Hi there,
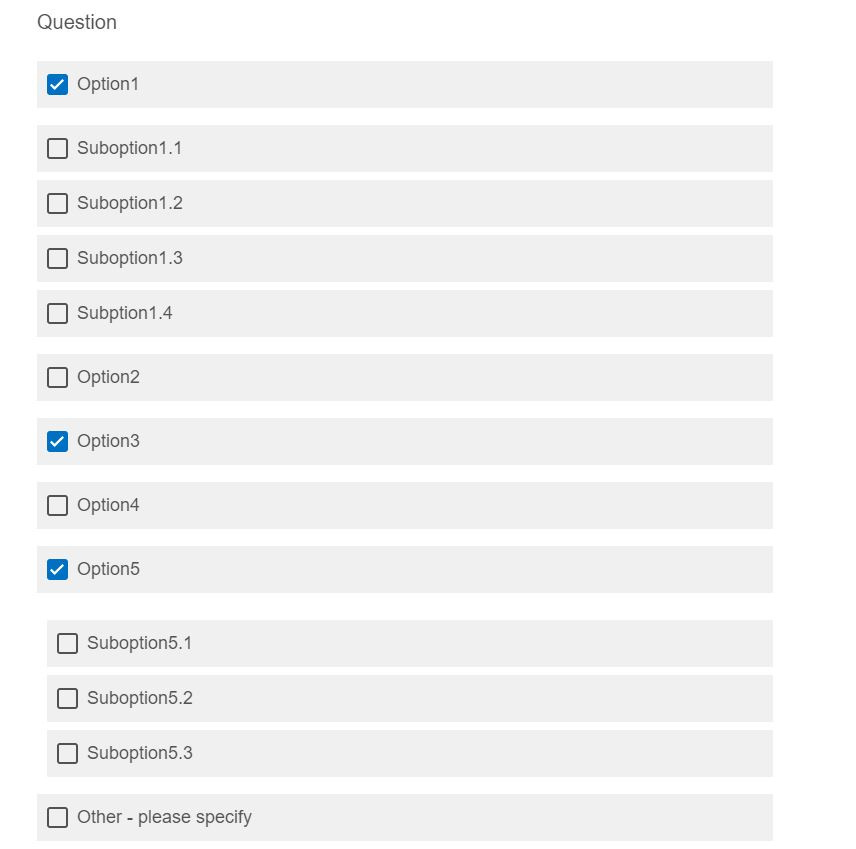
My goal is to display a set of suboptions if a previous option is selected, but within the same question. Thanks to in page display logic and some help from a previous thread on how to remove blank spaces before and after questions, I ended up with a pretty good looking question. Each option is an individual question within a block.
But now, the issue is that I cannot randomize the order of the questions within the block, as I'm using in page display logic.
Would anyone have any ideas or any custom code I could use to achieve this?
I have attached a screenshot of how the question looks like, without the randomization.
Thanks in advance!
Solved
Randomize questions within block with in page display logic
Best answer by TomG
It isn't working because 'this' no longer refers to the question object inside the click function. Add this at the beginning of script:
var q = jQuery("#"+this.questionId);
Then use:
q.find("input[choiceid=4]")
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




