 I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.
I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.Solved
Dynamic accessing slider value
I've inserted two sliders in a question, and I need their values (need to perform math operations on those values to arrive at a final score I need to display on the same page - related to a previous question I had asked).
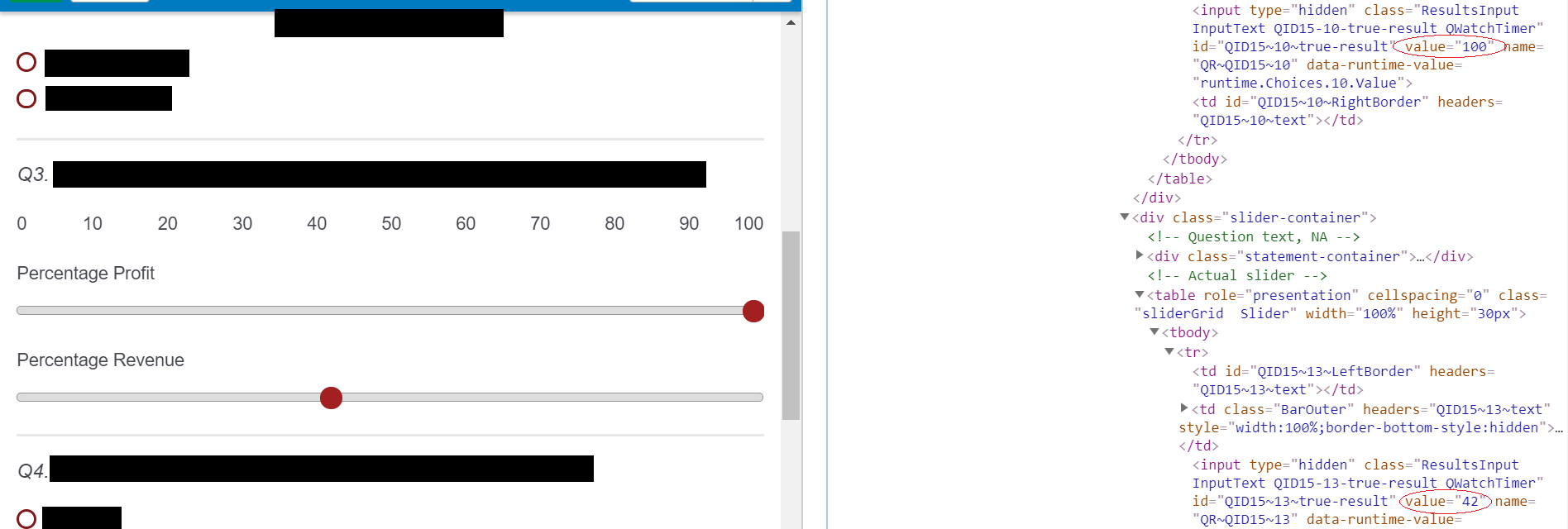
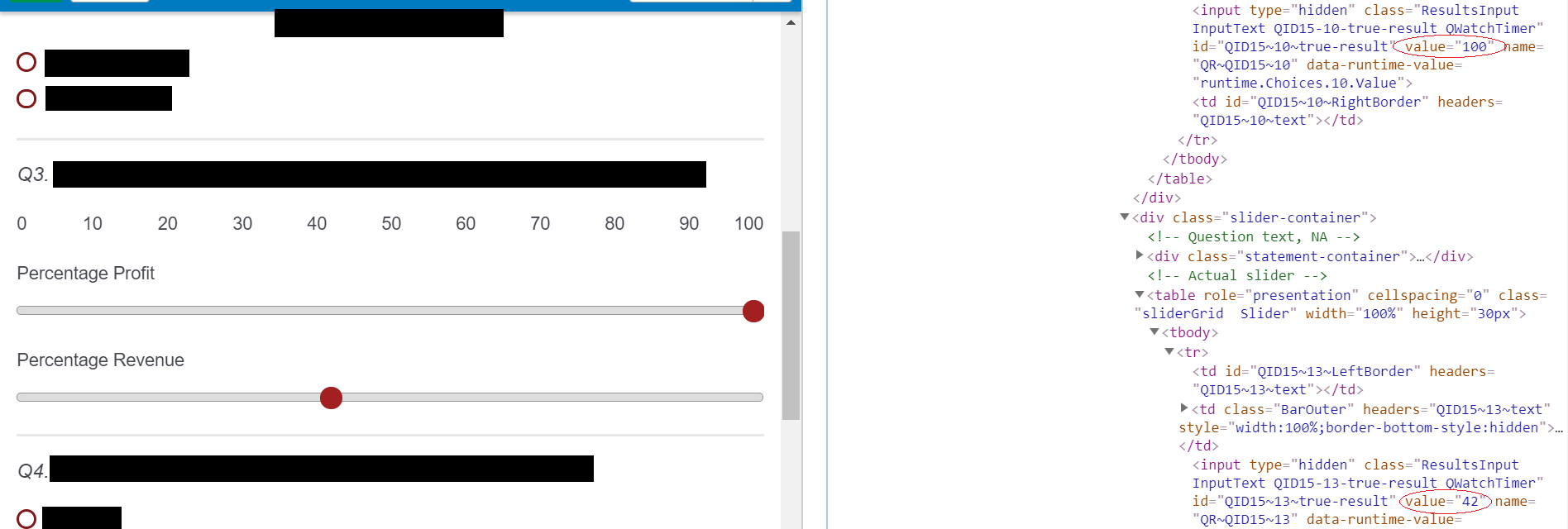
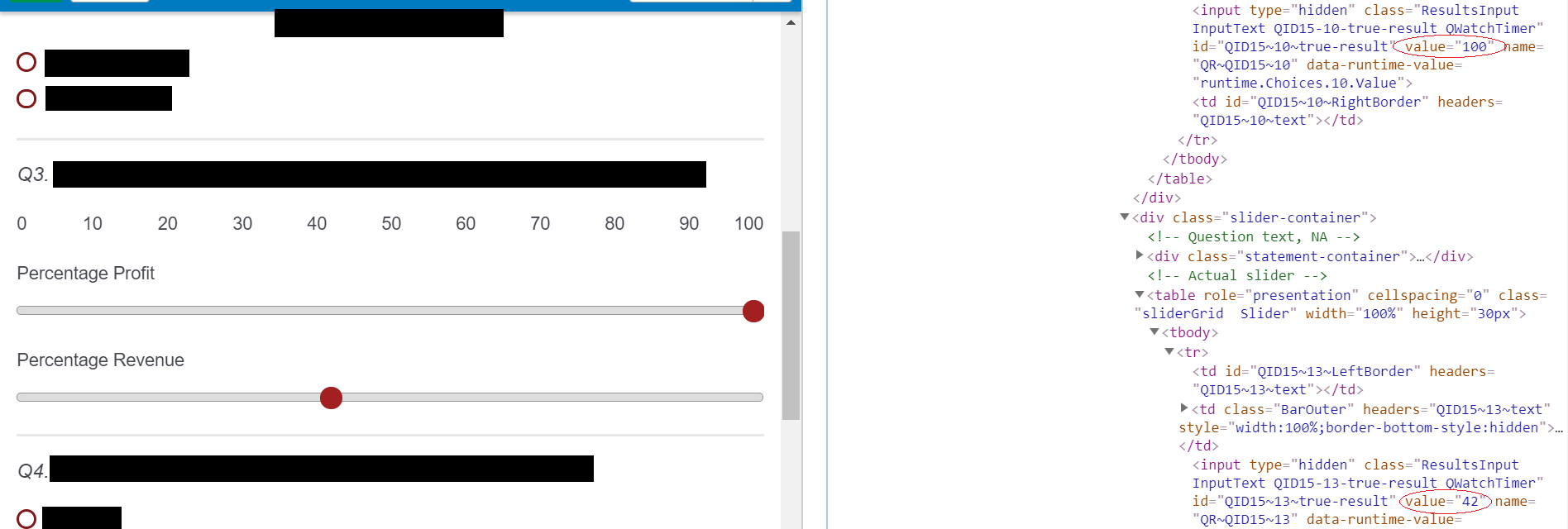
A screenshot of the question with the values I want to get highlighted:
! I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.
I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.
 I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.
I thought this was a pretty straightforward task of accessing the element by id and getting the value via either
1. var sliderValue = document.getElementById("QID15~10~true-result").value(); //I can apply a parseInt on sliderValue later
2. jQuery("#QID15~10~true-result").val()
But neither seems to work and I'm not sure why. To present the full problem, whenever the user changes the value of the slider, I'd want the changed score to be recorded and displayed on the same page (much akin to my previous question). For that end, I'd written this code:
`jQuery("input[type = hidden]").change(function () {
if(jQuery("#QID15~10~true-result").val().length == 0){
var sliderScore = 0;
} else{
var sliderScore = parseInt(jQuery("#QID15~10~true-result").val());
}
//do something with sliderScore here
});`
But would this work, even once I access the slider value? An obvious pitfall in what I've done would be that if I click on other "hidden" type elements on the page, then the score would get unnecessarily updated. Should the question ID come inside that jQuery then?
As a sidenote: is this even the most optimal way to do it? I just need a numeric response from the user anyways. An alternate methodology I was thinking would be to have a text field (with entry limited to numbers from 0-100). But I'm not sure how easier/more difficult would it be to pull values from such a field in JS.
Thanks!
EDIT: I figured out a piece of code to allow me access to one slider's value, viz,
`parseInt(jQuery("#QID15 input.ResultsInput").val(), 10);`
But for now it only allows me access to the first slider's value. Not sure how to get it for both as of now.Best answer by TomG
```
var profit = parseInt(jQuery("#QID15 input.ResultsInput").eq(0).val());
var revenue = parseInt(jQuery("#QID15 input.ResultsInput").eq(1).val());
```
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



