Hi Everyone
I have a Feedback Button site intercept running on my site and all is working as expected.
This one…

I am getting complaints that respondents are struggling to close the slider survey after submission, or after a curious click on the Feedback button before submission. They are not so aware you just need to press the Feedback button again.
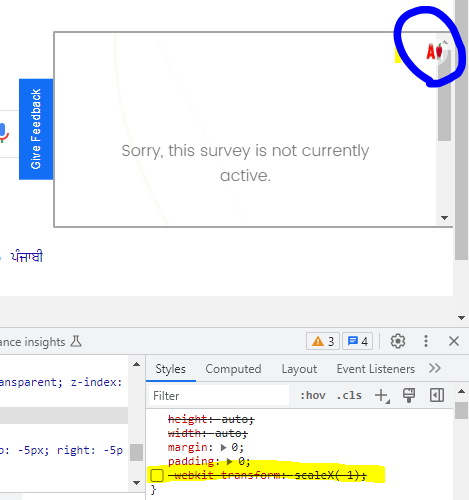
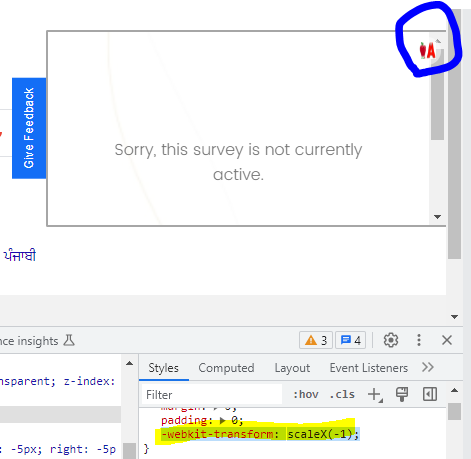
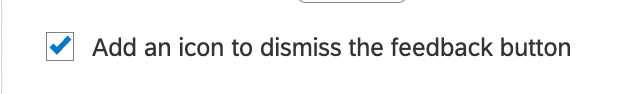
I enabled this…

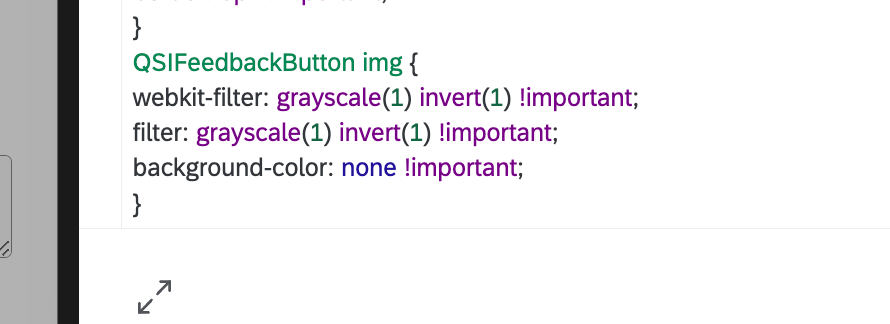
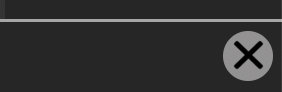
But am not happy with how it looks and believe I have no design control over this. Ideally I want to invert the X. Is this possible?

Or is it possible to add a new ‘NEXT’ button that closes the survey like the X would do, or pressing Feedback would do?
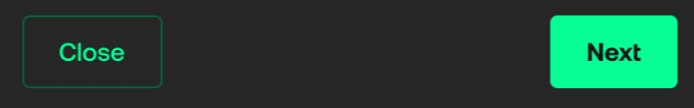
Like this…

Hope you can help.
Thanks :)