Hello everyone,
I have a matrix table question with the 'request response' option selected in my survey.
I need to keep the 'request response' option selected, however I would like to highlight any unanswered statements before the user moves on to the next question just in case any statements have been missed unintentionally.
I was wondering whether there is a way to highlight any unanswered statements in a matrix table but only after the user has clicked next / tried to move on to the next question?
Any help surrounding this would be really appreciated, thanks!
Solved
Highlighting unanswered statements in a matrix table after the user has clicked next
Best answer by TomG
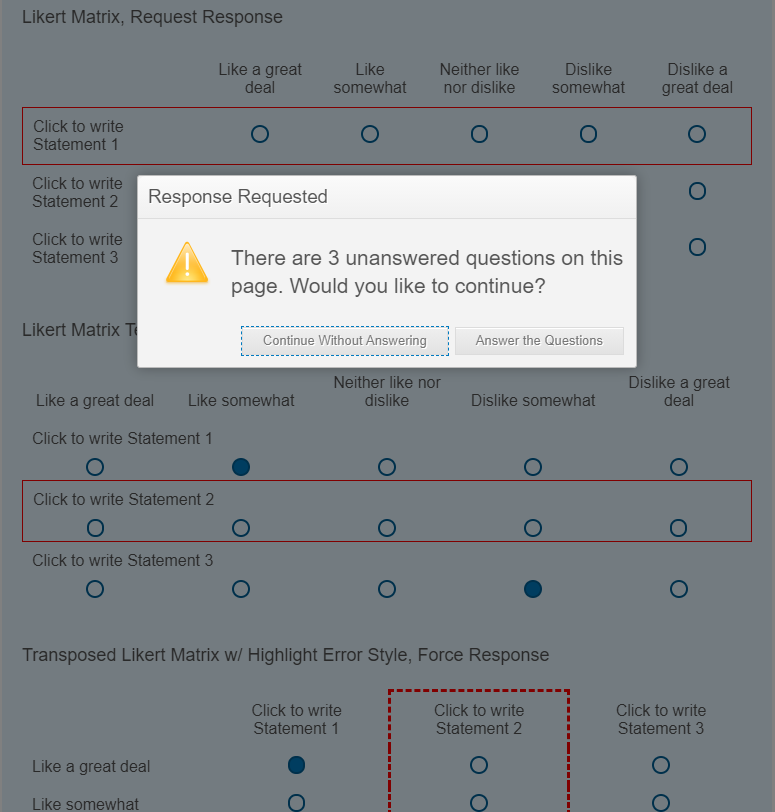
Yes, I have a function that highlights unanswered matrix rows after 'Next' is clicked if you are interested in purchasing. It works with either "Force Response" or "Request Response". It is compatible with all Likert Matrix options: Mobile Friendly, Transposed, and Position Text Above. It automatically detects which options are selected and adjusts accordingly.
Screenshot:
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




