if CSS is not working then easiest way (work around) to add some blank space at the end of label " (semicolon)" (please put ";" at the end) so that width of each labels are same and hence alignment would work fine
Hi
@mlankau ,
Add below code in Look & Feel->Style->Custom CSS(this will apply in survey for all multiple choices)
.MultipleAnswer {
padding-top: 0px;
padding-bottom: 90px;
height: 400px;
}
note: adjust the height as per your text
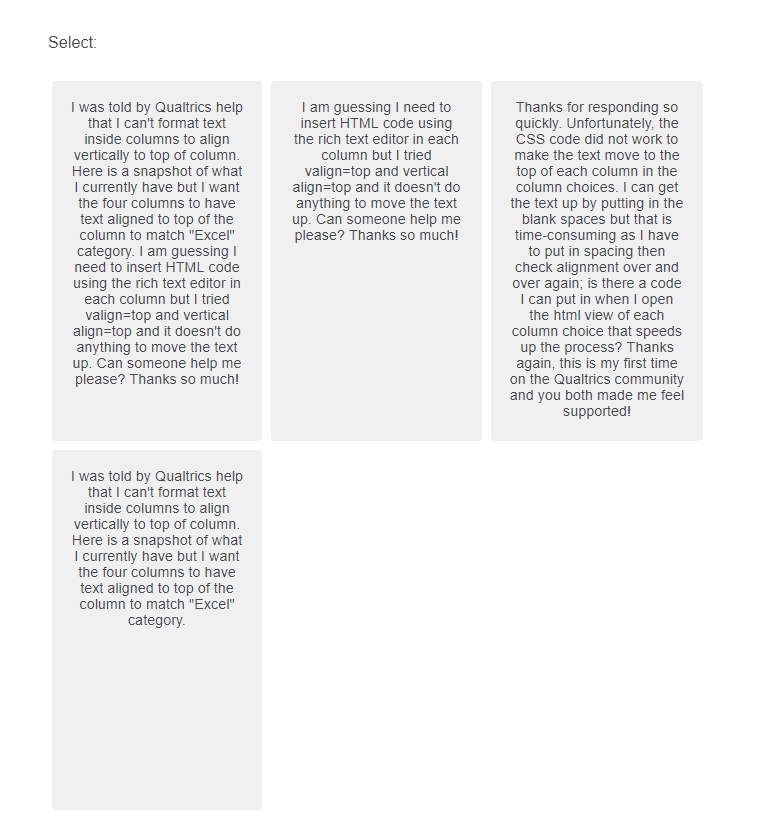
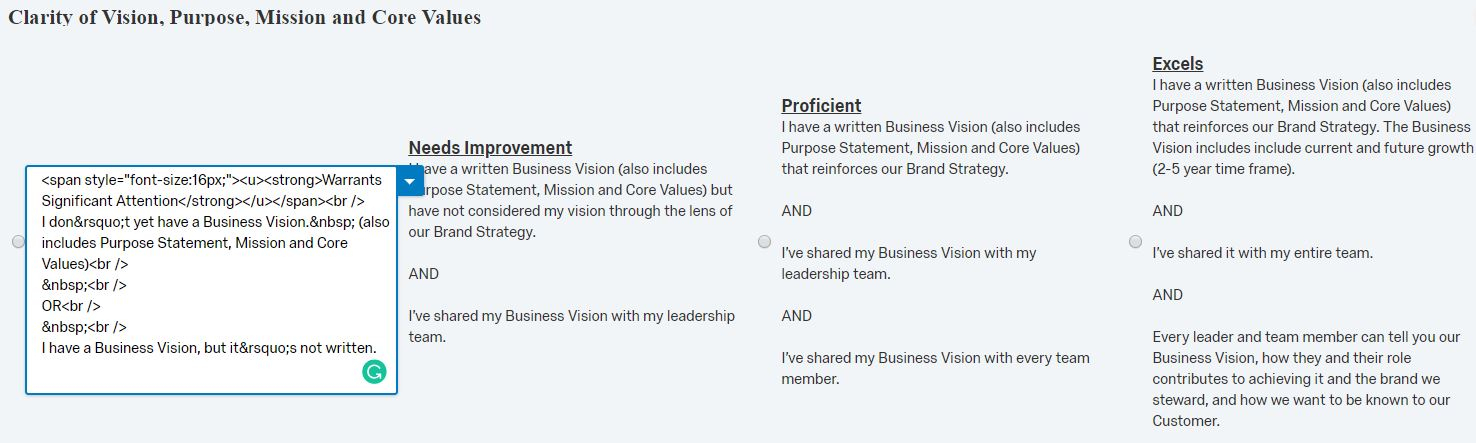
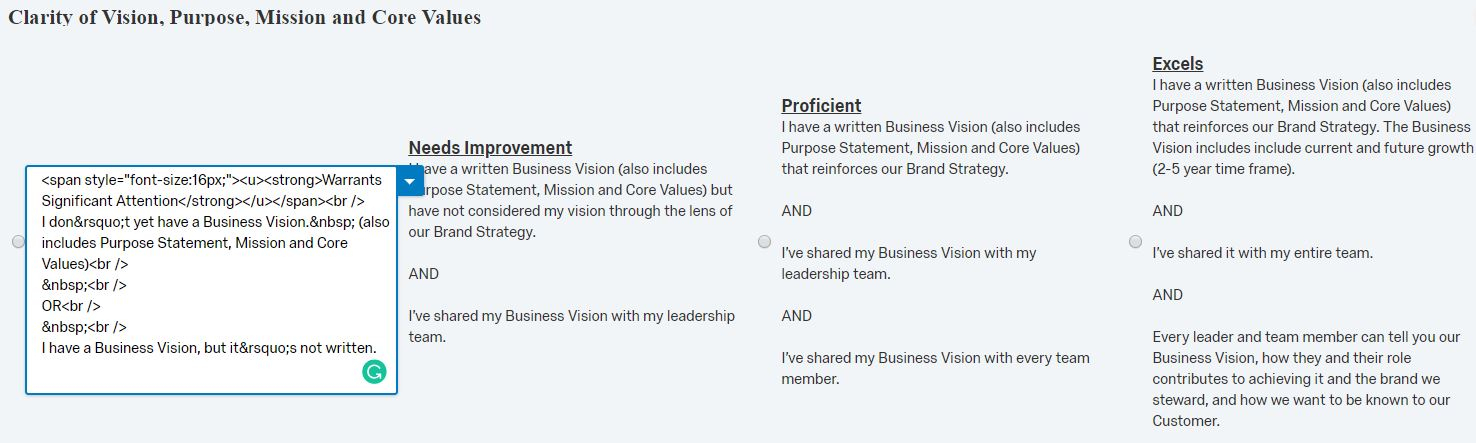
