!

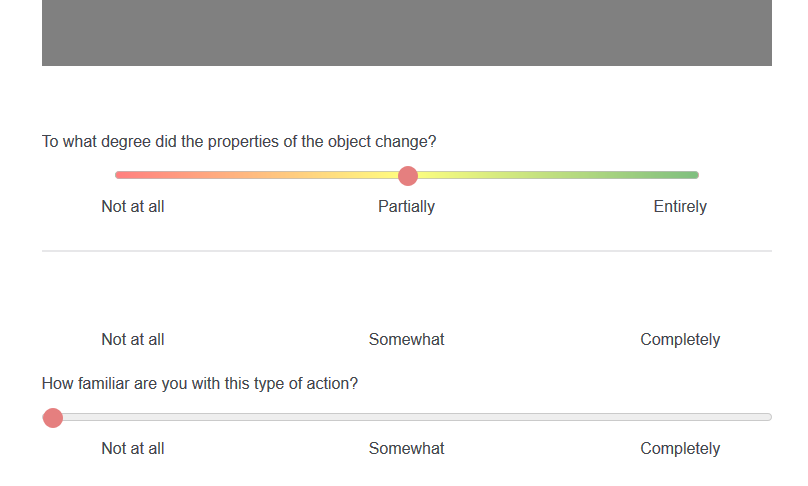
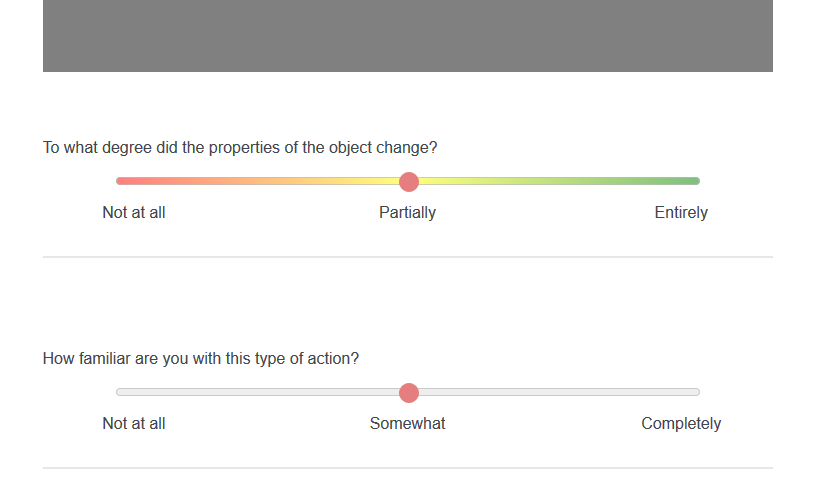
I am using a javascript code I found in another thread. I am inserting it in the "Onload" function of only one of the questions. If I insert the code in both questions the result is now four sets of labels under the track of the slider bars. This is the code i am using:
jQuery(" ul.labels").insertAfter("div.slider-container");
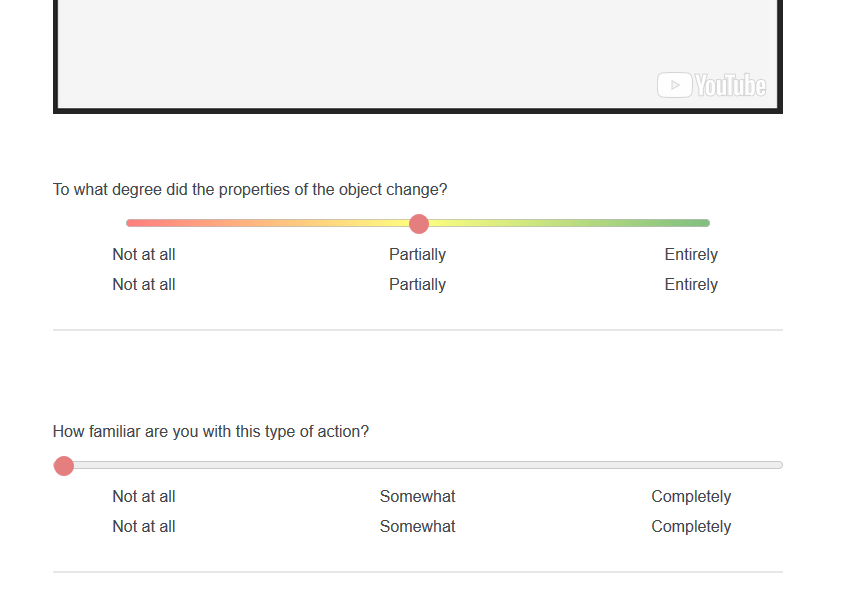
By the way, using jQuery("#"+this.questionId+" ul.labels").insertAfter("div.slider-container"); in one or both questions does not solve the problem. When added to only one question it makes the labels of all questions to be displayed under the track bars but leaves a set of labels over the second questions as in the image:
!