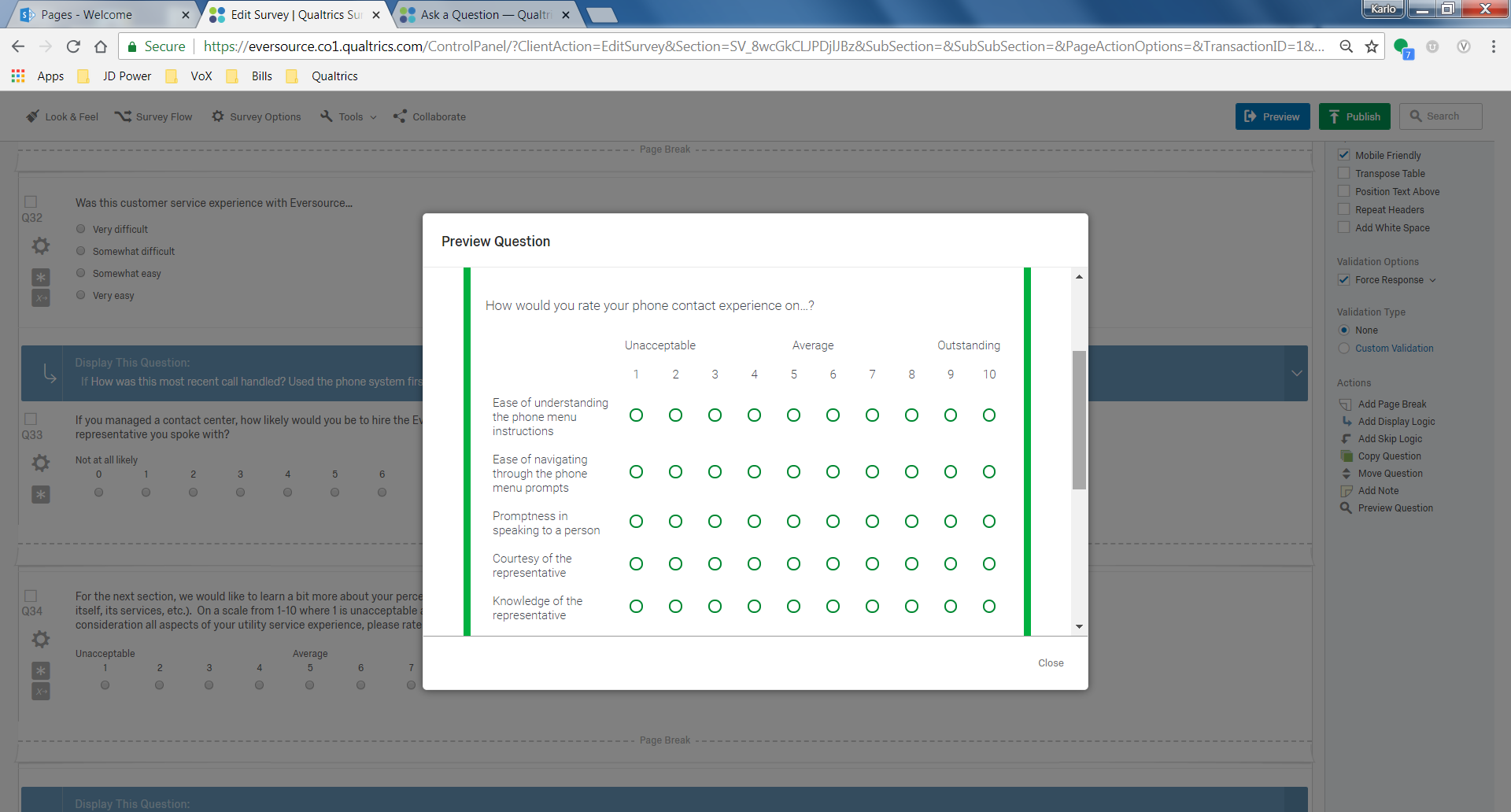
Is there a way to adjust the position of the labels within a Likert scale? I have a 10 point scale (1-10) that I setup with the Likert table, and I am using the three labels that appear above the scale as anchors for 1,5, and 10. The client wants to center the labels above the ratings, but it looks like the labels get auto positioned. Is there any way to adjust the positioning of the labels to do this, or is there a better way to set this up?
Thanks,
Karlo
!