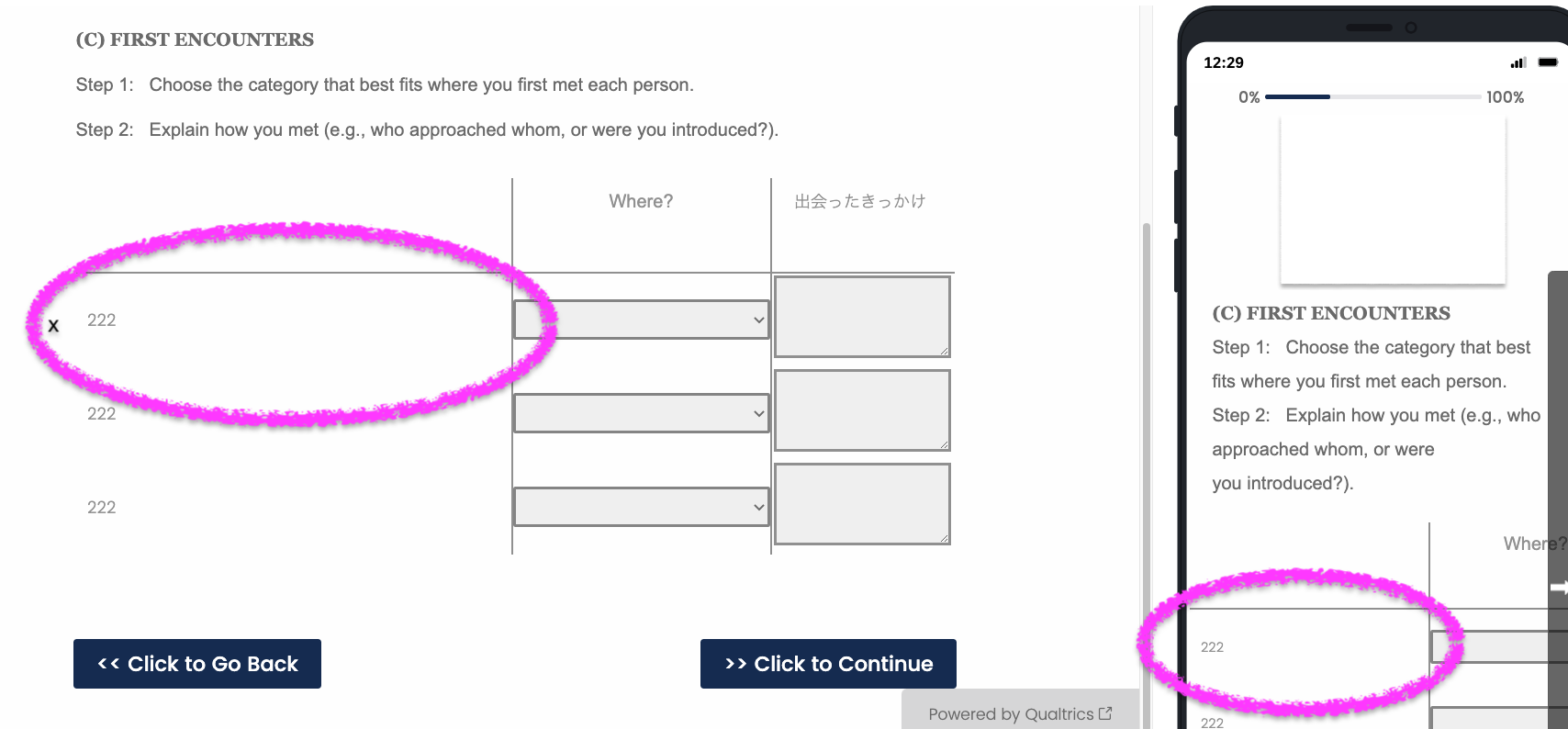
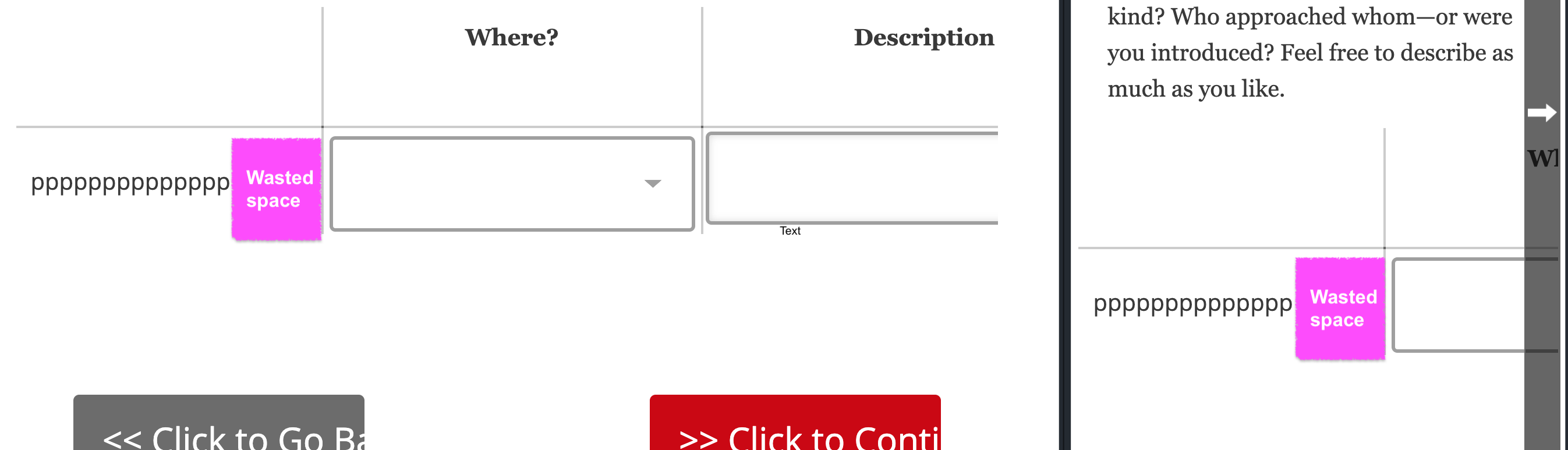
I have side-by-side questions with piped text in the "Statements" column. The width of that column is excessively wide because of the length of the (hidden) piped text. This is frustrating because it prevents the other two columns from appearing on mobile devices: Can anyone give me the freedom to pull that first column with the piped text in as close as I need to?
Can anyone give me the freedom to pull that first column with the piped text in as close as I need to?
Solved
Piped text restricting column width of statements in Side-by-Side questions
Best answer by SurajK
Hi,
Try to adjust the width of columns like, the below css will minimize the width of your 2 columns,
jQuery('.SBS1').css('width','70px')
jQuery('.SBS2').css('width','60px')
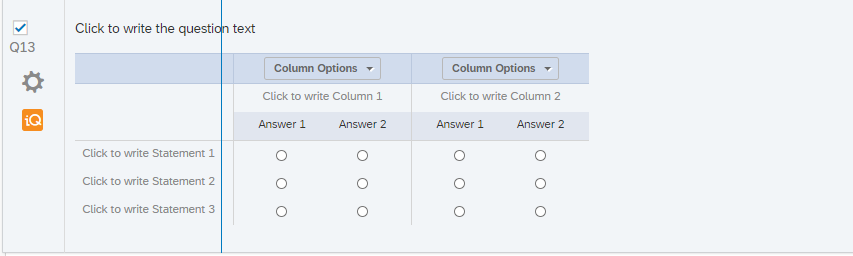
Also, you can minimize the statement column width in the survey editor, drag the statement separator line towards the left,
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 ______________________________________________________________________________________
______________________________________________________________________________________