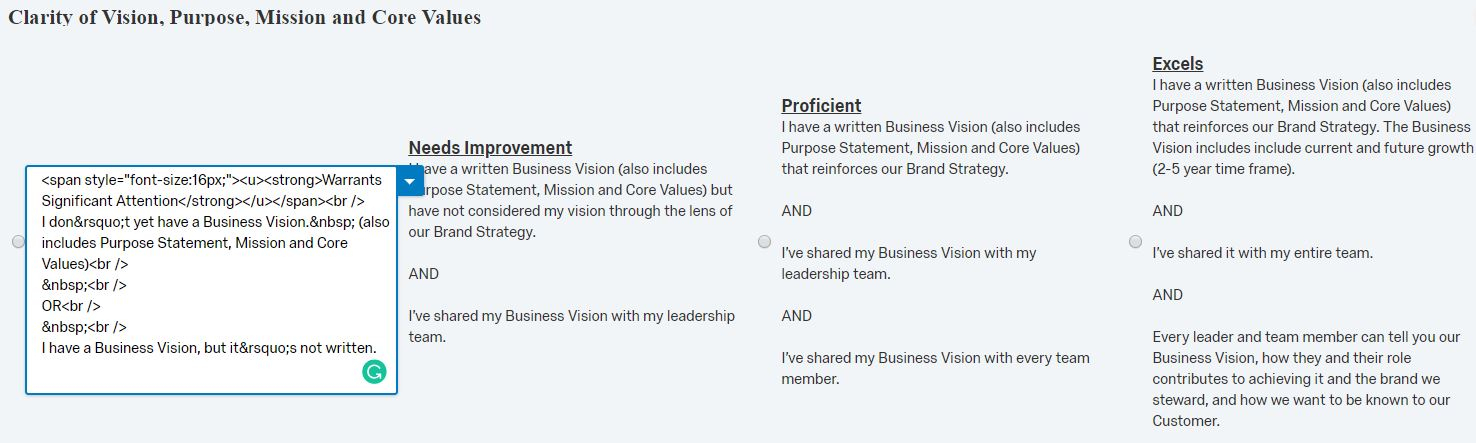
Thanks for responding so quickly. Unfortunately, the CSS code did not work to make the text move to the top of each column in the column choices. I can get the text up by putting in the blank spaces but that is time-consuming as I have to put in spacing then check alignment over and over again; is there a code I can put in when I open the html view of each column choice that speeds up the process? Thanks again, this is my first time on the Qualtrics community and you both made me feel supported!
