm looking to answer the same question :)
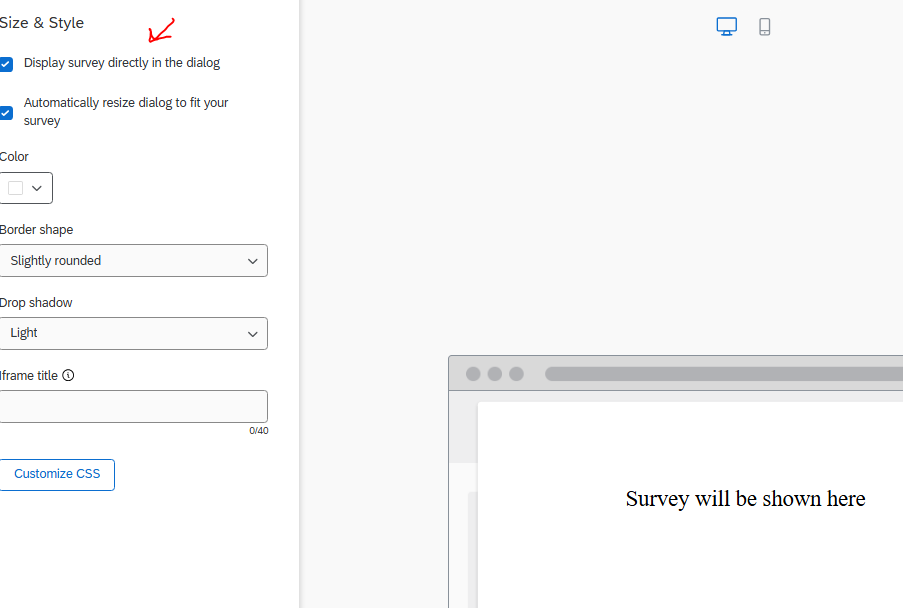
I have tried using responsive dialog creatives to show embedded target. If this helps.

Bump, I'm looking to answer the same question :)
It isn’t, unless you create an intercept that shows a different sized creative at each breakpoint...still, it isn’t truly responsive because you wouldn’t be able to resize once the page is loaded. Pretty surprising they don’t offer this yet native.
Bump, I'm looking to answer the same question :)
It isn’t, unless you create an intercept that shows a different sized creative at each breakpoint...still, it isn’t truly responsive because you wouldn’t be able to resize once the page is loaded. Pretty surprising they don’t offer this yet native.
Yep, I've implemented most of our web intercepts in this way as well. But it's quite tedious work and susceptible to issues.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
