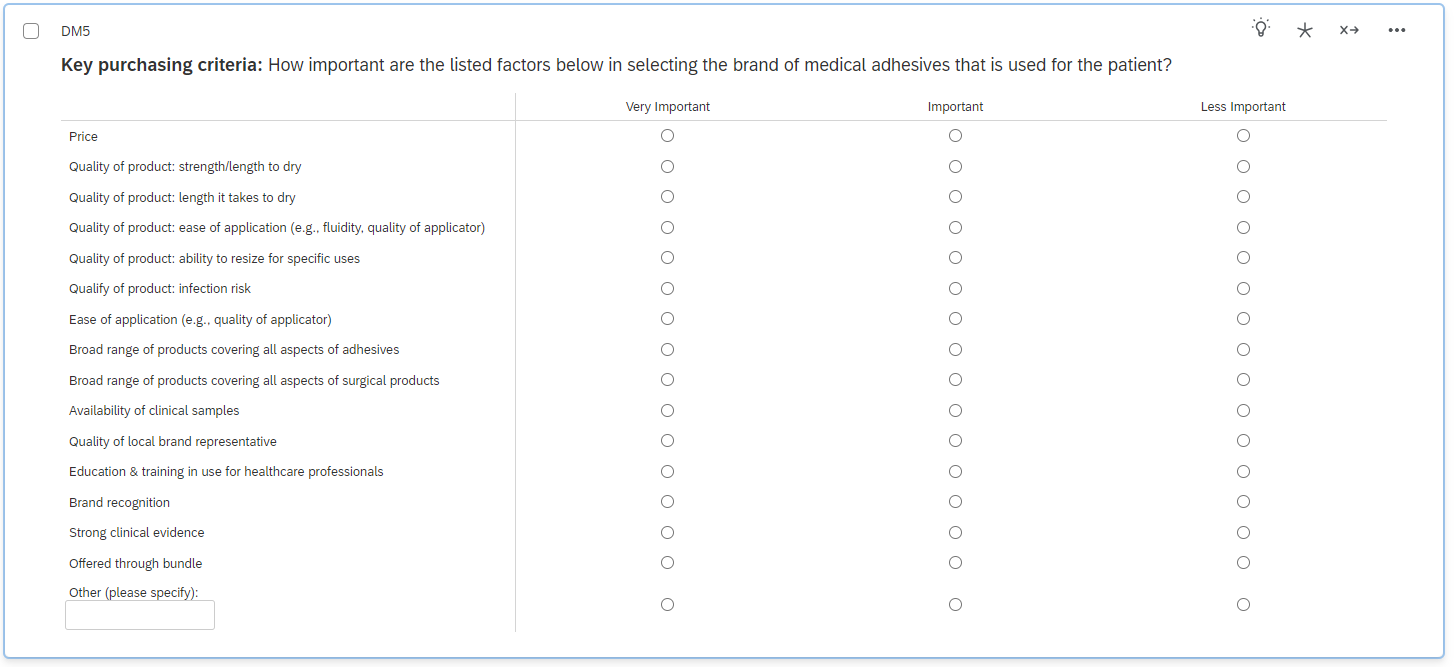
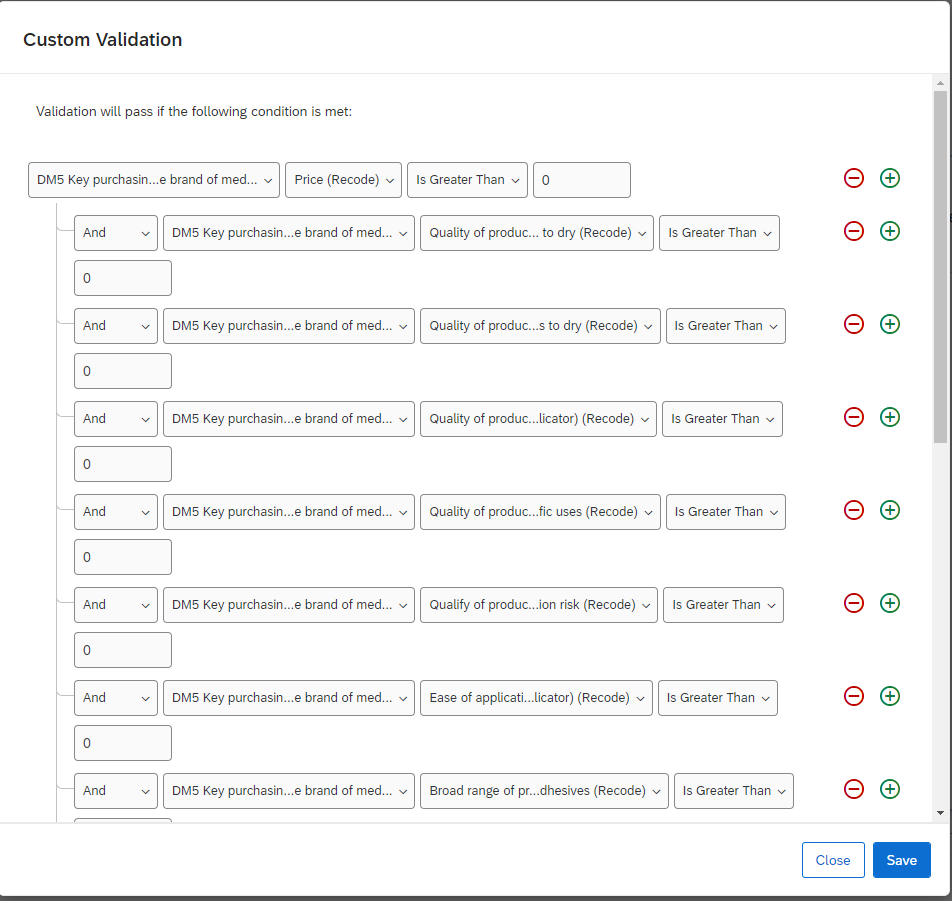
I want to add forced response to a matrix question for all options other than “Other”. I’m able to achieve this through custom validation but applying this to every question is a strenuous task and also increase loading time.


Is there a way to use the following code that disables the next button until all but other option is selected. The selected count option won’t work because the respondent may choose the “Other” option and miss the compulsory option.
{
this.disableNextButton();
this.questionclick = function(event,element)
{
if (element.type == 'radio')
{
var numAnswered= this.getSelectedChoices()
if (numAnswered.length >= 3)
{
this.enableNextButton();
}
else
{
this.disableNextButton();
}