!

Hello
@mlankau ,
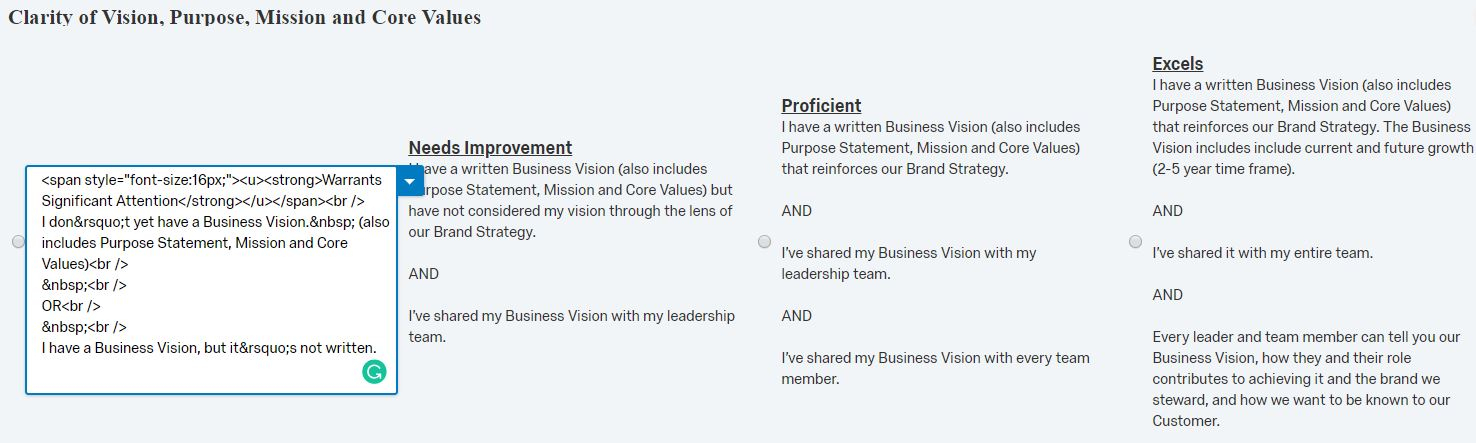
Paste the below code in the end line of the each option with variable height value ( based on the UI ) in source(<>) mode of Rich content Editor of option. Also, while testing please test in the preview not in the survey eeditor
` <span style="display:block; height: 500px;"> </span>`
>
@mlankau said:
> Thanks for responding so quickly. Unfortunately, the CSS code did not work to make the text move to the top of each column in the column choices. I can get the text up by putting in the blank spaces but that is time-consuming as I have to put in spacing then check alignment over and over again; is there a code I can put in when I open the html view of each column choice that speeds up the process? Thanks again, this is my first time on the Qualtrics community and you both made me feel supported!
>
> !

>
Here is the code for single answer choice type of questions:
.SingleAnswer {
padding-top: 0px;
padding-bottom: 90px;
height: 400px;
}
note: adjust the height as per your text & please check that you apply in the same required question otherwise it will apply in other similar question
!